本文主要是介绍wpf 情节提要有什么用_将情节提要对象连接到代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
wpf 情节提要有什么用
The idea of this tutorial is to add objects to the storyboard and be able to update them programmatically in the `UIViewController`. Possible? Sure. How? This article!
本教程的目的是将对象添加到情节提要中,并能够在UIViewController中以编程方式对其进行更新。 可能? 当然。 怎么样? 本文!
Difficulty: Beginner | Easy | Normal | Challenging
难度: 初学者 | 容易| 普通| 具有挑战性的
This article has been developed using Xcode 11.4.1, and Swift 5.2.2
本文是使用Xcode 11.4.1和Swift 5.2.2开发的。
The completed code is available HERE
完整的代码在这里可用
先决条件: (Prerequisites:)
You will be expected to be aware how to make a Single View Application in Swift.
您应该知道如何在Swift中制作Single View应用程序 。
分步操作,将UILabel添加到情节提要 (The step-by-step, adding a UILabel to the Storyboard)
创建一个新的单一视图项目 (Create a new Single View Project)
This is covered in my Single View Application article, but pretty much all this means is that you need to open up Xcode and New>Single View Project. I named mine StoryboardOutlets.
我的“ 单视图应用程序”文章中对此进行了介绍,但这几乎意味着您需要打开Xcode和“新建”>“单视图项目”。 我将其命名为StoryboardOutlets 。
将UILabel添加到情节提要 (Add a UILabel to the Storyboard)
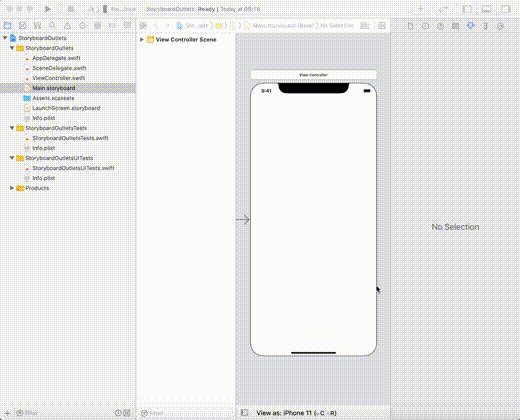
Select the `Main.storyboard` file from the project inspector on the left-hand side. The `UIViewController` appears, and allows us to use the + symbol to be able to add objects
从左侧的项目检查器中选择“ Main.storyboard”文件。 出现UIViewController,并允许我们使用+符号添加对象

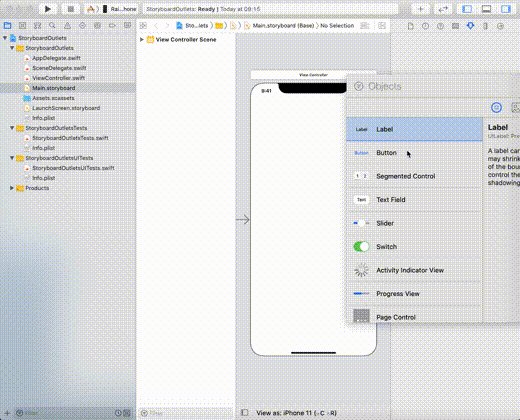
which can then be added by choosing UILabel
然后可以通过选择UILabel添加

