本文主要是介绍FE_Vue学习笔记 Vue监视数据的原理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue监视数据的原理主要通过数据劫持和发布订阅模式实现。
具体地,Vue在实例化时,会将data对象中的所有属性收集到vm._data中,属性值不再直接给出,而是通过响应式getter获取,当data中数据改变时,就会调用响应式setter,导致重新解析模板,然后生成新的虚拟DOM进行新旧DOM对比,最后更新页面。
对于对象的数据监视,Vue通过setter实现数据监视,需要在new Vue时就传入要监测的数据。对于后添加的属性,需要通过Vue.set()或this.$set()方法来给后添加的属性做响应式处理。
对于数组中的数据监视,Vue通过包裹数组更新元素的方法实现数据监视。在这个过程中,Vue会调用原生对应的方法对数组进行更新,并在此过程中重新解析模板、更新页面。
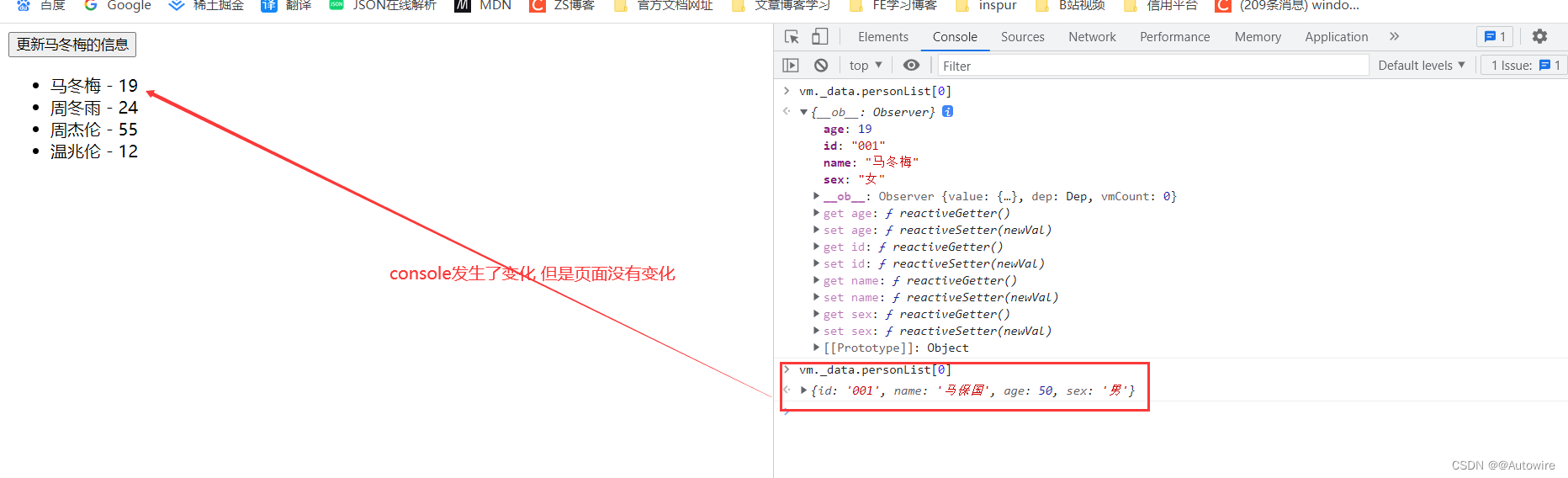
1 通过更新时的一个问题-this.personList[0] = { 更新值 } 不起作用 引入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for"><button @click="updateMei">更新马冬梅的信息</button><ul><li v-for="(item, index) of personList" :key="item.id">{{ item.name }} - {{ item.age }}</li></ul></div>
<script type="text/javascript">let vm = new Vue({el: '#v-for',data: {personList: [{id: '001', name: '马冬梅', age: 19, sex: '女'},{id: '002', name: '周冬雨', age: 24, sex: '女'},{id: '003', name: '周杰伦', age: 55, sex: '男'},{id: '004', name: '温兆伦', age: 12, sex: '男'}]},methods: {updateMei() {/*this.personList[0].name = '马保国'this.personList[0].age = 50this.personList[0].sex = '男'*/// ok 如上是起作用的this.personList[0] = {id: '001', name: '马保国', age: 50, sex: '男'}}}})
</script>
</body>
</html>

