本文主要是介绍vue使用纪要(来自一个后端程序员的开发经验,过于基础),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、基础总结
1、基本概念(个人理解)
1)node.js
node是一个基于chrome v8引擎的js运行环境;
后端过来的同学可以这样理解:node之于vue,就像jre或jdk之于java,它们的作用都是为各自开发语言提供环境支持。
2)npm
npm是node的包管理系统,可以管理node会用到的包、工具、插件等,它由js语言编写而成,在安装node的时候就会跟着一起安装;
后端小伙伴可以这样理解:npm之于vue项目,就像maven之于java项目,是管理包和依赖的工具。
3)nvm
vue项目也存在版本问题,电脑安装的node版本与项目的node版本不一致,进而导致项目无法打包、运行,是时常遇到的问题;
就像jdk8开发的java项目,在只装了jdk5的电脑没法运行一样;
就像版本不合适的maven无法打包、运行java项目一样。
nvm是一个node版本管理器,可以下载、安装、切换多个node版本,以适用当前项目的要求。
4)yarn
yarn是facebook出的一个替代npm的包管理工具(因为npm的下载实在是慢的可怜),yarn对npm进行了许多功能优化。
yarn的优点:
a、速度快。
Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
b、安全。
在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
c、可靠。
使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
d、命令简单。
2、构成
1)位置目录
如下图所示:
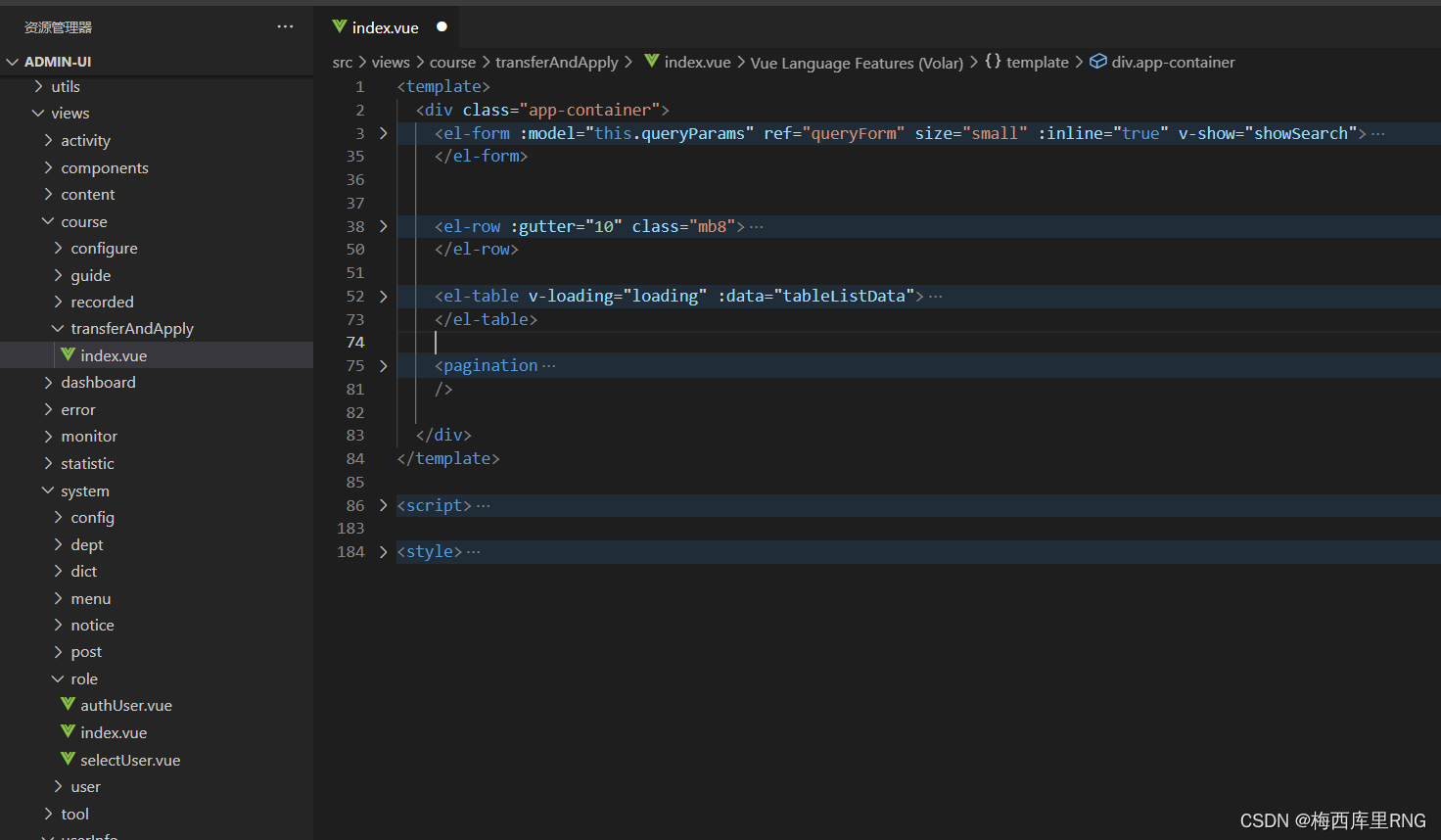
一个页面一个vue文件,位置在src下边的views里边;

