本文主要是介绍Vue使用ly-tab实现选项栏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
npm 地址:
ly-tab - npm (npmjs.com)
使用ly-tab插件可以实现如下效果
![]()
使用方法 :
1.安装ly-tab
npm i ly-tab
2. 注册组件
(1)全局注册
import LyTab from 'ly-tab';
Vue.use(LyTab);(2)布局注册
import { LyTabs, LyTabBar, LyTabItem } from 'ly-tab';export default {components: {LyTabs,LyTabBar,LyTabItem}// ...
}3. 使用组件
<ly-tabs v-model="value"><ly-tab-item name="1" title="选项卡1" /><ly-tab-item name="2" title="选项卡2" />
</ly-tabs>export default {data() {return {value: '1'}}
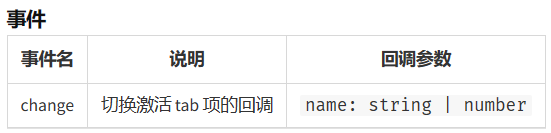
}4. 参数说明


5. 补充
如果需要修改样式,直接查找到该HTML元素上的class类进行修改样式,修改的时候要使用 !important 进行覆盖
这篇关于Vue使用ly-tab实现选项栏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




