本文主要是介绍如何在Photoshop中创建色彩鲜艳的文本效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何在 Photoshop 中制作霓虹灯
1. 如何创建背景
步骤 1
学习如何在 Photoshop 中制作霓虹灯文本的第一步是背景。创建一个新的 1160 x 750 像素文档,并将分辨率设置为 300。
转到"文件">"嵌入位置",然后打开"垃圾灰色砖墙纹理背景图像"。根据需要调整其大小,然后按 返回 键接受更改。

步骤 2
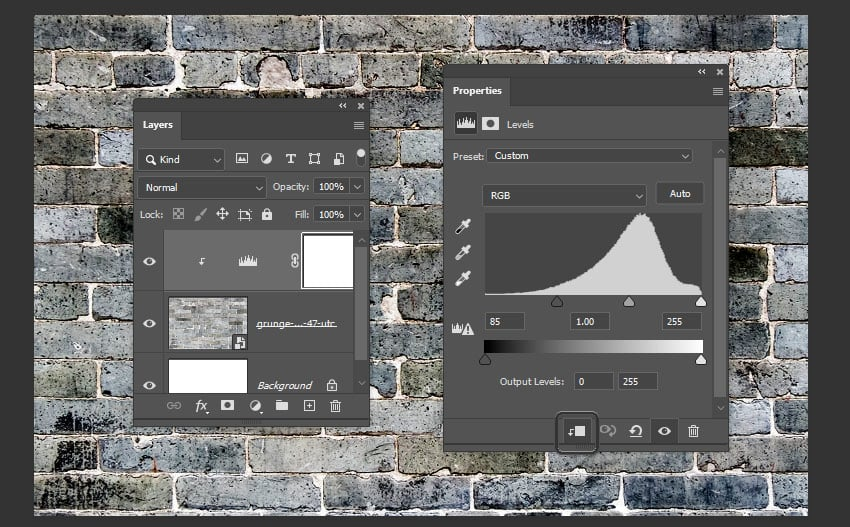
单击"图层"面板底部的"创建新填充或调整图层"图标,然后选择"色阶"。

步骤 3
单击"属性"面板底部的"将剪辑调整为图层"图标,然后将"阴影"值更改为 85。

步骤 4
再次单击"创建新填充或调整图层"图标,然后选择"色相/饱和度"。单击"属性"面板底部的"裁剪到图层"图标,然后将"亮度"更改为"-88"。

2. 如何创建霓虹灯文本
步骤 1
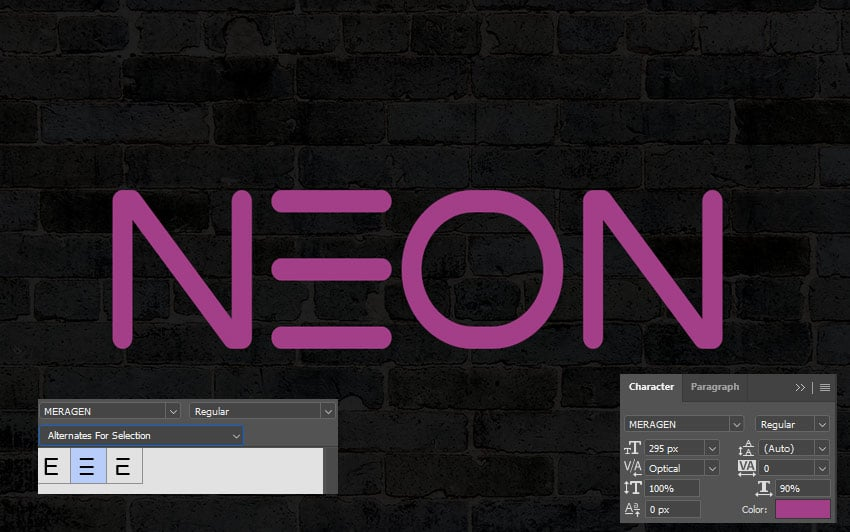
现在我们将在 Photoshop 中制作霓虹灯字母!使用字体 Meragen 创建全部大写的文本。颜色是,尺寸是 295 pt。转到"窗口>字形"以选择备用"E"。#a33e88

这看起来已经像霓虹灯字体了,但一些 Photoshop 魔术会让效果大放异彩。
步骤 2
复制文本图层,并通过单击其旁边的眼睛图标使其不可见。然后右键单击副本并选择栅格化类型。
接下来我们要做的是将霓虹灯文本字母的垂直和对角线部分与水平字母分开。这样我们就可以使用不同的角度值来应用效果。

