本文主要是介绍Thingsboard仪表板使用心得(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近使用Thingsboard的仪表板功能,想实现一个功能:
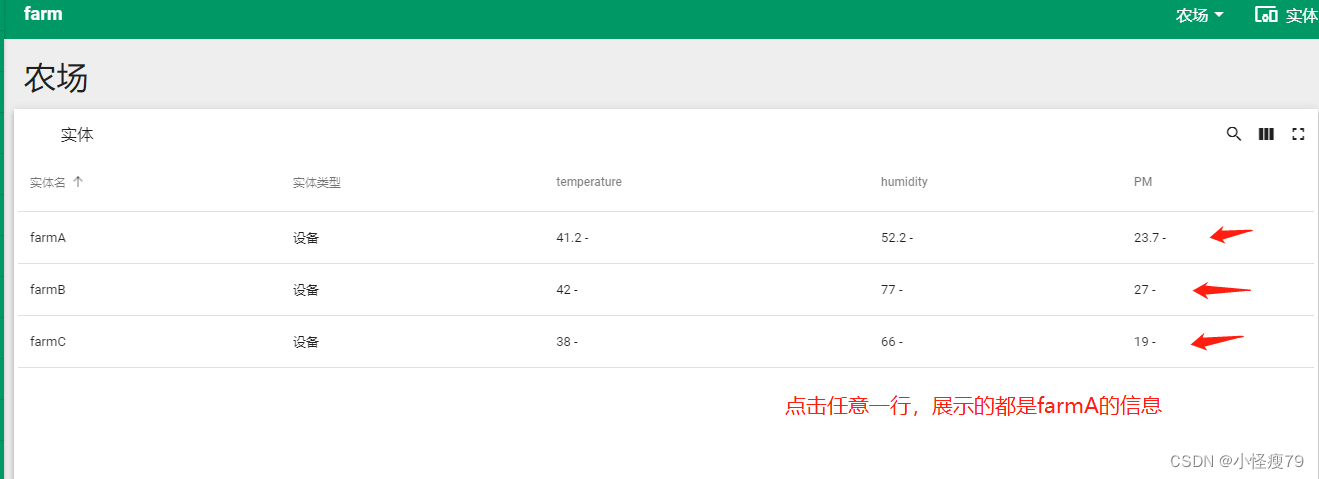
