本文主要是介绍Dash中的callback的使用 多input 6,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
代码说明
import plotly.express as px
mport plotly.express as px用于导入plotly.express模块并给它起一个别名px。这样在后续的代码中,你可以使用px来代替plotly.express,使代码更加简洁。
plotly.express是Plotly的一个子模块,用于快速创建交互式的、数据驱动的图表。通过使用px,你可以很方便地创建各种类型的图表,如散点图、柱状图、箱形图等。
代码:
# 导入Dash库,Dash是一个用于创建数据驱动的Web应用的Python框架。
from dash import Dash, dcc, html, Input, Output, callback # 导入plotly.express库,这是一个用于快速创建数据可视化图表的库。
import plotly.express as px # 导入pandas库,用于数据处理和分析。
import pandas as pd # 从网络上读取一个CSV文件到DataFrame中。这个CSV文件包含了gapminder项目中的一些全球数据。
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv') # 创建一个Dash应用实例。
app = Dash(__name__) # 定义应用的布局,包括一个Graph和一个Slider。
app.layout = html.Div([ dcc.Graph(id='graph-with-slider'), # 创建一个图形元素,其id为'graph-with-slider'。 dcc.Slider( # 创建一个滑块元素。 df['year'].min(), # 设置滑块的最小值为数据中'year'列的最小值。 df['year'].max(), # 设置滑块的最大值为数据中'year'列的最大值。 step=None, # 设置滑块的步长为无,这意味着滑块可以覆盖整个范围。 value=df['year'].min(), # 设置滑块的初始值为数据中'year'列的最小值。 marks={str(year): str(year) for year in df['year'].unique()}, # 为滑块添加标记,标记的值为数据中'year'列的所有唯一值。 id='year-slider' # 设置滑块的id为'year-slider'。 )
]) # 定义一个回调函数,该函数根据滑块的值更新图形。
@callback( # 定义一个回调函数,它接受一个输入(滑块的当前值)并产生一个输出(更新的图形)。 Output('graph-with-slider', 'figure'), # 设置输出的id为'graph-with-slider'的图形的figure属性。 Input('year-slider', 'value')) # 设置输入为id为'year-slider'的滑块的value属性。
def update_figure(selected_year): # 定义回调函数,它接受滑块的当前值作为参数。 filtered_df = df[df.year == selected_year] # 根据滑块的当前值筛选数据。 # 使用plotly.express创建散点图,其中x轴是每个国家的GDP per capita,y轴是人均寿命,点的大小表示人口,颜色表示国家所在的洲。 fig = px.scatter(filtered_df, x="gdpPercap", y="lifeExp", size="pop", color="continent", hover_name="country", log_x=True, size_max=55) fig.update_layout(transition_duration=500) # 更新布局以添加过渡效果,持续时间为500毫秒。 return fig # 返回更新的图形。 # 如果这个脚本是作为主程序运行,则启动Dash应用。
if __name__ == '__main__': app.run(debug=True) # 启动应用并启用调试模式。

多input

# 导入Dash库及其相关组件。Dash是一个用于构建分析性web应用的Python框架,
# dcc是Dash的核心组件库,html是Dash的HTML组件库。
# Input, Output, callback用于设置和处理Dash应用的交互功能。
from dash import Dash, dcc, html, Input, Output, callback
# 导入plotly.express库,并简称为px。Plotly.express是一个用于快速创建交互式图表的库。
import plotly.express as px# 导入pandas库,并简称为pd。Pandas是一个用于数据处理和分析的Python库。
import pandas as pd# 创建一个Dash应用实例
app = Dash(__name__)# 从指定的URL读取数据,并使用pandas的read_csv函数将其加载为一个DataFrame。
# 这个数据集包含了各种国家指标的数据。
df = pd.read_csv('https://plotly.github.io/datasets/country_indicators.csv')# 设置Dash应用的布局。这个布局是一个HTML的Div元素,其中包含了多个子元素。
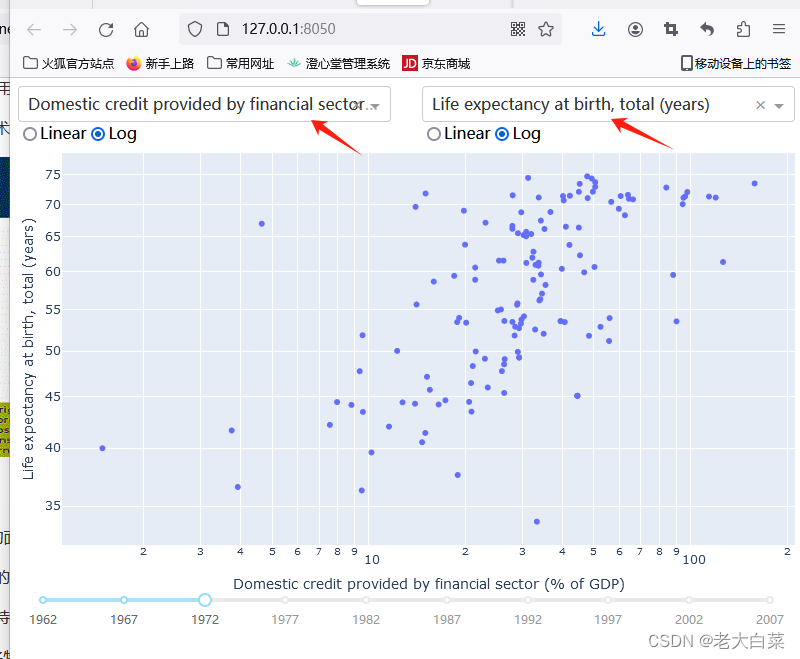
