本文主要是介绍Neovim+ctag浏览、编辑源代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Neovim+ctag浏览、编辑源代码
一 配置安装vim及 ctags
vim应该可以不用装,直接装neovim,这里我是先装了vim再装的neovim
Ctags必须装,后面用neovim +telescope索引函数时才有效
vim复制系统粘贴板:vim输入模式下,按shift+insert即可
sudo apt-get install vim
sudo apt-get install ctags
2配置 ctags kernel源码目录在/home/yanhongfei/vimtest ,即为执行ctags -R的目录
sudo vim /etc/vim/vimrc
set tags=tags
set autochdir
3 配置vim
注:只对各个用户在自己的当前目录下的.vimrc修改的话,修改内容只对本用户有效,要想全部有效,可以修改/etc/vim/vimrc.
1.apt-get install vim-full
2.设置/etc/vim/vimrc加上下面语 :
“语法高亮度显示
syntax on
“去掉有关vi一致性模式,避免 前版本的一些bug和局限
set nocompatible
“显示行号
set number
“检测文件的类型
filetype on
“记录历史的行数
set history=1000
“背景使用黑色
set background=dark
“vim使用自动对起,也就是把当前行的对起格式应用到下一行
set autoindent
“依据上面的对起格式,智能的选择对起方式,对于类似C语言编
set smartindent
“设置Windows风格的C/C++自动缩进,第一行设置tab键为4个空格,第二行设置当行之间交错时使用4个空格
set tabstop=4
set shiftwidth=4
“设置匹配模式,类似当输入一个左括号时会匹配相应的那个右括号
set showmatch
“去除vim的GUI版本中的toolbar
set guioptions-=T
“在编辑过程中,在右下角显示光标位置的状态行
set ruler
“默认情况下,寻找匹配是高亮度显示的,该设置关闭高亮显示
set nohls
“使用此设置会快速找到答案,当你找要匹配的单词时,别忘记回车
set incsearch
“如果没有下列行,加上吧
if &term==”xterm”
set t_Co=8
set t_Sb=^[[4%dm
set t_Sf=^[[3%dm
Endif
4 cd /home/yanhongfei/vimtest/kernel
ctags -R
5 查看printf为例 , 执行vi -t printf
实际上用vim去索引代码时,发现很多无法正常跳转,后面用neovim是正常的。
- 安装neovim及为安装lazy.nvim管理器做准备
2.1 用系统apt-get install neovim版本为0.6.1,需要升级neovim > 0.8.1,否则lazy装不上,需要手动更新
2.1.1 先卸载:apt remove neovim
2.1.2 在这个网站下载https://github.com/neovim/neovim/releases/tag/stable
Download nvim-linux64.tar.gz
2.1.3 解压到~/目录下
tar xzvf nvim-linux64.tar.gz
2.1.4 创建链接
cd /usr/local/bin/
sudo ln -s ~/nvim-linux64/bin/nvim ./nvim
2.2、需要升级git
2.2.1 增加ppa
sudo apt-add-repository ppa:git-core/ppa
sudo apt-get update
2.2.2、查看有什么软件可以更新
apt list --upgradable
可以看到左边红箭头,显示是最新的 git 2.41,而右边箭头是系统里装的 2.17.1 版本
image
2.2.3、安装最新版本
sudo apt-get install git
2.2.4、apt-cache 列出你系统里可安装版本
1.apt-cache madison
sudo apt-cache madison git
2.2.5.apt-cache policy
sudo apt-cache policy git
2.3解决github连接返回443的问题
该问题一般由于IP设置问题导致,我们将重新编辑/etc/hosts.