步骤 3
选择矩形选框工具(或您喜欢的任何选择工具),单击“选项”栏中的“添加到选择”图标,然后选择您拥有的 Photoshop 霓虹灯文本效果字母的所有水平部分。

步骤 4
转到“编辑”>“剪切”,然后“编辑”>“选择性粘贴”>“就地粘贴”。这会将所选零件放置在单独的图层中。将图层重命名为“垂直”和“水平”。

步骤 5
将“垂直”和“水平”图层的“填充”值均更改为 0。

步骤 6
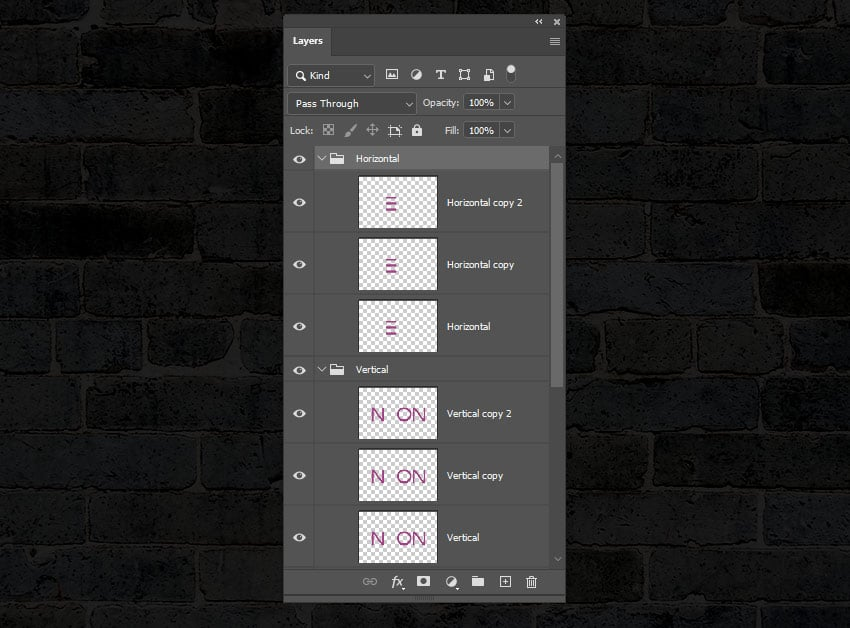
将每个“垂直”和“水平”图层复制两次,然后将每组图层放置在具有其名称(垂直/水平)的组中。

步骤 7
将“水平”组放在“垂直”组的下方。

3. 如何在 Photoshop 中启动霓虹灯效果
我们已经准备好了文本,所以现在我们应该在 Photoshop 中添加一些霓虹灯。双击原始水平图层以应用以下图层样式:
步骤 1
使用以下设置添加斜角和浮雕:
尺寸: 10
取消选中“使用全局光源”框
角度:0
高度: 70
选中“消除锯齿”框
高亮模式: 线性灯
阴影模式 - 不透明度:0%