2 通过以上问题 - 我们引出 Vue监测数据的原理_对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<script type="text/javascript">let data = {name: '尚硅谷',address: '北京',}// 创建一个监视的实例对象,用于监视data中属性的变化const obs = new Observer(data)console.log(obs)// 准备一个vm实例对象let vm = {}vm._data = data = obsfunction Observer(obj) {// 汇总对象中所有的属性const keys = Object.keys(obj)// 遍历keys.forEach((k) => {Object.defineProperty(this, k, {get() {return obj[k]},set(val) {console.log('${k}被改了,我要去解析模板,生成虚拟DOM...我要开始忙了')obj[k] = val}})})}</script>
</body>
</html>
Vue监测数据的原理,就是靠setter。只要修改数据,Vue就会重新解析模板,生成虚拟DOM。
2.1 Vue.set()方法
- Vue.set()方法是Vue中用于给响应式对象添加一个属性,并确保新属性同样是响应式的,触发视图更新。
- Vue.set()方法接收三个参数:第一个参数是目标对象,第二个参数是要添加的属性名,第三个参数是属性的值。
例如,假设我们有一个Vue实例,其data对象中包含一个名为“obj”的对象,我们可以使用Vue.set()方法给“obj”对象添加一个名为“newProp”的属性,代码如下:
this.$set(this.obj, 'newProp', 'value');
在这个例子中,我们使用this.$set()方法给this.obj对象添加了一个名为“newProp”的属性,并将其值设置为“value”。由于Vue.set()方法会确保新属性同样是响应式的,所以当我们修改“newProp”的值时,Vue会自动更新视图。
另外需要注意的是,Vue.set()方法也可以用于给响应式对象添加多个属性,只需要在第二个参数中传入一个包含属性名的数组即可。例如:
this.$set(this.obj, ['newProp1', 'newProp2'], ['value1', 'value2']);
以上代码中,我们使用this.$set()方法给this.obj对象添加了两个属性,分别是“newProp1”和“newProp2”,并将它们的值分别设置为“value1”和“value2”。同样地,当我们修改这两个属性的值时,Vue会自动更新视图。