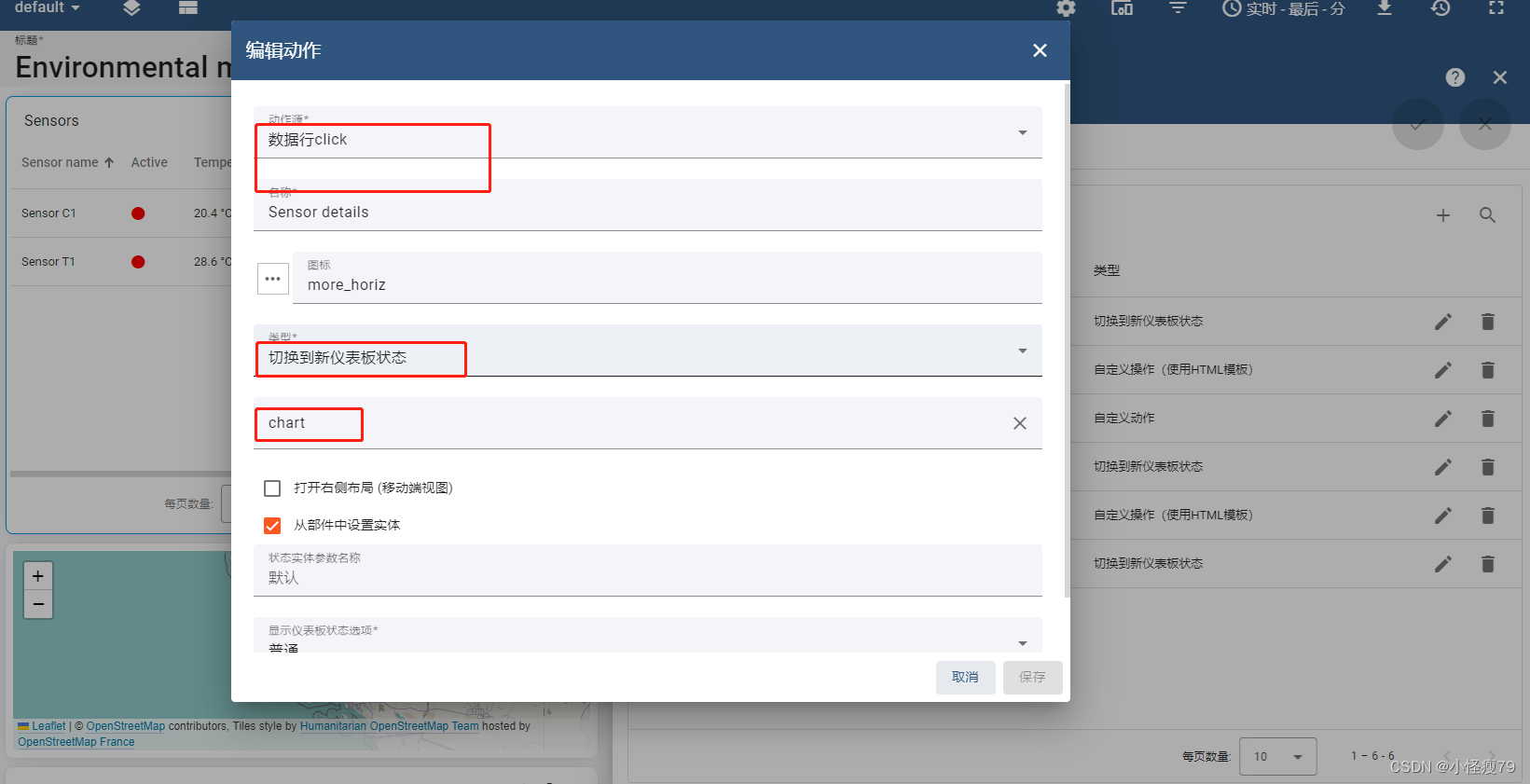
在实体列表中展示所有的设备信息,点击每一行又分别展示每个设备的信息,需要设置动作-->数据行click-->切换到新的仪表盘状态。
设置完成后,当我点击每一个设备行,展示的都是同一个设备信息。