如下图:
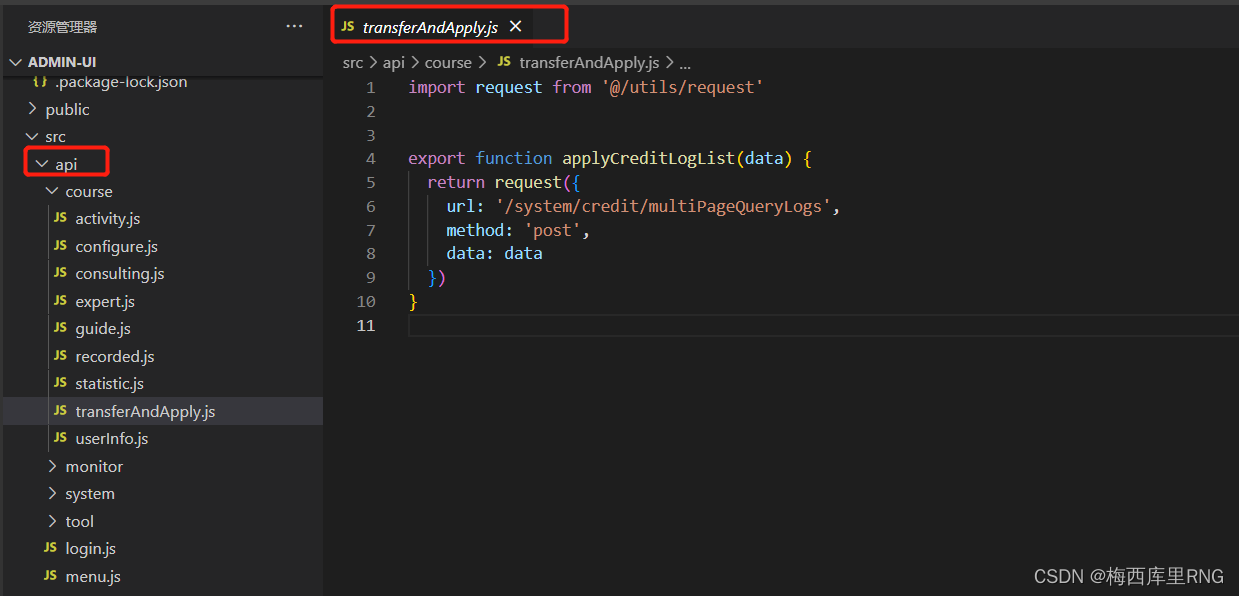
一个vue文件,对应一个或多个js文件,js放在src下边的api中;

