本文主要是介绍Auto Image Attributes Pro v4.4 已注册– WordPress 插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Auto Image Attributes Pro v4.4 已注册– WordPress 插件
Auto Image Attributes Pro v4.4:优化图片SEO,解锁Google图片流量

一、插件概述
在数字时代,图像已成为网站内容不可或缺的一部分。然而,仅仅上传图像并不足以吸引搜索引擎的注意。为了从图像中获得最大的SEO价值,您需要一款功能强大的工具来优化图像属性。Auto Image Attributes Pro v4.4是一款WordPress插件,可帮助您自动生成SEO所需的图像属性,从而从Google图片中吸引更多流量。
二、响应式设计
Auto Image Attributes Pro采用响应式设计,确保您的网站在各种设备上都能呈现最佳效果。无论用户是通过桌面电脑、平板电脑还是手机访问您的网站,图像属性都能得到有效优化,提供流畅的用户体验。
三、高级过滤器和搜索
该插件配备高级过滤器和搜索功能,使您能够轻松管理大量图像。通过简单的操作,您可以根据文件名、大小、分辨率等属性快速找到并编辑特定的图像。
四、超大桌子支持
对于包含大量图像的网站,Auto Image Attributes Pro提供超大桌子支持。这意味着您可以一次性查看和编辑多张图像的属性,提高工作效率。
五、自定义设计
除了优化图像属性外,该插件还允许您自定义图像的设计。您可以轻松调整图像大小、边距、对齐方式等样式设置,使图像与网站的整体设计相协调。
六、编辑功能
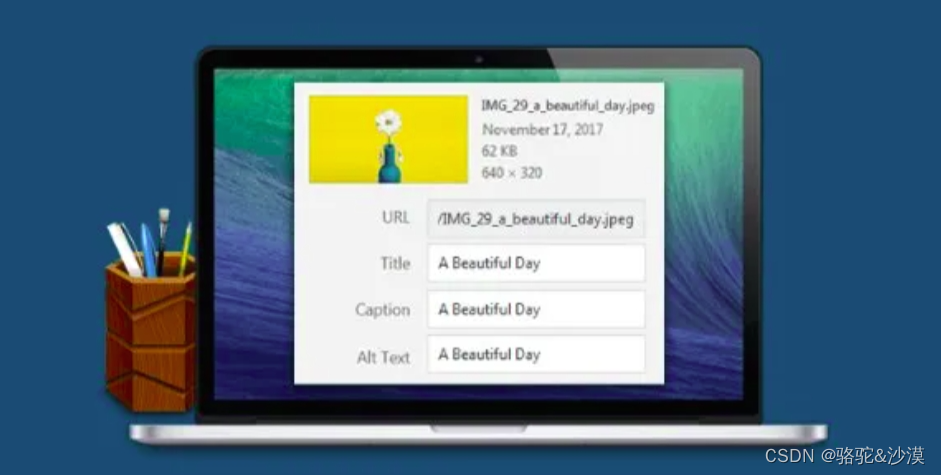
Auto Image Attributes Pro提供强大的编辑功能,允许您直接在插件中修改图像的属性。您可以添加或修改标题、描述、ALT文本等关键SEO元素,提升图像在搜索引擎中的可见度。
七、突出显示单元格、行和列
为了帮助您更好地组织和展示图像,该插件支持突出显示单元格、行和列。这一功能在处理大量数据时尤为有用,可以帮助您快速识别关键信息。
八、图表系统
通过内置的图表系统,您可以直观地查看和分析图像数据的统计信息。这些图表提供了关于图像性能的有价值见解,帮助您做出数据驱动的SEO决策。
九、远程访问MySQL数据库
Auto Image Attributes Pro支持远程访问MySQL数据库,这意味着您可以从任何地点管理和优化图像。这一功能对于需要灵活工作的用户来说非常实用。
十、17+ 日期格式
该插件支持17种以上的日期格式,确保您的图像属性能够适应不同的地区和语言设置。这一特性增强了网站的多语言和多文化适应性。
结语
Auto Image Attributes Pro v4.4是一款功能丰富的WordPress插件,通过优化图像属性和提供一系列高级功能,帮助网站所有者提升SEO效果并吸引更多来自Google图片的流量。无论您是个人博主还是企业网站管理员,这款插件都将是您提升网站可见性和吸引力的得力助手。
Auto Image Attributes Pro v4.4
best8.gitee.io/AutoImageAttributesPro
这篇关于Auto Image Attributes Pro v4.4 已注册– WordPress 插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