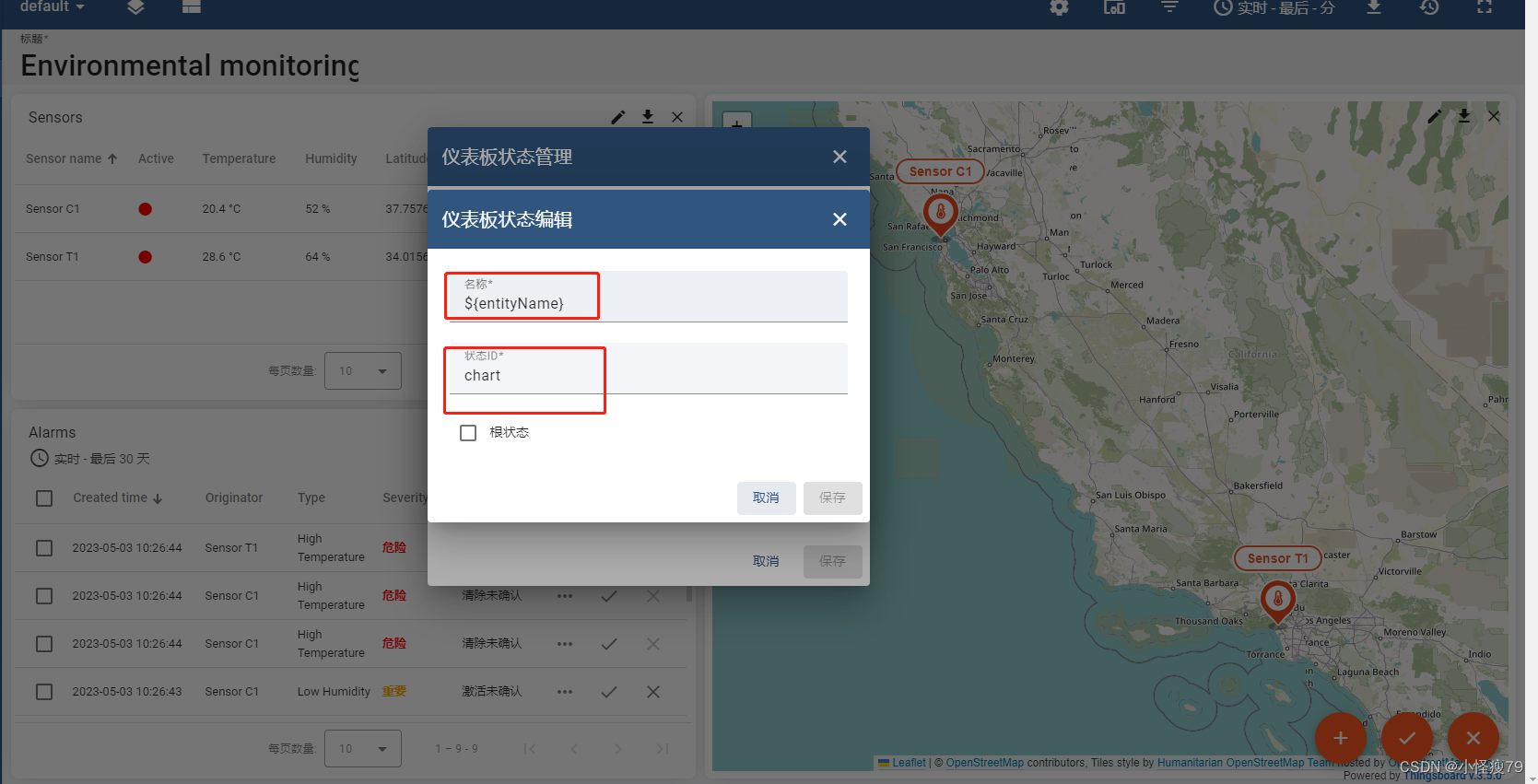
 在官网查看已有的实例后,他的设置是这样的,在创建图层时,需要一个名称为:${entityName}
在官网查看已有的实例后,他的设置是这样的,在创建图层时,需要一个名称为:${entityName}
状态ID自定义的图层。