PC端ping github.com
正在 Ping github.com [20.205.243.166] 具有 32 字节的数据:
测试ip为20.205.243.166
ubuntu修改/etc/hosts
20.205.243.166 github.com
- 配置init.lua
1 在~/.config/nvim目录下新建议init.lua, 并新建议lua文件夹, 在lua文件夹下新建basic.lua(基本配置), theme.lua(主题,暂未配置), keybinding.lua(快捷键配置), plugins文件夹(用来放插件下载lua脚本)、plugins-config文件夹(用来配置插件)
1.1配置完文件目录如下,
yanhongfei@ubuntu:~/.config/nvim$ ls
init.lua lazy-lock.json lua
yanhongfei@ubuntu:~/.config/nvim$ ls lua/
basic.lua keybinding.lua plugins plugins-config theme.lua
yanhongfei@ubuntu:~/.config/nvim$ ls lua/plugins
plugin-bufferline.lua plugin-catppuccin.lua plugin-nvim-tree.lua plugin-telescope.lua
yanhongfei@ubuntu:~/.config/nvim$ ls lua/plugins-config/
bufferline.lua nvim-tree.lua
yanhongfei@ubuntu:~/.config/nvim$
1.2 init.lua配置如下,
yanhongfei@ubuntu:~/.config/nvim$ cat init.lua
--通过require函数导入lua脚本
require("basic")
require("theme")
--自定义快捷键
require("keybinding")
--安装lazy安装器
local lazypath = vim.fn.stdpath("data") .. "/lazy/lazy.nvim"
if not vim.loop.fs_stat(lazypath) then
vim.fn.system({
"git",
"clone",
"--filter=blob:none",
"https://github.com/folke/lazy.nvim.git",
"--branch=stable", -- latest stable release
lazypath,
})
end
vim.opt.rtp:prepend(lazypath)
--第一次安装lazy时调用下面的方法,(第一次还没有装插件,所以setup为空)装完后可以屏蔽
--require("lazy").setup()
--安装插件使用方法: require("lazy").setup(plugins, opts)
--主题插件 catppuccin.nvim
--下载插件
--屏蔽一个一个setup的方法,改成利用plugins目录统一安排,setup的参数变为setup("plugins")
--require("lazy").setup(
-- { "catppuccin/nvim", name = "catppuccin", priority = 1000 }
--)
require("lazy").setup("plugins")
--plugins配置
-- nvim-tree 配置 :h nvim-tree
require("plugins-config.nvim-tree")
-- bufferline 配置 :h bufferline-configuration查看插件支持的配置
require("plugins-config.bufferline")
--应用插件的配色
vim.cmd.colorscheme("catppuccin")
具体配置项参考附件
目前已实现:
1 catppuccin 插件配色
2 nvim-tree 左侧目录显示,可增删查改文件或文件夹
3 bufferline 顶部文件导航,未添加关闭按钮,其可配合moll/vim-bbye 这个插件实现,暂未做
4 telescope 目前已可实现文件搜索功能,但live-grep不行,需要安装fd rd插件,懒得折腾就没做了,事实上我觉得可以通过:term打开新窗口,再使用find+grep会更方便
安装完telescope后需执行:checkhealth telescope查看当前插件状态。
==============================================================================
telescope: require("telescope.health").check()
Checking for required plugins ~
- OK plenary installed.
- WARNING nvim-treesitter not found.
Checking external dependencies ~
- ERROR rg: not found. `live-grep` finder will not function without [BurntSushi/ripgrep](https://github.com/BurntSushi/ripgrep) installed.
