本文主要是介绍多组件卡片式问答引擎,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#本篇文章联合同花顺人工智能领域开发者严同学创作
1.简介
为了满足用户个性化需求以及精细化运营,越来越多的企业推出多组件式的卡片问答,这种回答方式不会千篇一律,能够更好地为客户提供服务,帮助客户解决问题。
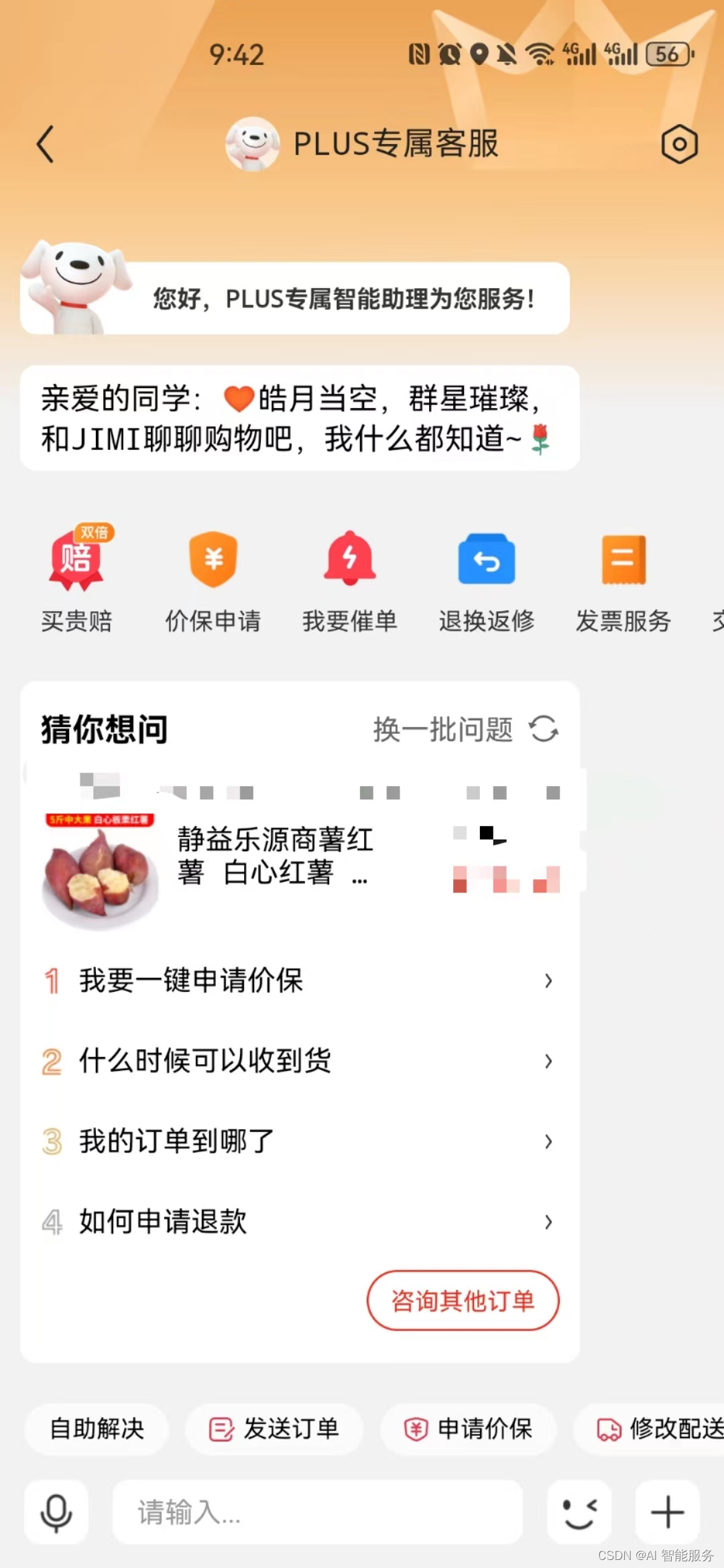
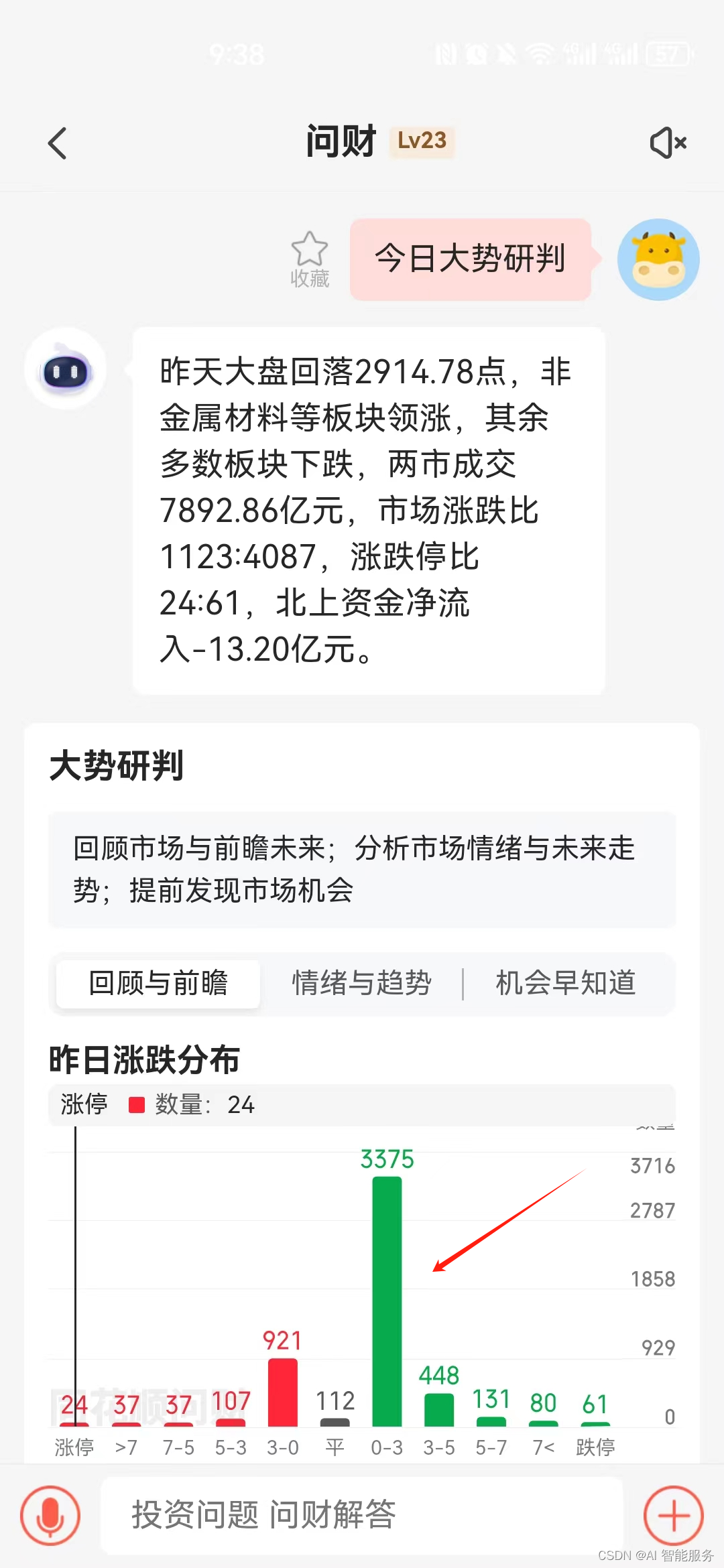
使用这种问答方式的企业如京东灵犀、招商银行小招客服、同花顺问财等,都获得过行业协会最佳实践荣誉与客户的认可。(下图为京东、小招客服、问财对应对话页面)