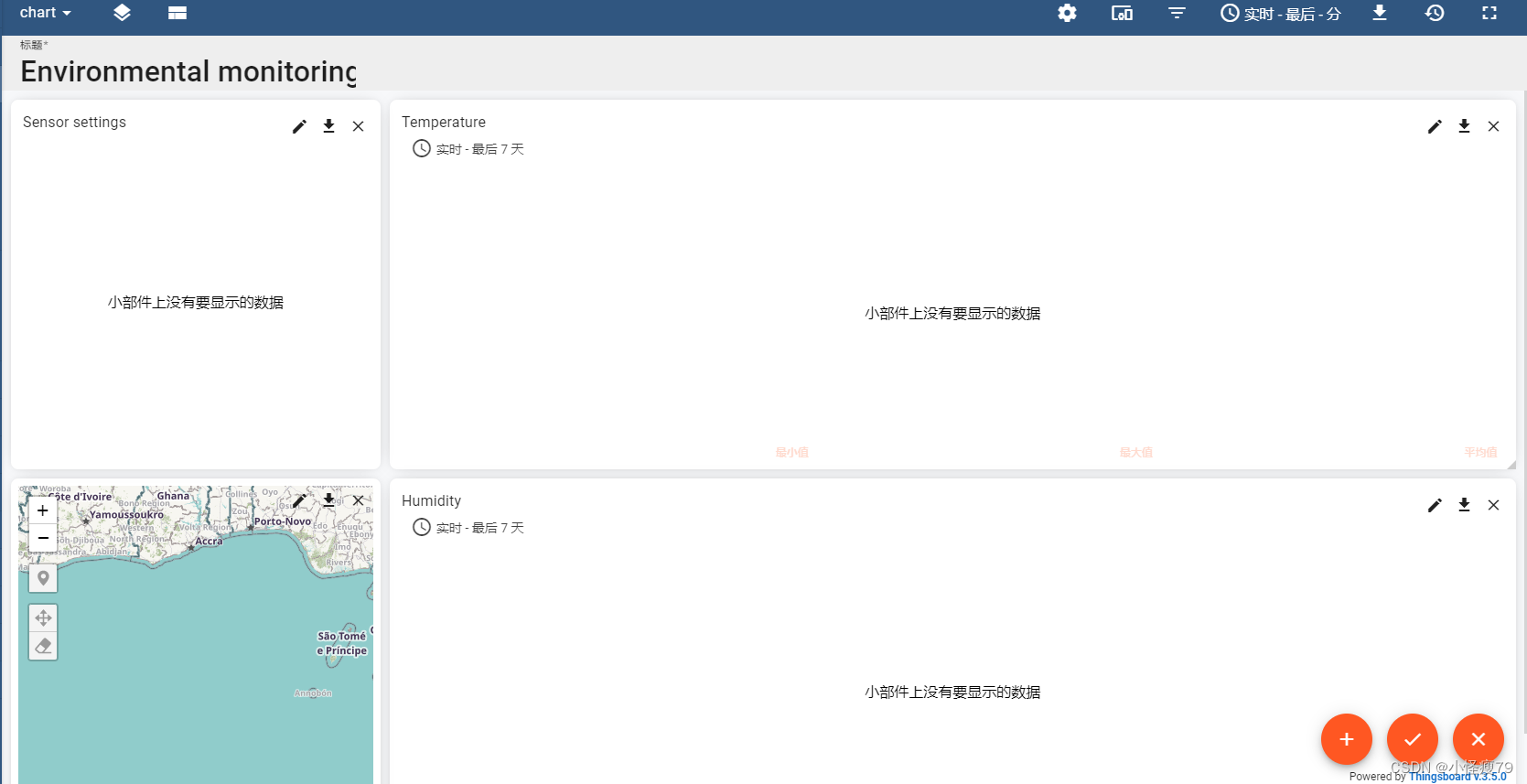
然后切换到刚新建的图层下,添加部件,此时这个图层相当于一个模板,当你设定好后,点击每一行设备,都能按这个模板去展示。

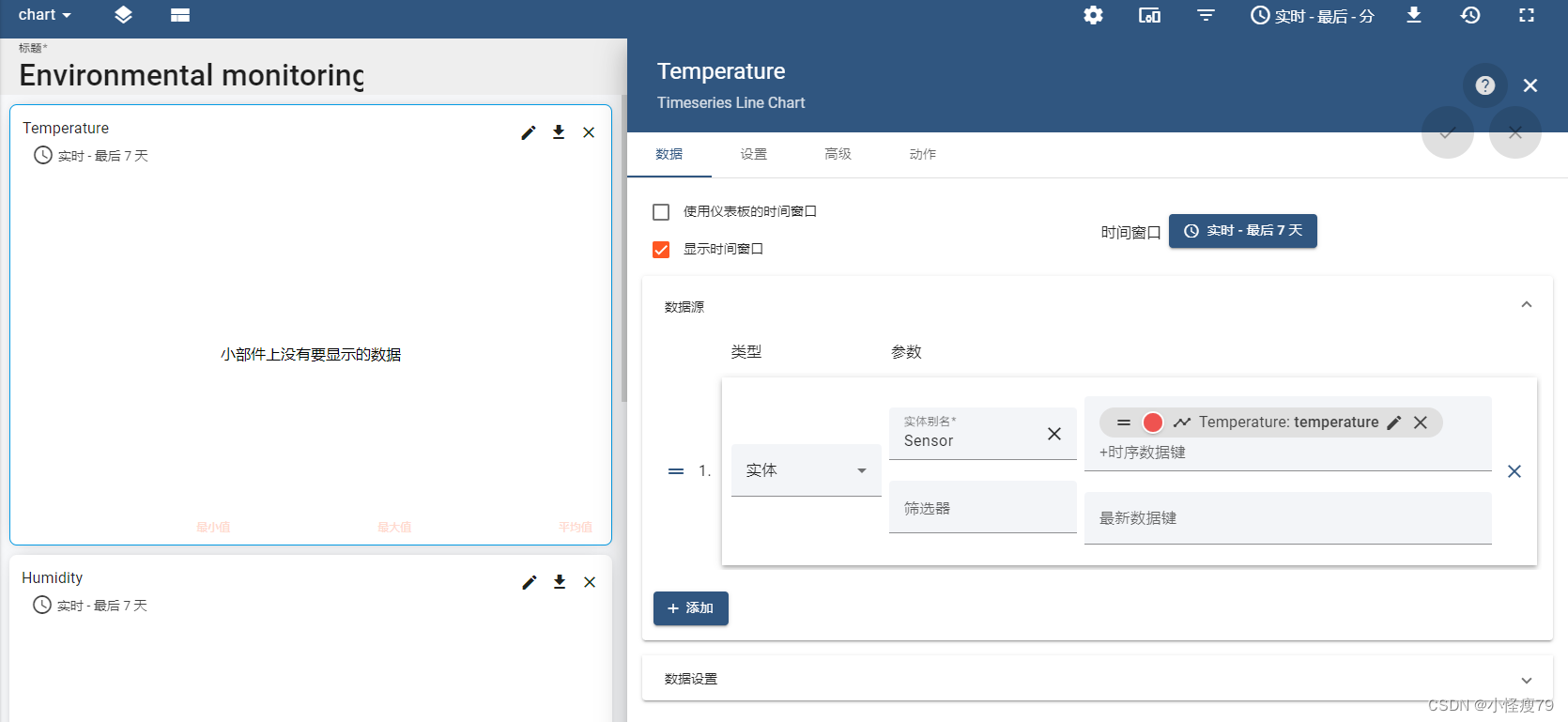
选择部件,选择实体,选择时序数据键.