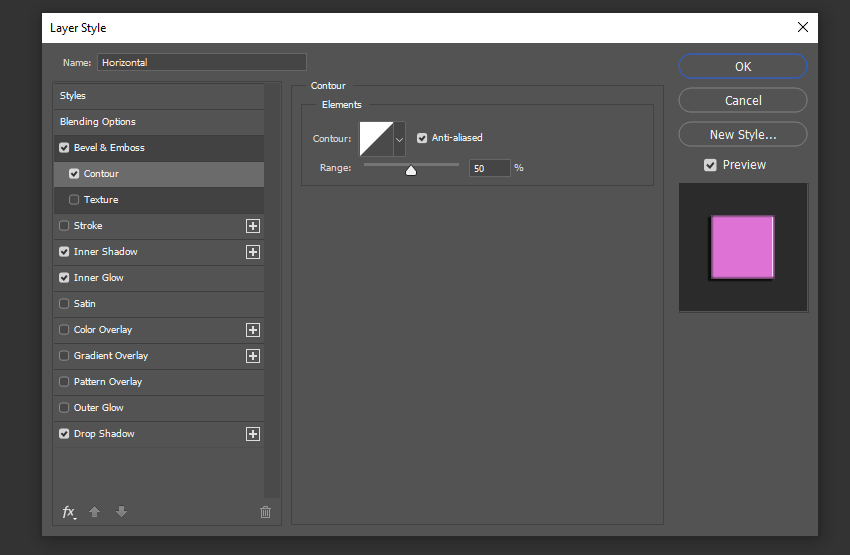
步骤 2
使用以下设置添加轮廓:
选中消除锯齿框。

步骤 3
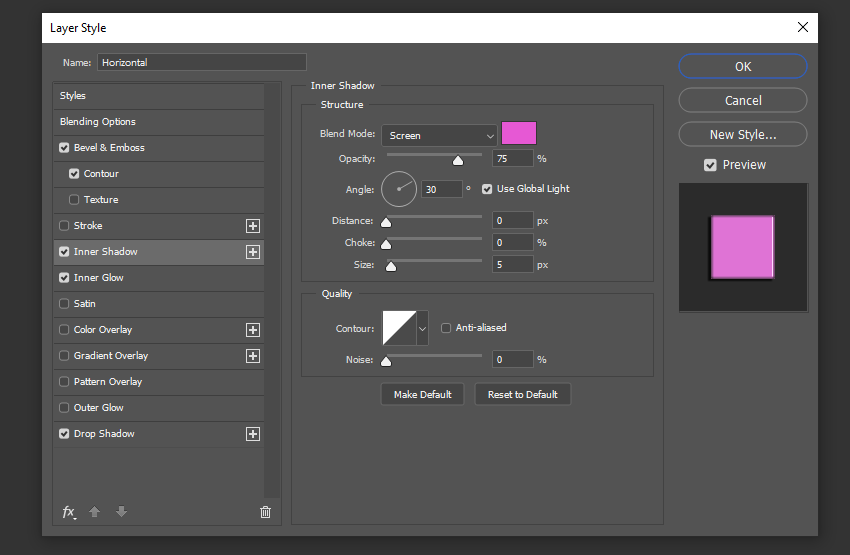
使用以下设置为霓虹灯文本添加内阴影:
混合模式: 屏幕
颜色:#e658d4
角度:30
距离:0

步骤 4
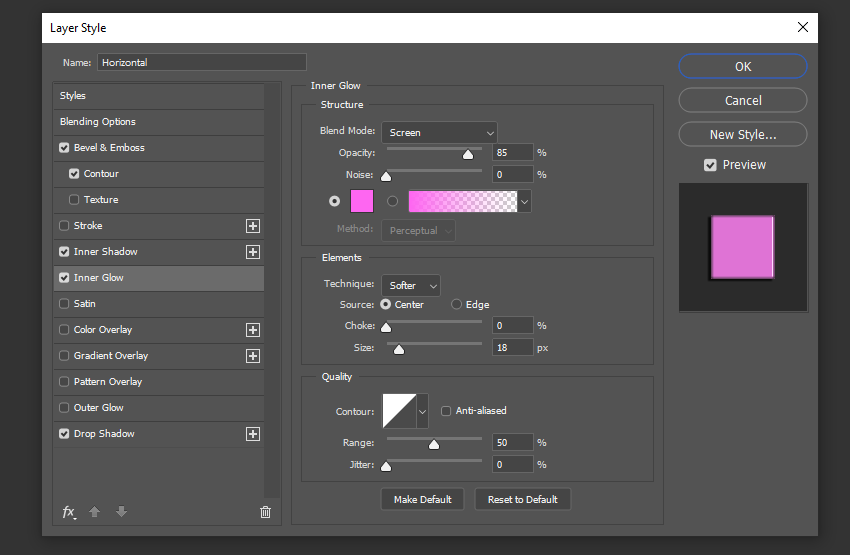
在这里,我们将在 Photoshop 中的霓虹灯文本中添加内光。使用以下设置:
不透明度:85%
颜色:#fe66f1
源: 中心
尺寸: 18

步骤 5
使用以下设置添加投影:
距离:13
尺寸: 7

这将设置水平部分的第一层的样式。

4. 如何设置第一个副本水平图层的样式
学习如何在 Photoshop 中制作霓虹灯标志是处理所有图层的问题。双击第一个副本“水平”图层以应用以下图层样式:
步骤 1
使用以下设置添加斜角和浮雕:
尺寸: 16
取消选中“使用全局光源”框
角度:-36
高度: 42
轮廓: 海湾 - 深
选中“消除锯齿”框
高亮模式: 栩栩如生的灯光
阴影模式 - 不透明度:0%