2)页面组成
如图:一个vue,主要由和
template组件示例
template中又包含以下组成部分:
a、表单
放查询条件,格式可以参考下面代码
<el-form :model="this.queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"><el-form-item label="用户名" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户名"clearablestyle="width: 240px"@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="申请编号" prop="applyId"><el-inputv-model="queryParams.applyId"placeholder="请输申请编号"clearablestyle="width: 240px"@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="状态" prop="recordStat"><el-select v-model="queryParams.recordStat" placeholder="请选择状态" clearable><el-option label="全部" value="0"></el-option><el-option label="未传输" value="1"></el-option><el-option label="传输失败" value="2"></el-option><el-option label="已传输未申请" value="3"></el-option><el-option label="已传输已申请" value="4"></el-option><el-option label="已传输申请失败" value="5"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button></el-form-item>
</el-form>
b、独立行
用来另起一行放一些按钮,并不是必要的,代码如下:
<el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-button type="primary" plain icon="el-icon-plus" size="mini" @click="handleImport"> 导入 </el-button></el-col><right-toolbar @queryTable="getList"></right-toolbar><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
c、列表
放数据列表,包含多个列组件,代码如下:
<el-table v-loading="loading" :data="tableListData"><el-table-column type="index" width="100" label="序号" align="center"></el-table-column><el-table-column label="申请编号" prop="applyId" width="200" align="center"/><el-table-column label="用户id" prop="userId" width="200" align="center"/><el-table-column label="用户名" prop="userName" width="200" align="center"/><el-table-column label="卡号" prop="creditCardNo" width="200" align="center"/><el-table-column label="卡密" prop="creditCardPwd" width="200" align="center"/><el-table-column label="传输状态" width="200" align="center"><template slot-scope="scope"><span v-if="scope.row.transferStat==0" style="color:#000000">未传输</span><span v-if="scope.row.transferStat==1" style="color:#00FF00">已传输</span><span v-if="scope.row.transferStat==-1" style="color:#FF0000">传输失败</span></template></el-table-column><el-table-column label="申请状态" prop="applyCreditStat" width="200" align="center"><template slot-scope="scope"><span v-if="scope.row.applyCreditStat==0" style="color:#000000">未申请</span><span v-if="scope.row.applyCreditStat==1" style="color:#00FF00">已申请</span><span v-if="scope.row.applyCreditStat==-1" style="color:#FF0000">申请失败</span></template></el-table-column>
</el-table>
d、分页
分页组件,代码如下:
<paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/>
script示例代码
<script>
import { applyCreditLogList } from "@/api/course/transferAndApply";
import { getToken } from "@/utils/auth";
export default {name: "ApplyCredit",data() {return {// 用户导入参数upload: {// 是否显示弹出层(用户导入)open: false,// 弹出层标题title: "申请用户导入",// 是否禁用上传isUploading: false,// 是否更新已经存在的用户数据updateSupport: 0,// 设置上传的请求头部headers: { Authorization: "Bearer " + getToken() },// 上传的地址url: process.env.VUE_APP_BASE_API + "/system/credit/uuApplyUserInfo?isModi=1"},showSearch: true,queryParams: {pageNum: 1,pageSize: 20,userName: undefined,applyId: "",recordStat: "0",},total: 0,loading: false,tableListData: [],open: false,title: "",form: {},}},created() {this.getList();},methods: {getList() {let formData = new FormData();formData.append('pageSize', this.queryParams.pageSize)formData.append('pageNum', this.queryParams.pageNum)if(this.queryParams.userName) formData.append('userName', this.queryParams.userName)if(this.queryParams.applyId) formData.append('applyId', this.queryParams.applyId)if(this.queryParams.recordStat) formData.append('recordStat', this.queryParams.recordStat)this.loading = true;applyCreditLogList(formData).then(response => {this.tableListData = response.records;this.total = response.total;this.loading = false;})},handleQuery() {this.queryParams.pageNum = 1;this.getList();},reset() {this.form = {name: "",sort: 0};this.resetForm("form");},/** 导入按钮操作 */handleImport() {this.upload.title = "用户导入";this.upload.open = true;},/** 下载模板操作 */importTemplate() {this.download('/system/credit/getTemplate/applyCredit', {}, `import_template_${new Date().getTime()}.xls`)},// 文件上传中处理handleFileUploadProgress(event, file, fileList) {this.upload.isUploading = true;},// 文件上传成功处理handleFileSuccess(response, file, fileList) {this.upload.open = false;this.upload.isUploading = false;this.$refs.upload.clearFiles();this.$alert("<div style='overflow: auto;overflow-x: hidden;max-height: 70vh;padding: 10px 20px 0;'>" + response.msg + "</div>", "导入结果", { dangerouslyUseHTMLString: true });this.getList();},// 提交上传文件submitFileForm() {this.$refs.upload.submit();}}
}
</script>
二、各自工具的安装
1、node.js下载安装
0)
后端过来的小伙伴可能不清楚,npm之于vue,类似于maven之于java,用来管理开发过程中的依赖、工具、插件;但是npm并不像maven一样需要单独安装,在安装node的时候,就会同时安装对应的npm。
1)
node.js历史版本下载
这个是官网全版目录,下载太慢(一般下载不了);但是它写了所有nodejs和npm相互对应的版本,可以以此为参考、防止版本不对应;
2)这里有一个快速下载地址,只有16.17.0这个版本,但这个版本是长期支持的;对应npm8.15.0
nodejs16.17.0下载地址
3)建议下载.zip 或者 .7z版本,直接在指定位置解压就可以用;
安装完成后,把nodejs的安装路径配置到path。
打开cmd检查版本,确认是否安装成功。