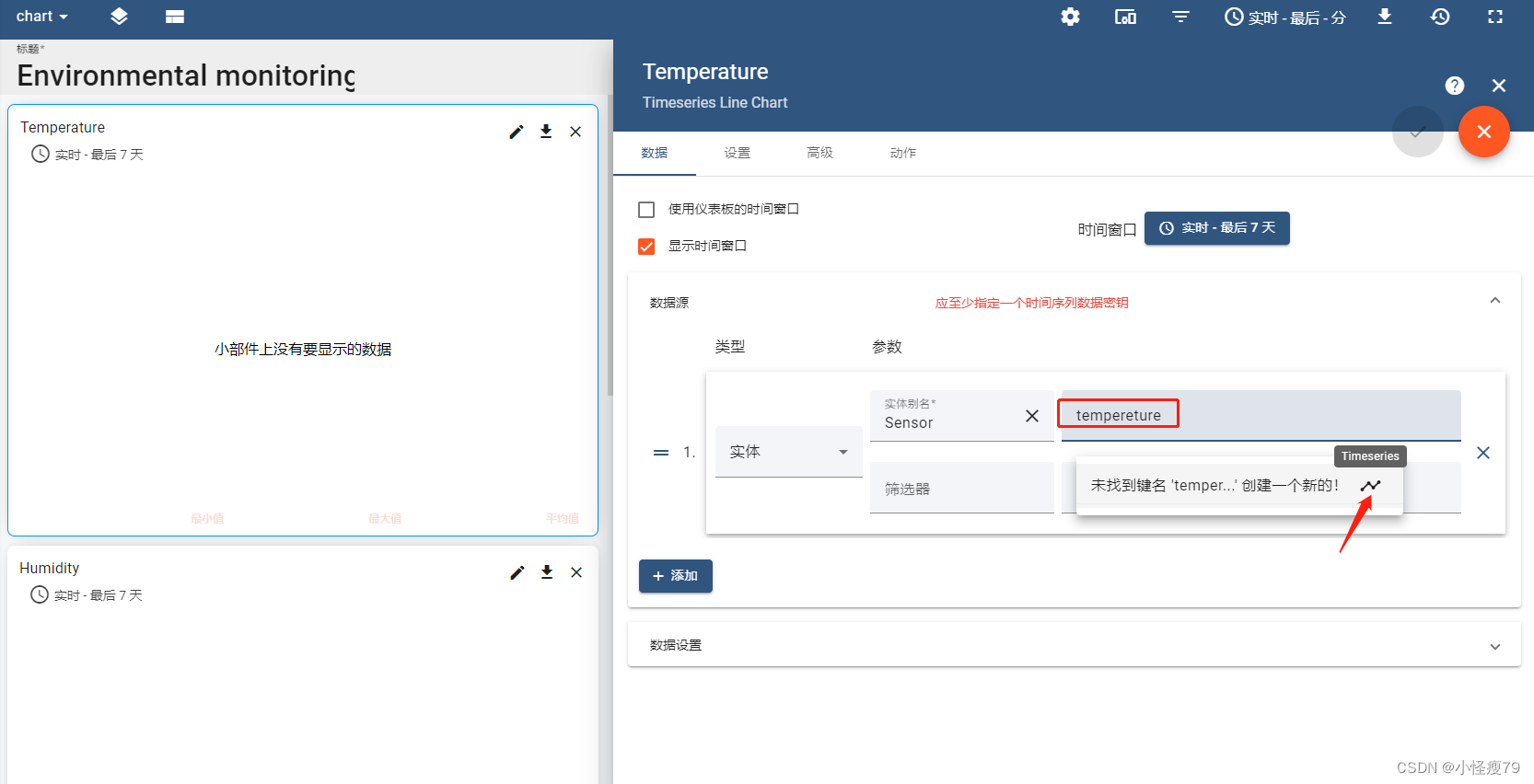
当提示未找到键名时,可以按照你要展示的属性新建,如:在时序数据键那一栏输入teperature,在点击显示出的折线图标,就能新建一个。