步骤 2
使用以下设置添加轮廓:
轮廓: 锥形 - 倒置
选中“消除锯齿”框

这将为霓虹灯文本增添更多光泽。

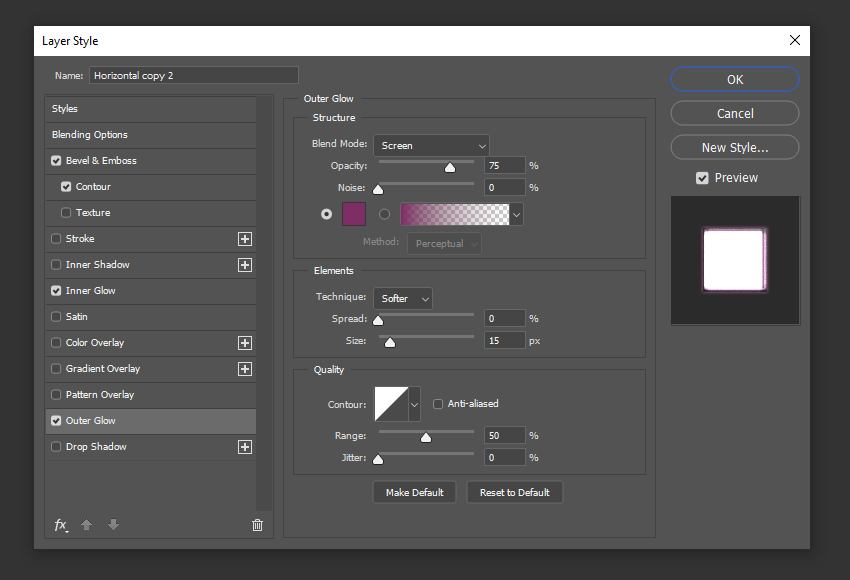
5. 如何设置第二个副本水平图层的样式
Photoshop 中的霓虹灯字母正在融合在一起。现在双击第二个副本 Horizontal 图层以应用以下图层样式:
步骤 1
使用以下设置在 Photoshop 中将斜角和浮雕添加到霓虹灯文本效果中:
尺寸: 16
取消选中“使用全局光源”框
角度:18
高度: 58
轮廓: 半圆
选中“消除锯齿”框
高亮模式: 栩栩如生的灯光
阴影模式 - 不透明度:0%