- WARNING fd: not found. Install [sharkdp/fd](https://github.com/sharkdp/fd) for extended capabilities
===== Installed extensions ===== ~
后续写代码还可以装上代码补全插件,目前够用,暂时不处理了
Ctags -R 生成tags
nvim .打开内核代码目录
ALT +M 打开nvim-tree
CRTL + l 可在各个代码编辑页面之间跳转
CTRL + ww nvim-tree页面和代码页面之间跳转
:term 打开终端
空格+ ff 打开telescope搜索文件
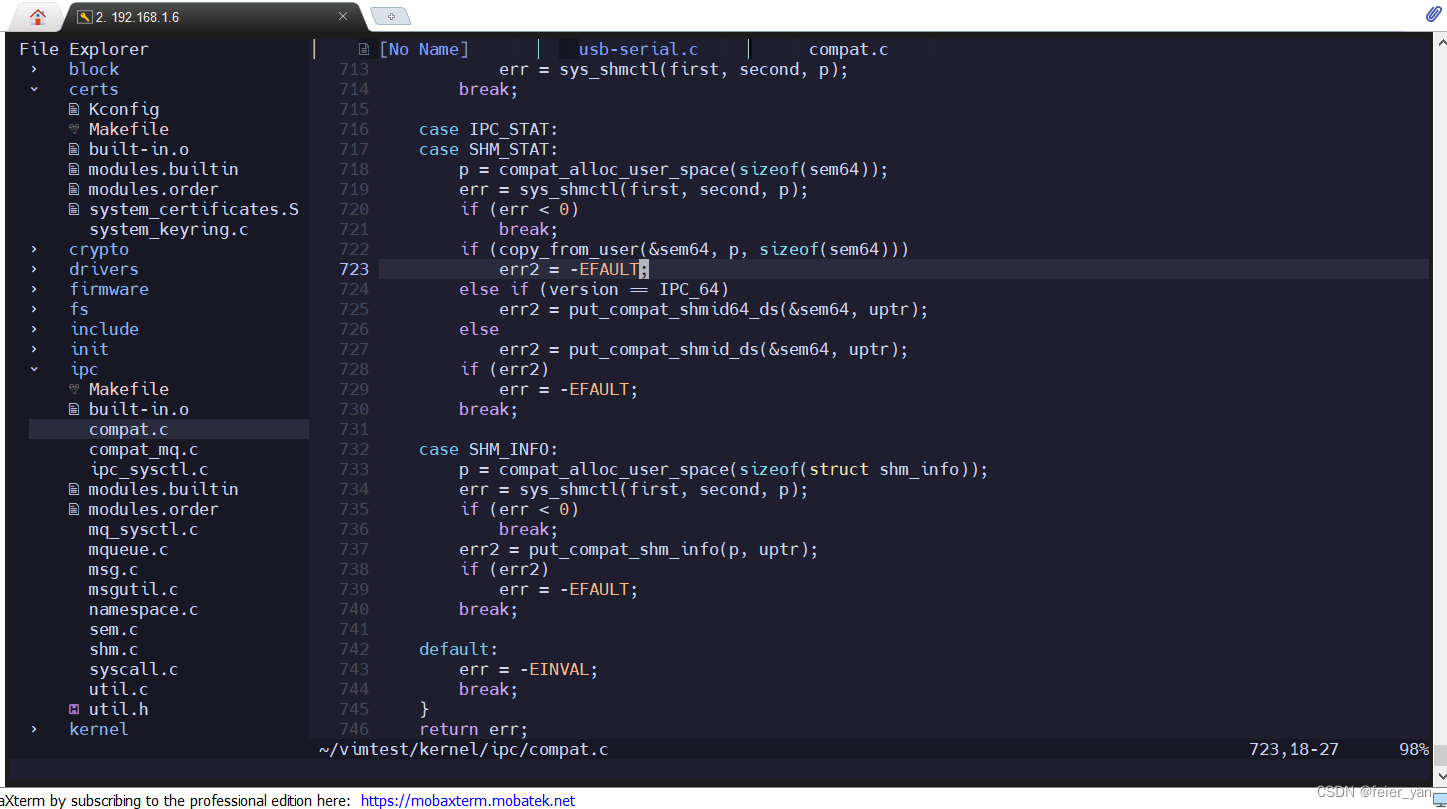
最后附上一张效果图

附件:
neovim配置文件详情,安装nvim后更新资源-CSDN文库
参考链接:https://www.cnblogs.com/youngxhui/p/17730417.html
这篇关于Neovim+ctag浏览、编辑源代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