设置完成后,我们换到default图层,去设置动作。

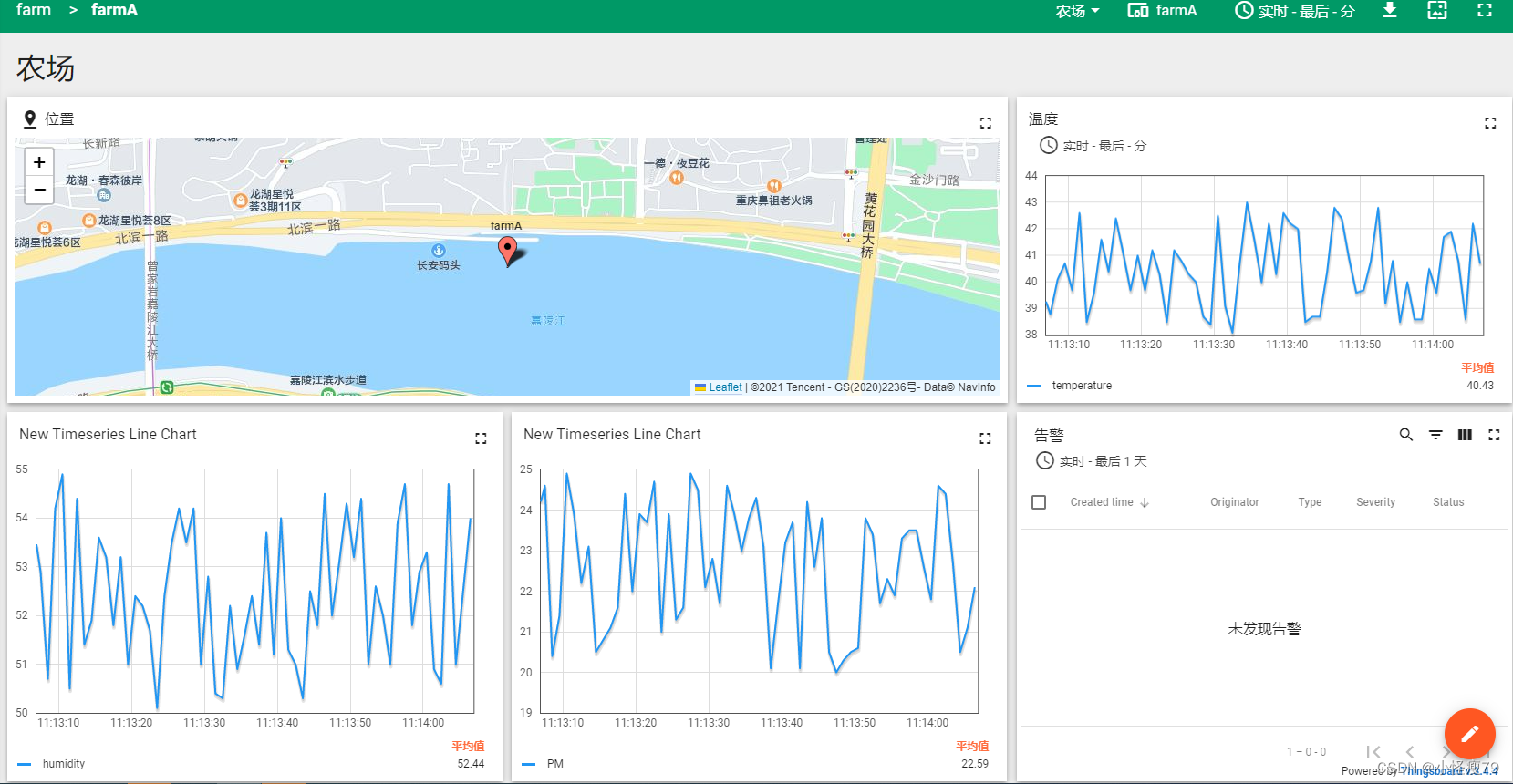
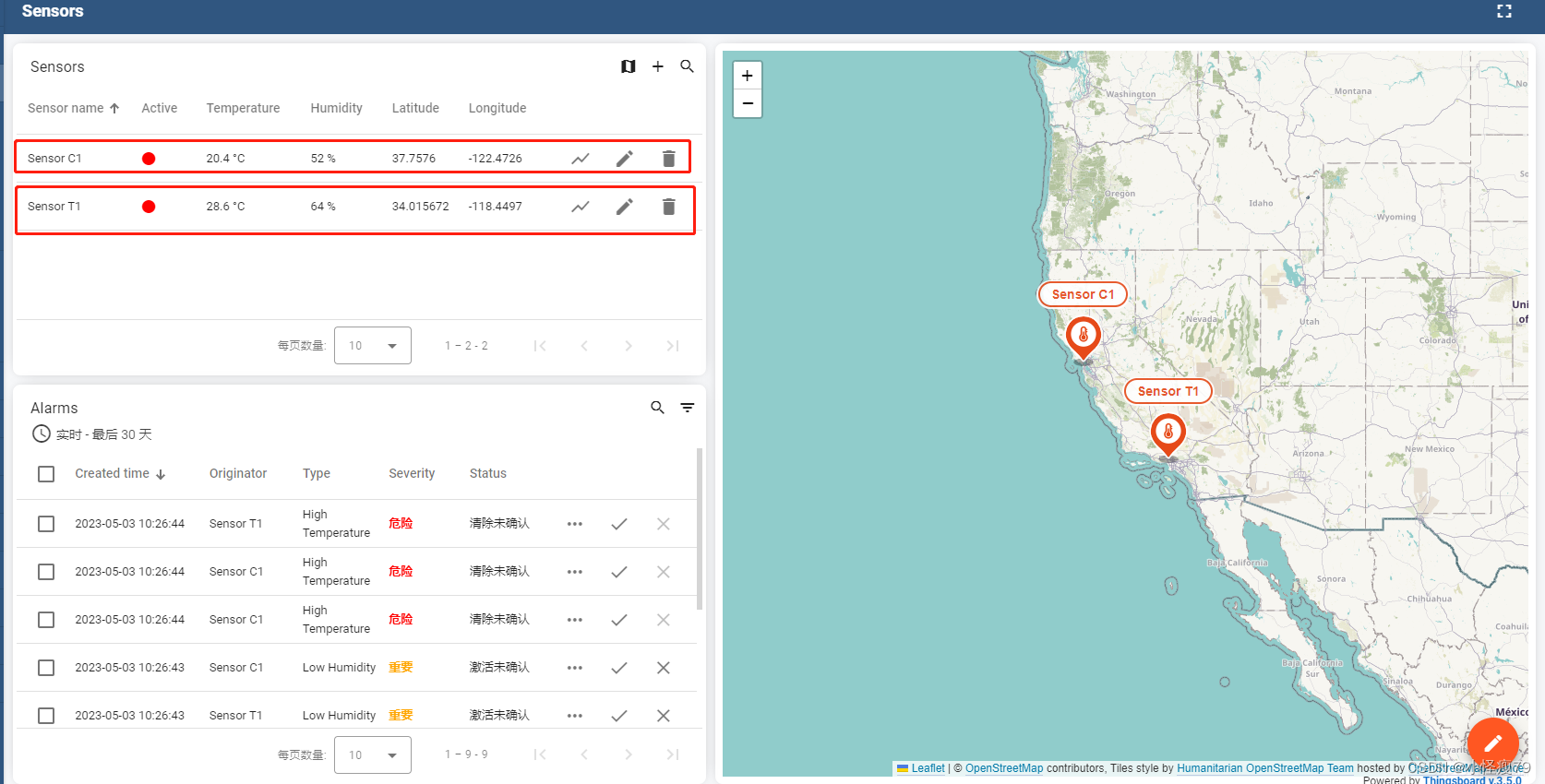