4)修改缓存、依赖的的存放目录
在vue的使用过程中,需要频繁的下载依赖、缓存,这些东西默认是安装到c盘指定目录下;如果不想放在c盘,需要设定缓存、依赖的存放位置。
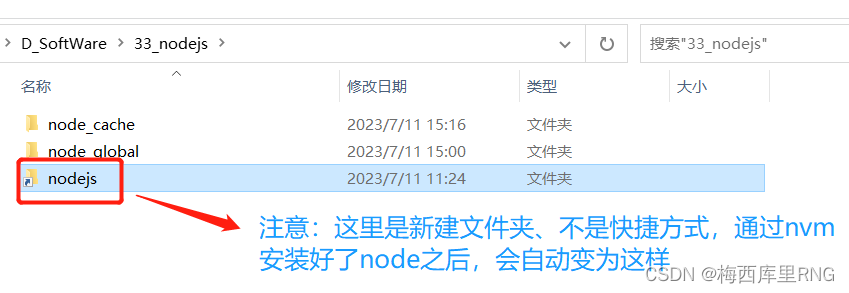
a、在nodejs安装目录下,新建两个文件夹,名字如图示

b、打开cmd,分别执行两条命令
npm config set cache "D:\D_SoftWare\33_nodejs\node-v16.17.0-win-x64\node_cache"npm config set prefix "D:\D_SoftWare\33_nodejs\node-v16.17.0-win-x64\node_global"
执行完成后检查是否成功
npm config get cachenpm config get prefix
如下图就是执行成功

c、给两个文件夹设置环境变量

5)给npm安装淘宝镜像
因为原镜像在国外,下载依赖时访问很慢;所以需要安装淘宝镜像
#安装命令
npm config set registry https://registry.npm.taobao.org#查询
npm config get registry

2、安装vue及vue/cli
在cmd执行命令,安装vue
npm install vue -g
再执行安装vue/cli的命令
npm install -g @vue/cli

查看
vue -V

至此,vue环境安装完成。
3、nvm的下载、安装、配置
【前言】在安装 NVM for Windows 之前,卸载任何现有版本的 Node.js,否则你会遇到版本冲突。
打开cmd,输入where node查看当前的node安装在哪个文件夹下,打开文件夹后将node.exe所在的文件夹内容全部删除
1)在GitHub下载nvm
nvm for windows github 下载地址