and a simple drag-drop operation will help us out here.
一个简单的拖放操作将帮助我们解决这个问题。

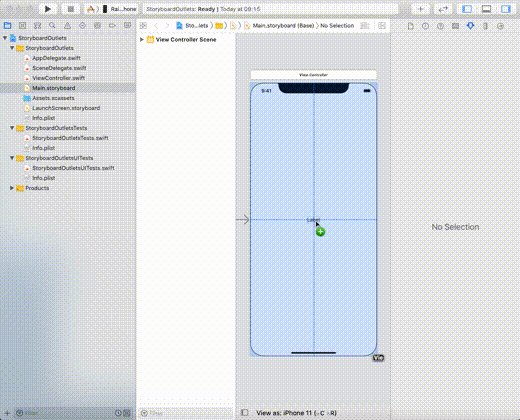
Now by dragging and dropping the UILabel and matching the blue lines when we drop it onto the centre of the UIViewController it will match to the centre — exactly what we would want!
现在,通过将UILabel拖放到UIViewController的中心并使其与蓝线匹配,它将与中心匹配-正是我们想要的!
将UILabel连接到Swift文件 (Connect the UILabel to the Swift file)
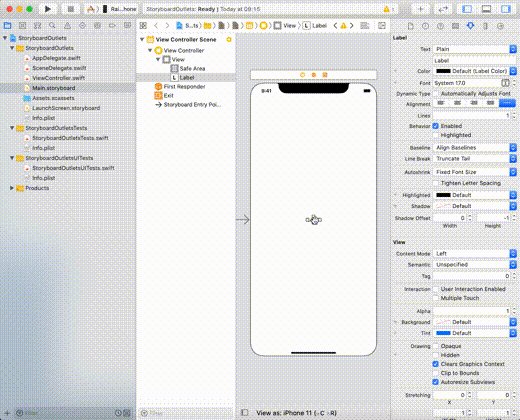
The UILabel needs to be connected to the ViewController.swift file (assuming that you have left the UIViewController called *ViewController*). We are going to name this UILabel instance as *label* (creativity is everything, right?).
UILabel需要连接到ViewController.swift文件(假设您已经将UIViewController 保留为* ViewController *)。 我们将这个UILabel实例命名为* label *(创造力就是一切,对吧?)。
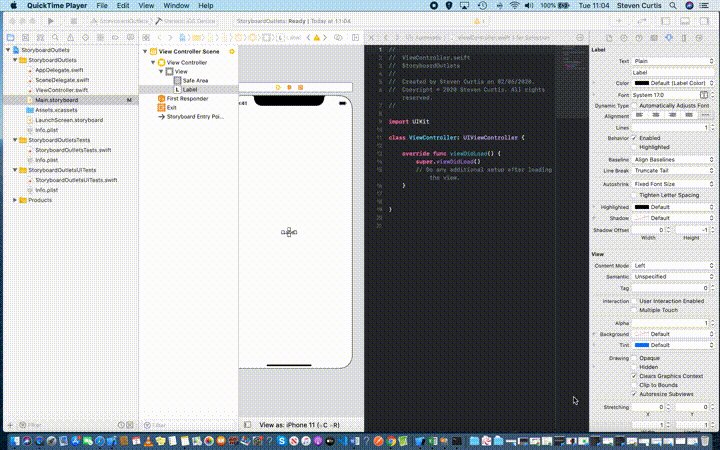
Loading the Assistant editor
加载助手编辑器
With the Storyboard still selected, we can select the following jump bar icon:
在仍选择情节提要的情况下,我们可以选择以下跳转栏图标:

which when placed on the jump bar is towards the right of the screen
当放置在跳转栏上时,它朝屏幕的右侧

