本文主要是介绍13.2 管理评论,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节我们为Web程序实现管理评论的功能。
我们的大体思路如下:
- 如果登录的用户有管理评论的权限, 在导航栏显示一个管理评论的导航。
- 点击导航, 路由函数moderate进行处理, 返回moderate.html页面
- 页面内容包括标题, 评论, 页面导航。
- 并且在_comments.html里为每条评论添加两个标签enable和disable控制评论的显示与否。
- 由路由moderate_enable和moderate_disable处理评论的显示与否
一. 在base.html里添加导航
{% if current_user.can(Permission.MODERATE_COMMENTS) %}<li><a href="{{ url_for('main.moderate') }}">Moderate Comment</a></li>{% endif %}二. moderate路由
@main.route('/moderate')
@login_required
@permission_required(Permission.MODERATE_COMMENTS)
def moderate():page = request.args.get('page', 1, type=int)pagination = Comment.query.order_by(Comment.timestamp.desc()).paginate(page, per_page=current_app.config['FLASKY_COMMENTS_PER_PAGE'], error_out=False)comments = pagination.itemsreturn render_template('moderate.html', comments=comments, pagination=pagination, page=page)注意, 路由函数中把page参数传进了moderate模板中, 后面我们会解释这样做的原因。
三. moderate.html
{% extends 'base.html' %}
{% import '_macros.html' as macros %}{% block title %}Flasky - Comment Moderation{% endblock %}{% block page_content %}
<div class="page-header">
<h1>Comment Moderation</h1>
</div>
{% set moderate = True %}
{% include '_comments.html' %}
{% if pagination %}
<div class="pagination" >
{{ macros.pagination_widget(pagination, 'main.moderate')}}
</div>
{% endif %}
{% endblock %}四. _comments.html
<ul class="comments">{% for comment in comments%}<li class="comment"><div class="comment-thumbnail"><a href="{{ url_for('main.user', username=comment.author.username)}}"><img class="img-rounded profile-thumbnail" src="{{ comment.author.gravatar(size=40) }}"></a></div><div class="comment-content"><div class="comment-date">{{ moment(comment.timestamp).fromNow() }}</div><div class="comment-author"><a href="{{ url_for('main.user', username=comment.author.username )}}">{{ comment.author.username }}</a></div><div class="comment-body">{% if comment.disabled %}<p><i>This comment has been disabled by a moderator.</i></p>{% endif %}{% if moderate or not comment.disabled %}{% if comment.body_html %}{{ comment.body_html }}{% else %}{{ comment.body }}{% endif %}{% endif %}</div>{% if moderate %}{% if comment.disabled %}<a class="btn btn-default btn-xs" href="{{ url_for('main.moderate_enable', id=comment.id, page=page)}}">Enable</a>{% else %}<a class="btn btn-danger btn-xs" href="{{ url_for('main.moderate_disable', id=comment.id, page=page)}}">Disable</a> {% endif %}{% endif %}</div></li>{% endfor %}
</ul>其实到此为止, 我们就能解释前面那个问题了, 我们把page参数传到moderate.html里面, 是因为moderate页面中的每条评论都有enable和disable链接, 他们对应的路由会设置comment的disabled的值, 然后重定向到当前页page。
五.moderate_enable和moderate_disable路由函数:
@main.route('/moderate/enable/<int:id>')
@login_required
@permission_required(Permission.MODERATE_COMMENTS)
def moderate_enable(id):comment = Comment.query.get_or_404(id)comment.disabled = Falsedb.session.add(comment)return redirect(url_for('.moderate', page=request.args.get('page', 1, type=int)))@main.route('/moderate/disable/<int:id>')
@login_required
@permission_required(Permission.MODERATE_COMMENTS)
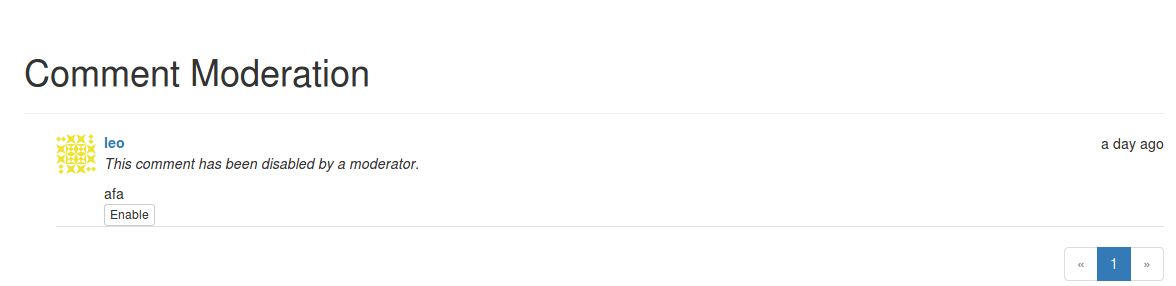
def moderate_disable(id):comment = Comment.query.get_or_404(id)comment.disabled = Truedb.session.add(comment)return redirect(url_for('.moderate', page=request.args.get('page', 1, type=int)))六. 效果演示

这篇关于13.2 管理评论的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