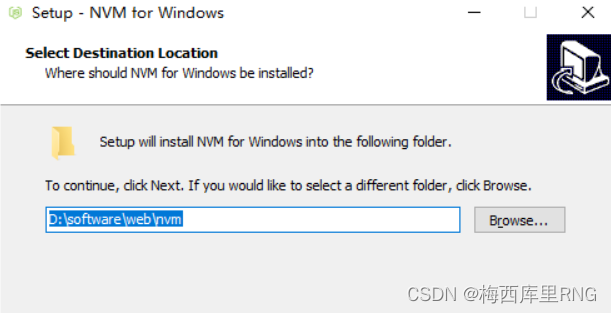
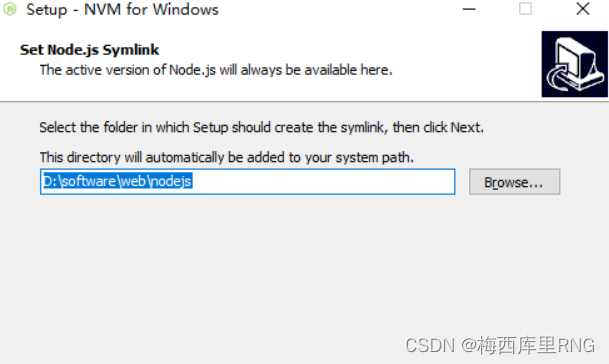
将上面圈中的压缩包解压后,会得到一个nvm-setup.exe,双击安装,会有以下两个配置页需要填。
第一个是设置nvm的安装位置:

第二个是设置node的安装位置:

2)将nvm下载源改为淘宝的镜像
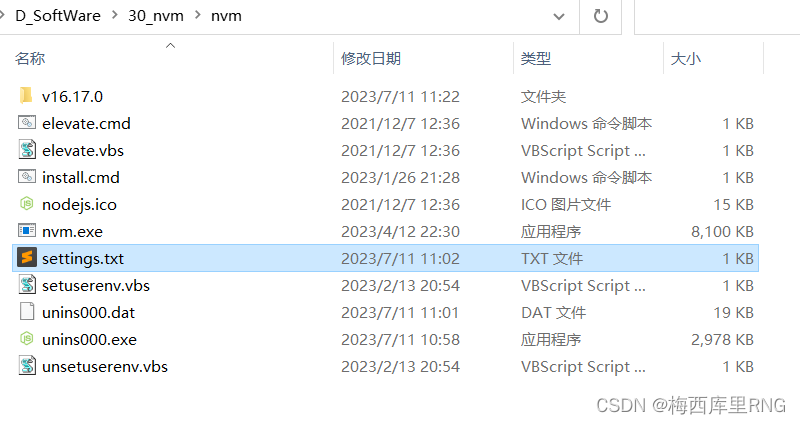
为了下载nodeJS 速度更快,进入nvm安装目录,编辑settings.txt文件。