app.layout = html.Div([# 第一行:包含两个下拉框和两个单选按钮的Div元素,用于选择x轴和y轴的指标以及轴的类型(线性或对数)html.Div([html.Div([dcc.Dropdown( # x轴指标下拉框df['Indicator Name'].unique(), # 下拉框的选项,从数据集中获取不重复的指标名称'Fertility rate, total (births per woman)', # 默认选择的指标id='xaxis-column' # 下拉框的id,用于在回调函数中识别这个组件),dcc.RadioItems( # x轴类型单选按钮['Linear', 'Log'], # 单选按钮的选项'Linear', # 默认选择的选项id='xaxis-type', # 单选按钮的idinline=True # 单选按钮在一行内显示)], style={'width': '48%', 'display': 'inline-block'}), # 设置这个Div的样式,宽度为48%,行内显示html.Div([ # y轴的设置与x轴类似,只是id和默认选项不同dcc.Dropdown(df['Indicator Name'].unique(),'Life expectancy at birth, total (years)',id='yaxis-column'),dcc.RadioItems(['Linear', 'Log'],'Linear',id='yaxis-type',inline=True)], style={'width': '48%', 'float': 'right', 'display': 'inline-block'}) # 这个Div浮动到右边,也是行内显示]),# 用于显示图表的Graph组件,id为'indicator-graphic',在回调函数中通过这个id来更新图表。dcc.Graph(id='indicator-graphic'),# 一个滑动条,用于选择年份。滑动条的最小值、最大值和步长分别从数据集中获取。dcc.Slider(df['Year'].min(), # 滑动条的最小值df['Year'].max(), # 滑动条的最大值step=None, # 滑动条的步长,None表示自动计算一个合适的步长id='year--slider', # 滑动条的idvalue=df['Year'].max(), # 滑动条的默认值,设置为最大年份marks={str(year): str(year) for year in df['Year'].unique()}, # 滑动条上的标记,显示所有不重复的年份)
])# 定义一个回调函数,用于更新图表。当任何一个输入组件的值改变时,这个函数都会被调用。
@callback(Output('indicator-graphic', 'figure'), # 输出组件及其属性,这里是图表的figure属性。# 输入组件及其属性,包括x轴和y轴指标下拉框的值、x轴和y轴类型单选按钮的值、以及滑动条的值。Input('xaxis-column', 'value'),Input('yaxis-column', 'value'),Input('xaxis-type', 'value'),Input('yaxis-type', 'value'),Input('year--slider', 'value')) # 注意这里每个输入组件的id与前面定义的对应组件的id相同。
def update_graph(xaxis_column_name, yaxis_column_name, xaxis_type, yaxis_type, year_value): # 回调函数的参数与输入组件的属性对应。# 根据选择的年份筛选数据。这里假设数据集中有一个'Year'列,用于记录每个数据的年份。dff = df[df['Year'] == year_value]# 根据筛选后的数据创建一个散点图。x轴和y轴的数据分别根据选择的x轴和y轴指标从数据集中获取。hover_name设置了鼠标悬停在点上时显示的信息。fig = px.scatter(x=dff[dff['Indicator Name'] == xaxis_column_name]['Value'],y=dff[dff['Indicator Name'] == yaxis_column_name]['Value'],hover_name=dff[dff['Indicator Name'] == yaxis_column_name]['Country Name'])# 更新图表的布局设置,包括边距和悬停模式等。margin设置了图表的边距;hovermode设置了鼠标悬停在图表上时的行为,这里是显示离鼠标最近的点。fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='closest')# 更新x轴的设置,包括标题和类型等。title设置了x轴的标题;type设置了x轴的类型,根据用户的选择在'linear'和'log'之间切换。注意这里使用了Python的三元表达式来简化代码。fig.update_xaxes(title=xaxis_column_name, type='linear' if xaxis_type == 'Linear' else 'log')# 更新y轴的设置,与x轴类似。注意这里y轴的标题和类型都是根据用户的选择动态设置的。fig.update_yaxes(title=yaxis_column_name, type='linear' if yaxis_type == 'Linear' else 'log')# 返回更新后的图表对象,Dash会自动将这个对象渲染到页面上对应的Graph组件中。这样用户就可以看到最新的图表了。这里利用了Python的函数返回值来实现这种自动更新的功能。return figif __name__ == '__main__':app.run(debug=True)这篇关于Dash中的callback的使用 多input 6的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