As shown, select *Assistant*.
如图所示,选择* Assistant *。
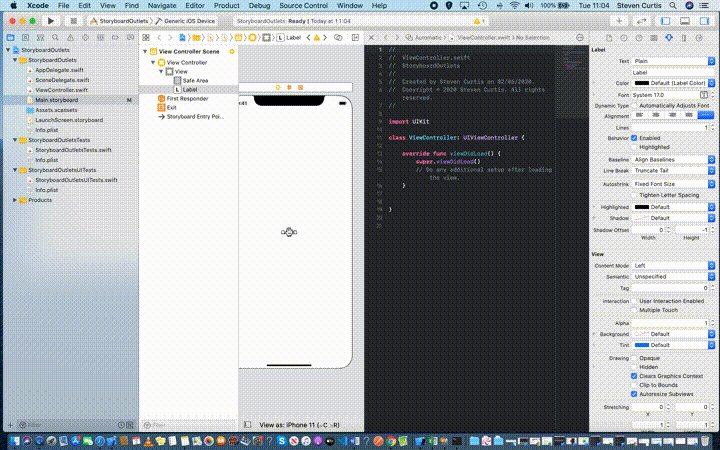
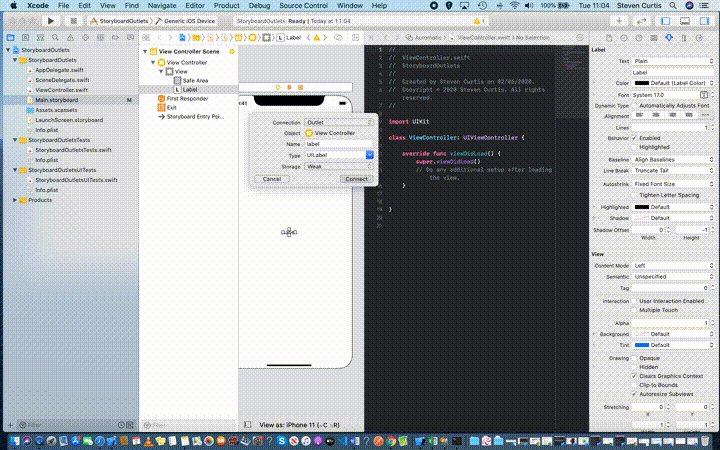
The following part is actually quite easy / tricky depending on how you see it. We need to control-drag from the UILabel to the ViewController.swift file.
以下部分实际上很容易/棘手,具体取决于您如何看待它。 我们需要控制从UILabel拖动到ViewController.swift文件。

as you see, I’ve then named the outlet as **label**
如您所见,然后将出口命名为** 标签 **
从视图控制器访问UILabel (Access the UILabel from the view controller)
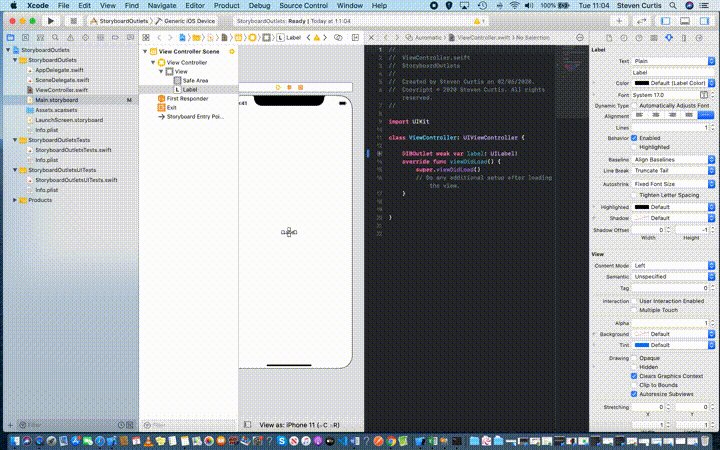
The UILabel can then be accessed from the view controller as normal. That is, we just set label.text = “Hello, World!” as I’ve done in the viewDidLoad() function.
然后可以正常从视图控制器访问UILabel 。 也就是说,我们只设置label.text = “Hello, World!” 就像我在viewDidLoad()函数中所做的一样。

which leaves us with the following view controller code.<br/>
剩下下面的视图控制器代码。<br/>

结论 (Conclusion)
This is a task, that if you use the storyboard you’ll encounter often while producing great apps in Swift for iOS. I hope this short article really helps you out and brings clarity to this process. Oh, and if you want to see the completed Repo with this work I’ve a link around here somewhere. StoryboardOutlets
这是一项任务,如果您使用情节提要,那么在Swift for iOS中制作出色的应用程序时,您会经常遇到。 我希望这篇简短的文章对您有所帮助,并为您带来清晰的过程。 哦,如果您想查看完成的Repo和这项工作,请在此处找到链接。 情节提要插座
If you’ve any questions, comments or suggestions please hit me up on Twitter
如果您有任何疑问,意见或建议,请在Twitter上打我
翻译自: https://medium.com/@stevenpcurtis.sc/connect-storyboard-objects-to-code-4105f9b99bba
wpf 情节提要有什么用
相关文章:
这篇关于wpf 情节提要有什么用_将情节提要对象连接到代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