在文件最后增加以下内容
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3)用nvm安装node
nvm安装配置完成后,就可以用它安装node了。
nvm的指令
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
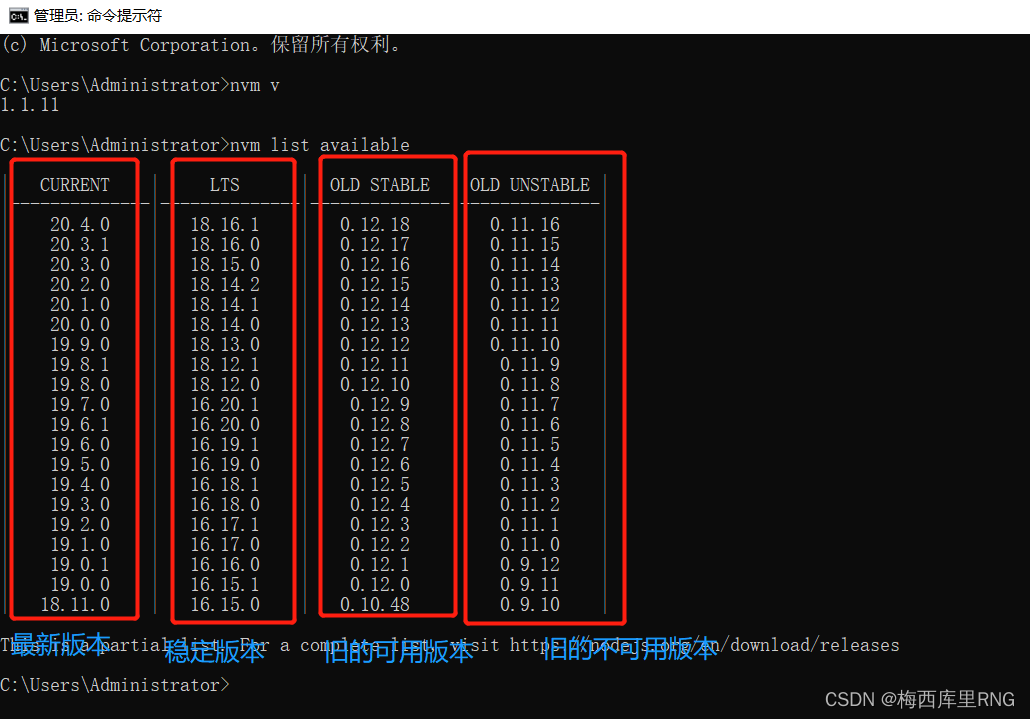
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版
打开控制台 nvm list available查看可安装的版本

输入nvm install <版本号>[系统版本位数]即可安装指定版本的node,比如我这里要装16.17.0

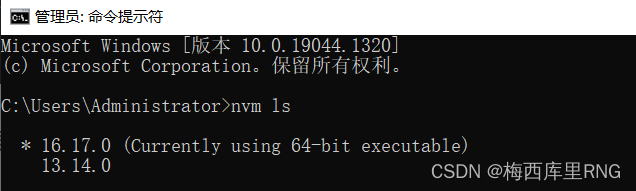
安装完成后

【强调】nvm支持安装多个版本的node,面对不通项目,可用根据需要切换当前的node版本,这是nvm的核心功能。
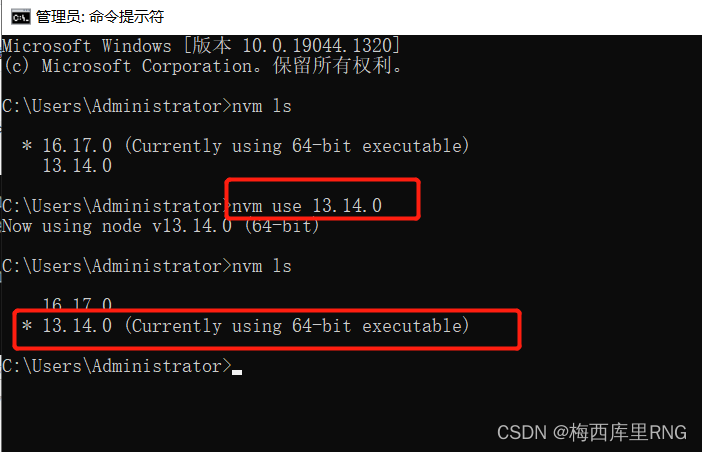
输入nvm ls可以看到nvm当前已经安装的node列表,以及当前正在使用的node版本

输入nvm use <版本号> 就可以切换node版本

4)需要重新配置node环境变量、设置npm下载缓存/依赖的路径、安装vue及vue/cli
这些操作和前面单独安装时基本一样,有两点特殊说以下。
第一是,nvm的环境变量不用手动配置,它会自己配好,前提是你安装的是nvm-setup.zip。
第二是,node_cache、node_global这两个文件夹,最好建在nodejs安装的上级目录,这样切换的时候,不用变、而且有统一的感觉。
5)补充