之后分别点击每个设备,就可以单独查看该设备数据。

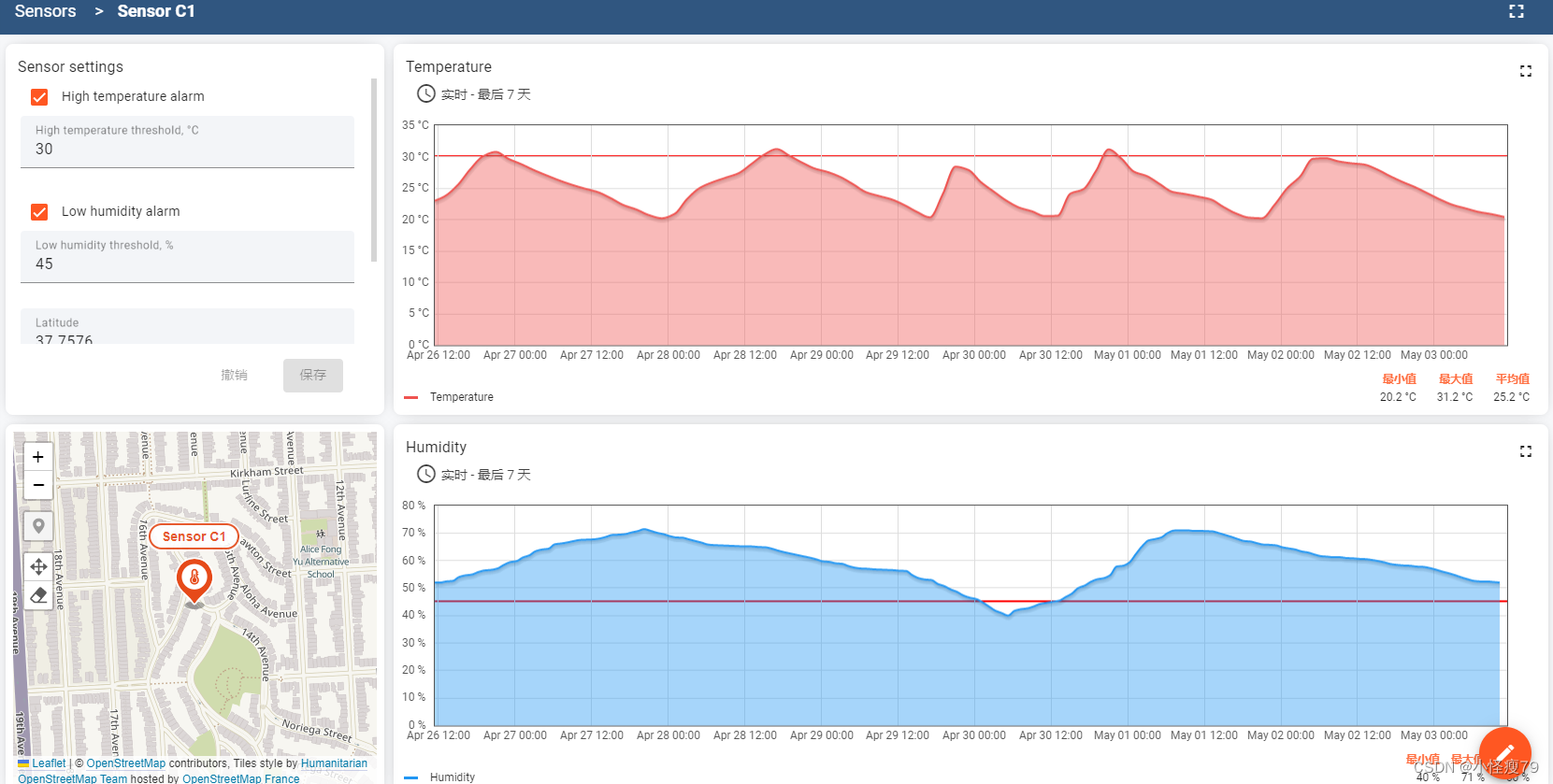
点击Sensor C1
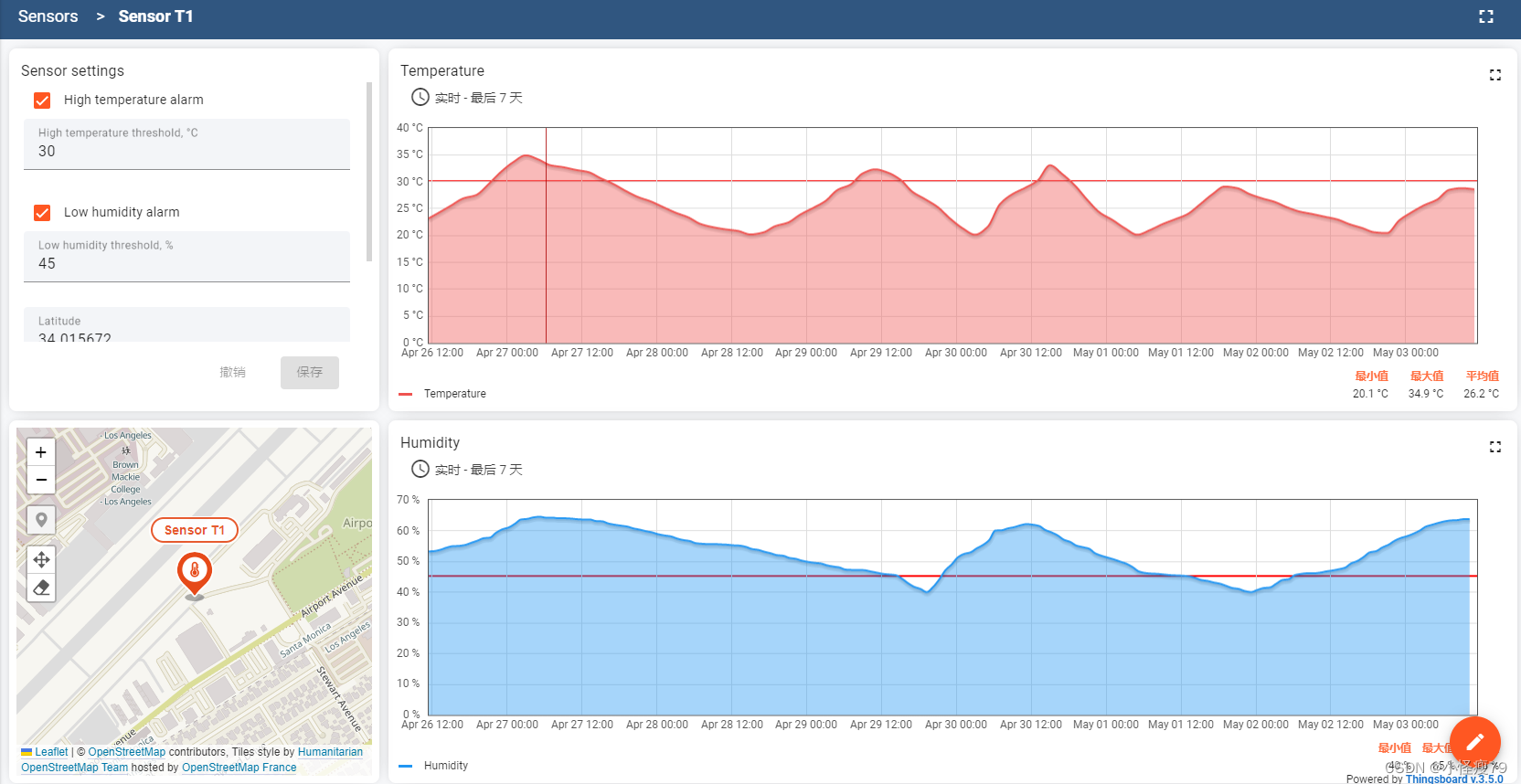
 点击Sensor T1
点击Sensor T1

这篇关于Thingsboard仪表板使用心得(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