- 假设数组a中不存在对象b,Vue中访问a.b不会报错,只是不显示(Vue中默认undefined不显示),Vue中访问b会报错。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-set"><h1>学生信息</h1><button @click="addSex">添加一个性别属性,默认值是男</button><h2>姓名:{{ student.name }}</h2><h2>性别:{{ student.sex }}</h2>
</div><script type="text/javascript">Vue.config.productionTip = falselet vm = new Vue({el: '#v-set',data: {student: {name: 'tom',}},methods: {addSex() {// Vue.set(this.student,'sex','男')this.$set(this.student, 'sex', '男')}},})
</script>
</body>
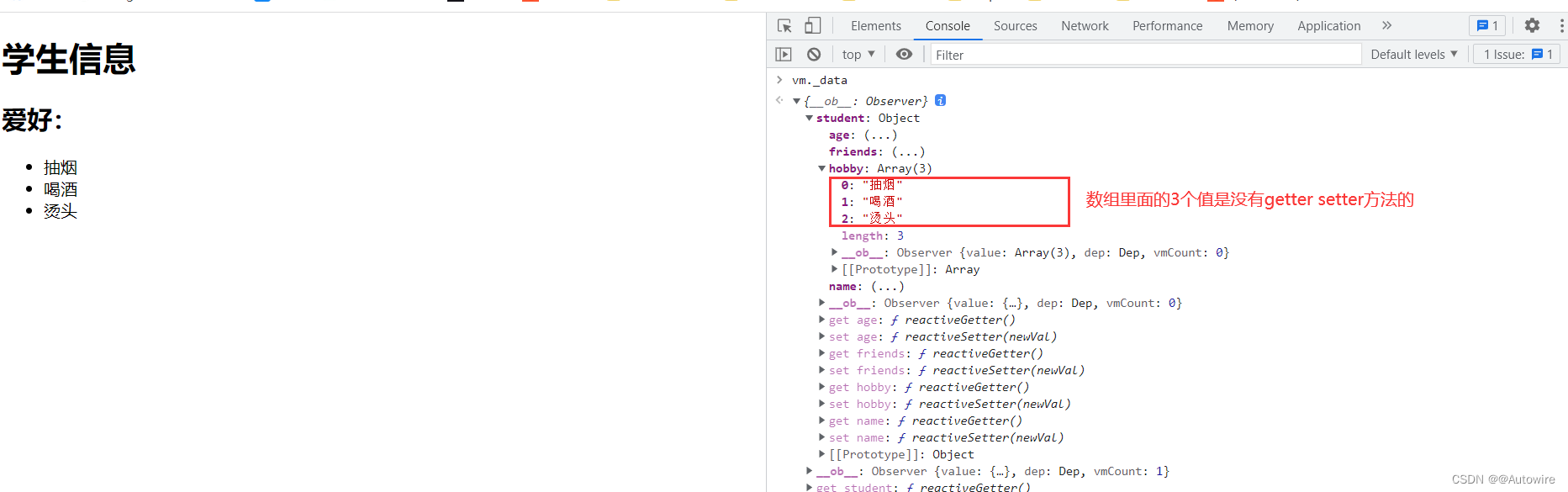
</html>2.2 Vue监测数据的原理_数组
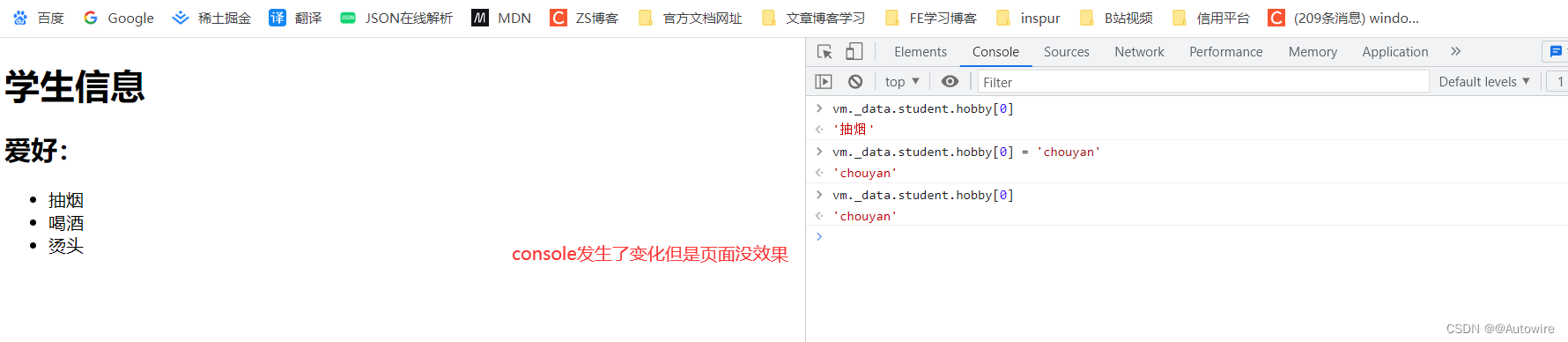
原生Javascript数组使用的方法,例如push,就是从Array原型中找到的。可用 arr.push === Array.prototype.push 验证。而Vue中的push却不等于 Array.prototype.push ,因为Vue中的push是经过包装的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="ddd"><h1>学生信息</h1><h2>爱好:</h2><ul><li v-for="(item, index) in student.hobby" :key="index">{{ item }}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#ddd',data: {student: {name: 'tom',age: 18,hobby: ['抽烟', '喝酒', '烫头'],friends: [{name: 'jerry', age: 35},{name: 'tony', age: 36}]}},methods: {},})
</script>
</body>
</html>


针对于上面的数组,有了解决方案:如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for"><button @click="updateMei">更新马冬梅的信息</button><ul><li v-for="(item, index) of personList" :key="item.id">{{ item.name }} - {{ item.age }}</li></ul></div>