4、yarn的安装、配置
1)安装
npm install -g yarn
2)查看版本
yarn -v
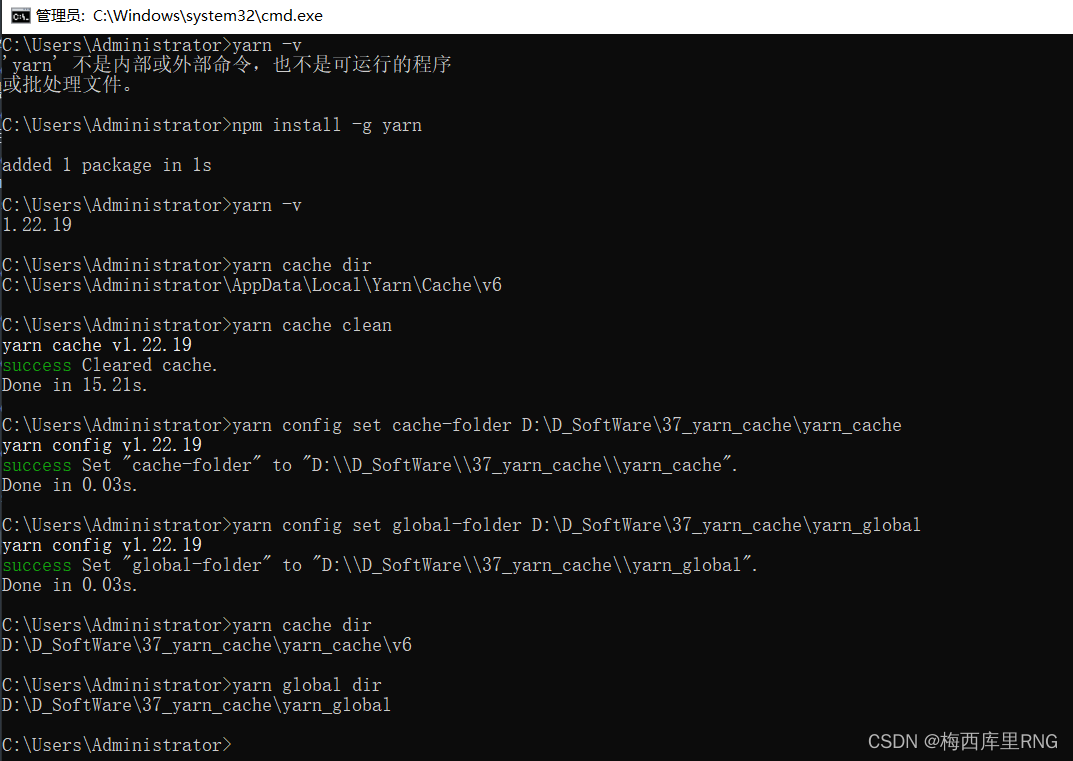
3)查看、清理、修改yarn缓存
#查看
yarn cache dir#清理
yarn cache clean
#清理单个包
yarn cache clean **#设置缓存目录
yarn config set cache-folder D:\D_SoftWare\37_yarn_cache\yarn_cache
yarn config set global-folder D:\D_SoftWare\37_yarn_cache\yarn_global