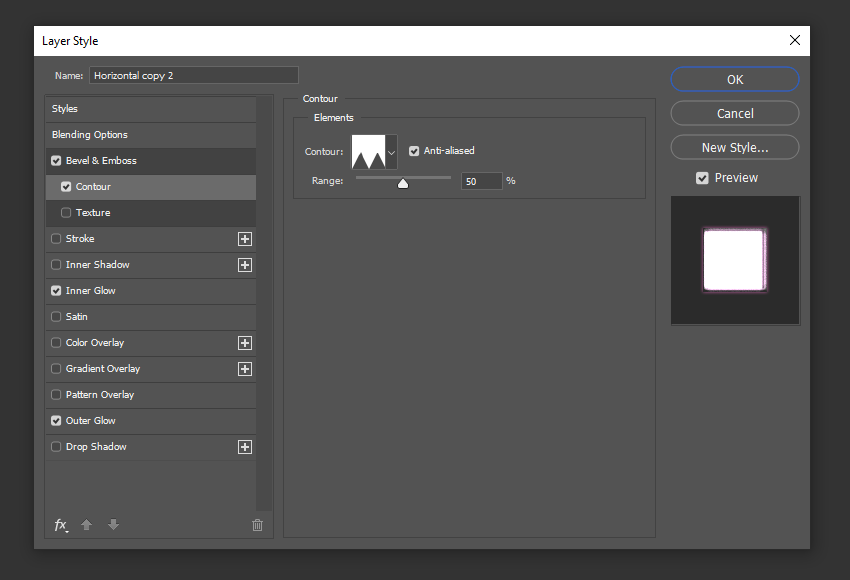
步骤 2
使用以下设置添加轮廓:
轮廓: 锯齿 2
选中“消除锯齿”框

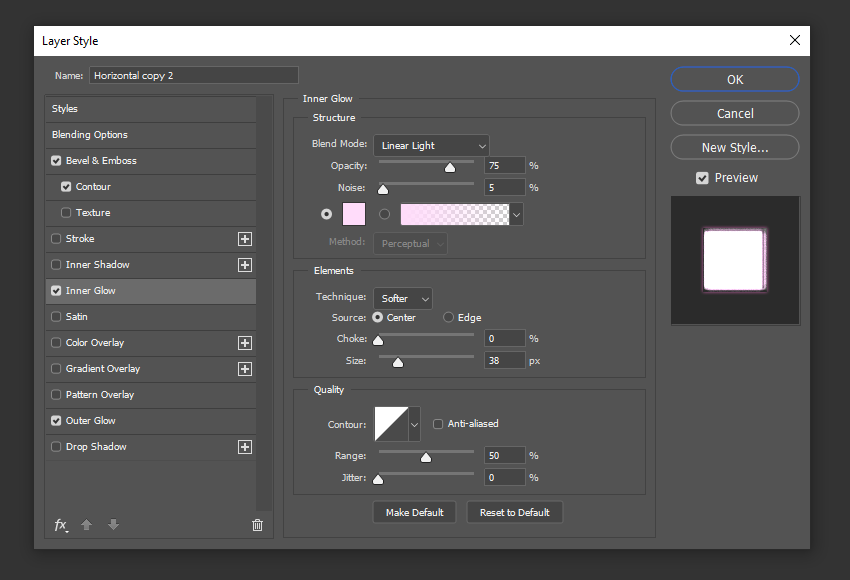
步骤 3
使用以下设置添加内发光:
混合模式: 线性灯
噪音:5%
颜色:#ffdcfa
源: 中心
尺寸: 38

步骤 4
使用以下设置添加外部发光:
颜色:#7f2d65
尺寸: 15

这将为最终的水平层设置样式,增加更多的光泽和光泽。

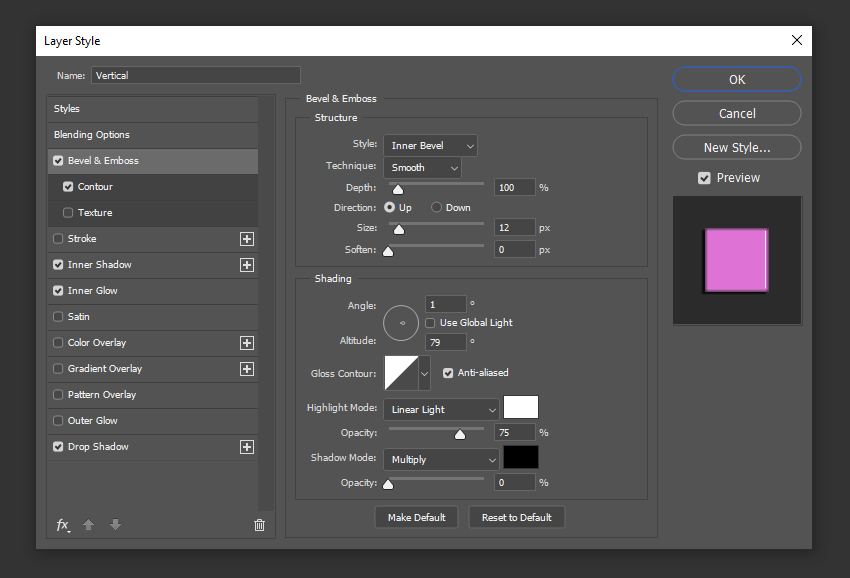
6. 如何设置原始垂直图层的样式
步骤 1
让我们在霓虹灯招牌 Photoshop 设计的下一层工作。右键单击原始水平图层,选择“复制图层样式”,然后右键单击原始垂直图层,然后选择“粘贴图层样式”。
双击原始垂直图层以调整“斜角”和“浮雕”的“角度”和“高度”值,方法是将其更改为 1 和 97。将 Size 更改为 12。

步骤 2
对于 Inner Glow,只需将 Size 更改为 15。

这将调整效果以适合垂直和对角线部分。看看霓虹灯刻字是如何组合在一起的!