<script type="text/javascript">let vm = new Vue({el: '#v-for',data: {personList: [{id: '001', name: '马冬梅', age: 19, sex: '女'},{id: '002', name: '周冬雨', age: 24, sex: '女'},{id: '003', name: '周杰伦', age: 55, sex: '男'},{id: '004', name: '温兆伦', age: 12, sex: '男'}]},methods: {updateMei() {// this.personList[0] = {id: '001', name: '马保国', age: 50, sex: '男'} 不起作用this.personList.splice(0,1, {id: '001', name: '马保国', age: 50, sex: '男'})}}})
</script>
</body>
</html>

3 总结Vue监视数据
- Vue会监视data中所有层次的数据。
- 如何监测对象中的数据?通过setter实现监视,且要在new Vue时就传入要监测的数据。
1)当对象中后追加的属性,Vue默认不做响应式处理,如果需要对此类属性做响应式处理,可以使用Vue.set()或this.$set()方法。对于数组中的数据,Vue通过包裹数组更新元素的方法实现数据监视。通过调用原生对应的方法对数组进行更新,并在此过程中重新解析模板、更新页面。
2)如需给后添加的属性做响应式,请使用如下API:
vm.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:
1)调用原生对应的方法对数组进行更新。
2)重新解析模板,进而更新页面。 - 在Vue修改数组中的某个元素一定要用如下方法:
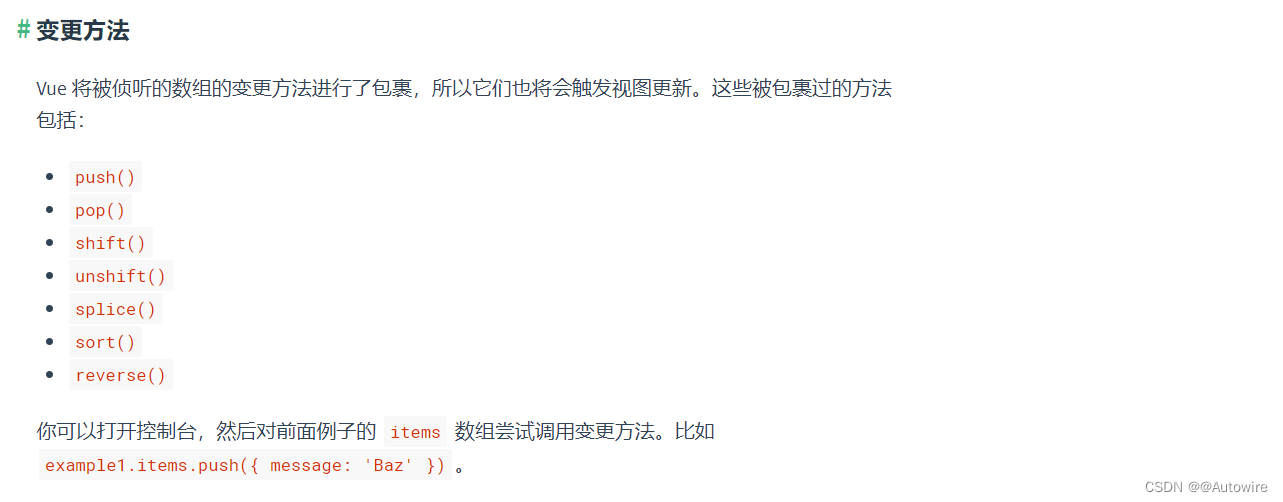
(1)使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2)Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm的根数据对象【data() {}】添加属性!
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm的根数据对象【data() {}】添加属性!
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm的根数据对象【data() {}】添加属性!
这篇关于FE_Vue学习笔记 Vue监视数据的原理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