1.1什么是卡片式问答引擎?
我们在前文提到过FAQ、任务型、表格、知识图谱问答引擎(链接直达),这四个引擎更加注重在知识类别上做出区分,如单轮我们放进FAQ引擎,多轮我们使用任务型引擎,结构化的知识我们使用表格问答引擎或知识图谱问答引擎。
卡片式问答引擎则在产品功能上更贴合用户,它拥有多种组件,可以调取数据库信息,一键跳转业务办理页面,前端展示更加多样。
1.2卡片式问答引擎与传统问答引擎有何不同?
下面通过两个案例来看下卡片式问答引擎与传统问答引擎不同之处:
Q:如果是查询银行网点场景,我们怎么回复客户?
A:常见的查询场景如查账单、查余额、查网点等,如果我们使用FAQ引擎,那么回答会是“请登录...第一步→第二步→第三步”这种回复非常机械,用户理解难度大,中途还需要切换页面去寻找,极大地降低了客户体验感;如果我们使用任务型引擎进行多次确认您要查询的信息最后回复一个账单信息又过于复杂,操作难度大。
下图左:传统FAQ引擎,回复非常机械,用户理解难度大,中途还需要切换地图页面去寻找;
下图右:卡片式问答引擎,不仅有详细的地址,画圈处可直接点击跳转地图页面,因为网点需要排号,这里还可以一键预约排号,一个卡片帮助用户解决需求;