4)把yarn下载镜像改为国内地址
# 查看当前的源:https://registry.yarnpkg.com
yarn config get registry
# 将源设置为淘宝源
yarn config set registry https://registry.npm.taobao.org/
三、常见问题及解决方案
1、npm install安装依赖报错,node-sass相关
安装依赖的过程中,发现依赖中node-sass无法正常安装、导致报错中断;原因是node版本过高(与当前项目不匹配),导致node-sass指定版本无法正常安装。
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
npm ERR! code 1
npm ERR! path E:\code\xxxxx_admin_web\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c C:\Users\ADMINI~1\AppData\Local\Temp\postinstall-c9fb2595.cmd
npm ERR! Building: D:\nodejs\node.exe E:\code\xxxxx_admin_web\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'D:\\nodejs\\node.exe',
npm ERR! gyp verb cli 'E:\\code\\\xxxxx_admin_web\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@16.15.1 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (E:\code\xxxxx_admin_web\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (E:\code\xxxxx_admin_web\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (E:\code\xxxxx_admin_web\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at E:\code\xxxxx_admin_web\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at E:\code\xxxxx_admin_web\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at E:\code\xxxxx_admin_web\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (E:\code\xxxxx_admin_web\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (E:\code\xxxxx_admin_web\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (E:\code\xxxxx_admin_web\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at E:\code\xxxxx_admin_web\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at E:\code\xxxxx_admin_web\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at E:\code\xxxxx_admin_web\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` succeeded python C:\Program Files\python\python.EXE
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: C:\Program Files\python\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack File "<string>", line 1
npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack ^
npm ERR! gyp ERR! stack SyntaxError: invalid syntax
npm ERR! gyp ERR! stack
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:398:12)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:527:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1092:16)
npm ERR! gyp ERR! stack at Process.ChildProcess._handle.onexit (node:internal/child_process:302:5)
npm ERR! gyp ERR! System Windows_NT 10.0.18363
npm ERR! gyp ERR! command "D:\\nodejs\\node.exe" "E:\\code\\\xxxxx_admin_web\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd E:\code\xxxxx_admin_web\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.15.1
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Local\npm-cache\_logs\2022-10-09T03_11_39_887Z-debug-0.log
解决思路:
1)处理依赖
把依赖版本换成要求的即可,前端开发人员可以考虑;后端一般不要改前端的代码、只推荐做增量添加,所以不建议采用此方法。
2)node降级
node切换为v12或者v14的版本(甚至更低的版本)。
因为安装了nvm,所以切换node版本很方便;而且不用修改前端代码,很适合后端开发。
2、vue与vue-template-compiler版本不对应,导致启动报错
ERROR Error:Vue packages version mismatch:- vue@2.6.10 (E:\nodejs\node_global\node_modules\vue\dist\vue.runtime.common.js)- vue-template-compiler@2.6.11 (E:\nodejs\node_global\node_modules\@vue\cli\node
_modules\vue-template-compiler\package.json)This may cause things to work incorrectly. Make sure to use the same version forboth.
If you are using vue-loader@>=10.0, simply update vue-template-compiler.
If you are using vue-loader@<10.0 or vueify, re-installing vue-loader/vueify sho
uld bump vue-template-compiler to the latest.
解决方法:
1)把vue-template-compiler版本升上去
修改版本配置,把vue与vue-template-compiler的版本设定为一样的,注意"vue-template-compiler": "^2.5.13",不要加^这个符号,因为这个符号表示安装这个版本及以上的版本,npm安装依赖的时候可能会弄一个高版本,但是要求vue与vue-template-compiler的版本号要完全一致。
此方法,又涉及到修改前端代码,作为一个后端开发,不到万不得已是真不想改前端代码,我们对于修改的影响没法估量,所以不推荐这个方法。
2)修改vue/vue-cli版本(降版本,推荐后端人员使用)
# 卸载原来的
npm uninstall vue-cli -g
# 安装指定版本的
npm install -g vue@2.6.11
四、常用技巧补充
1、vue根据参数值不同,显示不同内容

<el-table-column label="传输状态" width="200" align="center"><template slot-scope="scope"><span v-if="scope.row.transferStat==0" style="color:#000000">未传输</span><span v-if="scope.row.transferStat==1" style="color:#00FF00">已传输</span><span v-if="scope.row.transferStat==-1" style="color:#FF0000">传输失败</span></template>
</el-table-column>
其中template标签不能省略,其属性slot-scope="scope"是关键设置,设置完成后scope.row是固定搭配,取的是当前数据行;其后可取该行的所有字段。
还可以通过设置标签的style属性,给字体配置属性;color开头是配置字体颜色,background开头是配置背景颜色。
几种比较常用的颜色编码,其他的可以网上搜
白色 #FFFFFF
黑色 #000000
蓝色 #0000FF
红色 #FF0000
黄色 #FFFF00
绿色 #00FF00
2、
这篇关于vue使用纪要(来自一个后端程序员的开发经验,过于基础)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