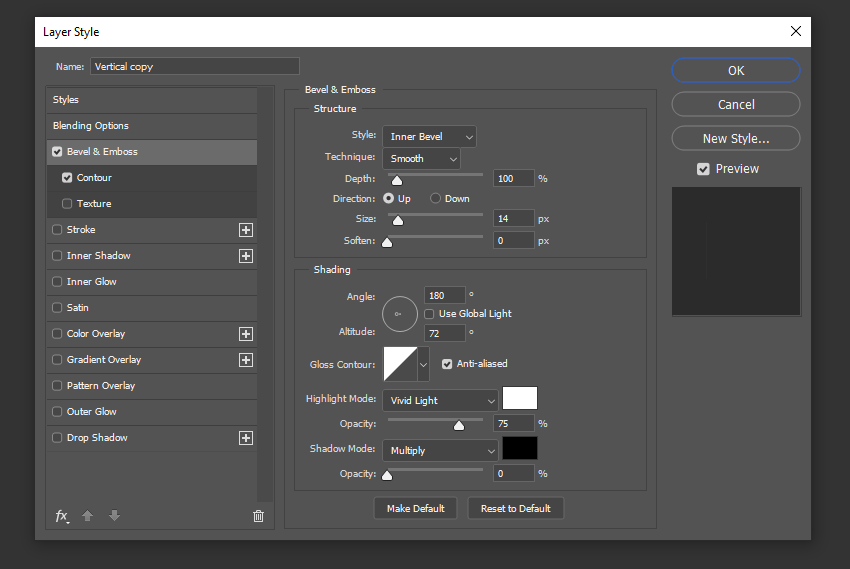
7. 如何设置第一个副本垂直图层的样式
现在,我们将进入霓虹灯招牌Photoshop设计的下一层。将第一个副本的水平图层样式复制并粘贴到第一个副本垂直图层,然后双击垂直复制图层,将斜角和浮雕效果的“角度”更改为 180,将其“高度”更改为 72。将 Size 更改为 14。

这就是第一个复制层。

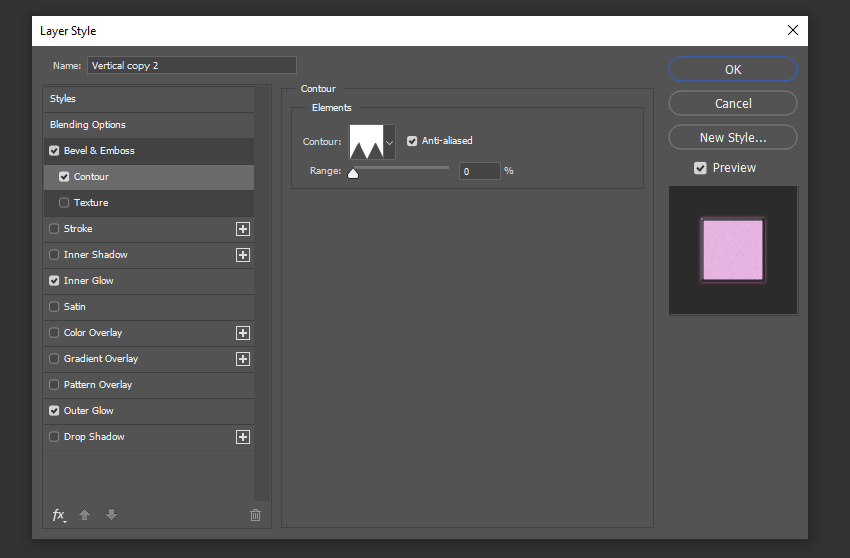
8. 如何设置第二个副本垂直图层的样式
###步骤 1 坚持下去——霓虹灯字体 Photoshop 设计来得不错!将第二个副本“水平”图层的图层样式复制并粘贴到第二个副本“垂直”图层,然后双击“垂直副本 2”图层,将“斜角和浮雕”效果的“角度”更改为 139,将“高度”更改为 12。将 Size 更改为 6。

步骤 2
在“等值线”中,将“范围”更改为 0。

步骤 3
在 Inner Glow 中,将 Choke 更改为 61,将 Size 更改为 15。将“范围”设置为“46”。

Photoshop 霓虹灯效果的两个部分的样式到此结束。

推荐书单
《Photoshop案例实战从入门到精通》
《Photoshop案例实战从入门到精通》是学习Photoshop软件的进阶教程。通过本书,读者将深入认识Photoshop,了解该软件的各类工具与功能;再通过学习图层、选区、填充、蒙版、图层样式、智能对象、混合模式、多种调色命令、抠图、滤镜等软件功能,完成一系列的案例练习。本书案例丰富多彩,涉及多个领域,综合多种知识,涵盖了中高级技术要点。本书精彩案例配套高清视频讲解,方便读者跟随视频观摩并动手练习。读者通过基本理论了解原理,通过基本操作掌握软件技能,通过案例实战领会设计思路,将知识系统化并进行综合应用,实现创意的发挥,让读者的能力上升到一个新的水平。 《Photoshop案例实战从入门到精通》既适合想要快速掌握Photoshop的入门者,也适合有一定基础的人员作为深造的教程,还可以作为学校或培训机构的教学参考书籍。
购买链接:https://item.jd.com/13658694.html

这篇关于如何在Photoshop中创建色彩鲜艳的文本效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