Q.如果我们查询我们的贷款情况,我们怎么回复客户?
A:因为查询个人信息涉及到调取数据库的操作,如果智能客服没有打通客户数据库,那么给出操作路径,指引客户查询。如果打通了客户数据库,我们便可以使用卡片引擎内嵌的组件去调取客户数据,客户在智能客服页面即可解决问题(下图中,因银行业监管,小招客服给了一键跳转查询组件)。
下图左:传统FAQ引擎,回复机械,用户理解难度大,大概率没有解决客户问题;
下图右:卡片式问答引擎,不仅有详细的操作路径,还给了一键跳转查询按键,极大程度降低客户操作难度。


小结:相比如FAQ等传统问答引擎,卡片式问答引擎回答组件更丰富,不仅有文本还有一键跳转,在理解用户需求的基础上降低了客户操作的难度,有助于实现一站式地解决用户问题。
2.卡片式问答技术原理
卡片式问答引擎首先需要对话系统来底层支持,构建一个对话系统通常需要以下组成部分:
- 自然语言理解(NLU):将用户输入的文本或语音转化为计算机可以理解的形式,包括识别用户的意图、提取关键信息和命名实体等。
- 对话管理(DM):根据用户的意图和系统的状态,决定系统应该采取什么样的行为。对话管理负责管理对话的流程、选择适当的对话策略,并处理对话的上下文。
- 自然语言生成(NLG):将计算机生成的信息转化为自然语言文本或语音输出,以便向用户提供回应。
以下是一个查询用户订单物流状态的对话示例:
用户:你好,我想查询我的订单的物流状态。
系统:您好!请问您有订单号吗?我可以通过订单号为您查询物流状态。
用户:是的,我的订单号是123456789。
系统:经查询,订单号为123456789的物流状态是已发货,预计在两天内送达。
(订单精简信息、订单url或图片等信息)
系统:温馨提示:如有其他疑问,请联系人工客服。
2.1从用户问到卡片回复的详细流程
接下来将以此示例说明,从用户提问到卡片回复的流程
2.1.1第一轮

2.1.2第二轮


2.2多引擎问答实现
在一个智能客服系统中,我们常常会用到多种对话引擎,如FAQ引擎、任务型引擎、卡片式引擎,那门我们在回复用户时,到底采用哪种引擎?
常见的解法有
- 引擎的优先级排序,如用户问依次进入任务型引擎、卡片式引擎、FAQ引擎匹配,回复客户问题;
- 在意图识别层面,我们也可以让“查账单”“查个人信息”等意图,进入卡片式引擎,从而满足问答需要。
3.常见的组件功能
3.1APP内页面跳转
常见的有查账单,查个人账户信息,查网点位置
3.2订单等实时数据图表


如图,在打通订单数据库后,我们便可以通过用户画像猜测客户想问的问题,在证券市场中可以显示动态图表,提升了智能客服的可用性。
4.代码实战
以电商智能客服为例,使用 Flask 和 SQLite 数据库来实现这个功能:
from flask import Flask, request, jsonify
import sqlite3 app = Flask(__name__) # 初始化数据库
def init_db(): conn = sqlite3.connect('orders.db') cursor = conn.cursor() cursor.execute('''CREATE TABLE IF NOT EXISTS orders (id INTEGER PRIMARY KEY, user_id INTEGER, product TEXT, quantity INTEGER)''') conn.commit() conn.close() # 查询订单
def query_orders(user_id): conn = sqlite3.connect('orders.db') cursor = conn.cursor() cursor.execute("SELECT * FROM orders WHERE user_id=?", (user_id,)) orders = cursor.fetchall() conn.close() return orders @app.route('/init', methods=['POST'])
def init(): data = request.json user_id = data['user_id'] init_db() return jsonify({'message': 'Database initialized'}) @app.route('/query', methods=['POST'])
def query(): data = request.json user_id = data['user_id'] orders = query_orders(user_id) return jsonify({'orders': orders}) if __name__ == '__main__': app.run(debug=True)这个例子中,我们使用 Flask 创建了一个简单的 Web 服务。用户可以通过 POST 请求初始化数据库和查询订单。查询订单时,用户需要提供他们的 user_id。为了简化,我们假设每个用户只有一个唯一的 user_id。在实际应用中,你可能需要一个更复杂的用户认证系统。
最后,我们在前端设置智能客服回复卡片样式,通过接口调取对应参数。
这篇关于多组件卡片式问答引擎的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








