本文主要是介绍HTML学生个人网站作业设计:动漫网站设计——关于我转生史莱姆这件事(6页) HTML+CSS+JavaScript 简单DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、作品介绍
1.作品简介 :html期末大作业,dw学生网页设计作业, A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.作品编辑:作品下载后可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了大学生网页课程中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码展示
- 四、戳下方👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
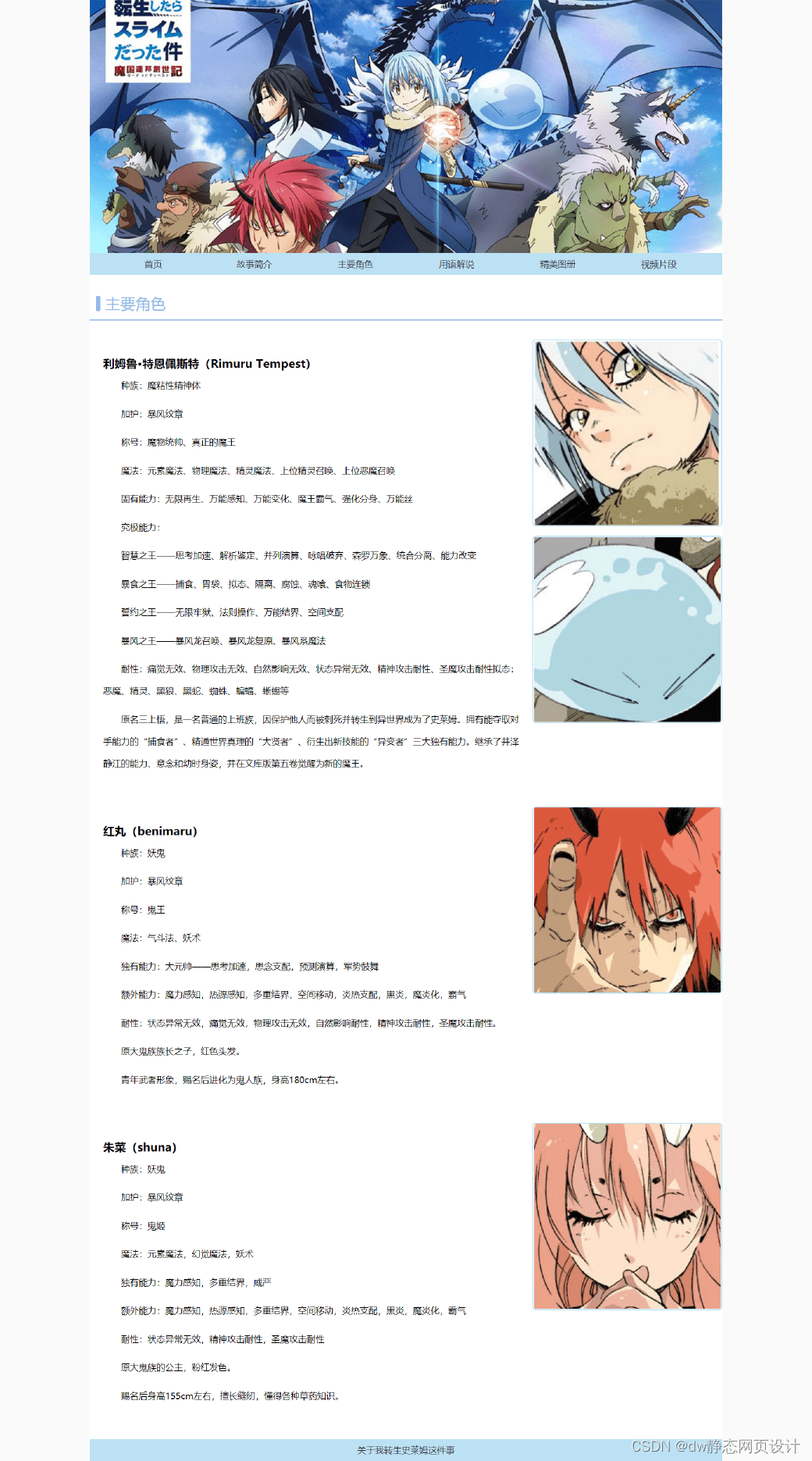
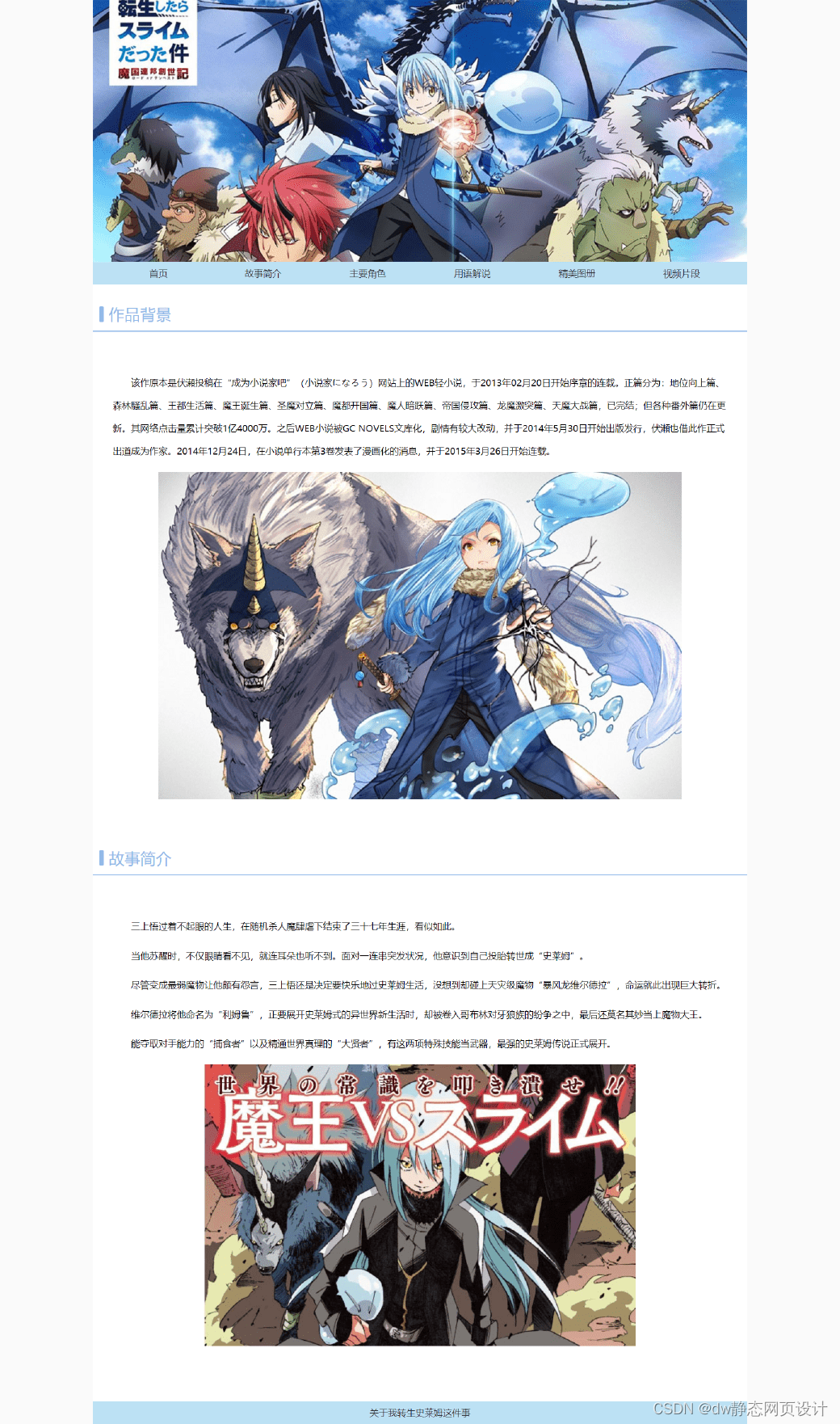
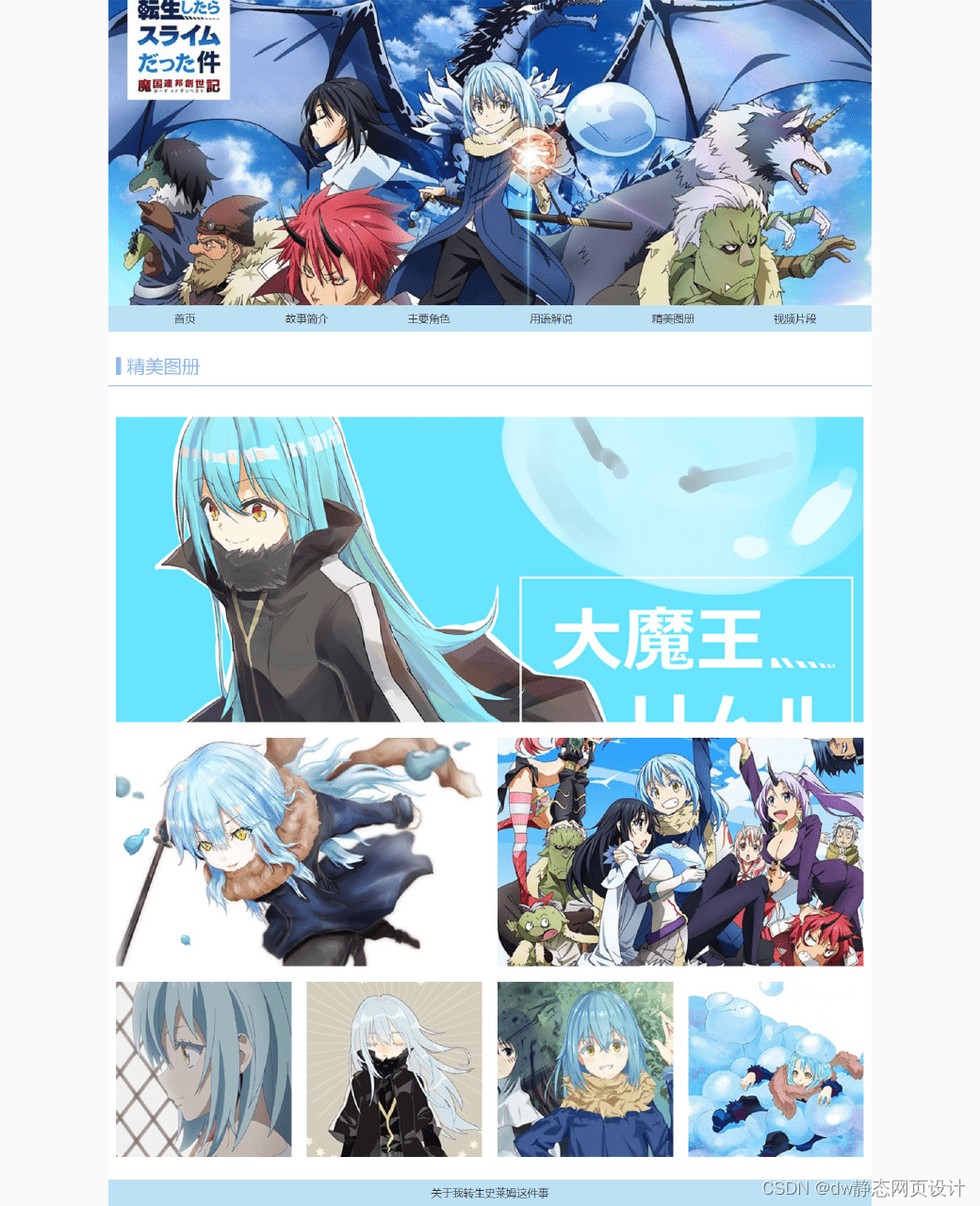
二、作品演示






三、代码展示
代码说明:以下仅展示部分代码供参考~
<!DOCTYPE html><head><meta charset="utf-8" /><title>个人网页设计</title><link href="css/style.css" rel="stylesheet" />
</head><body><div id="wrapper"><div id="header"><a href="#"><img src="images/logo.png" class="logo"/></a></div><div id="menu"><ul><li><a href="index.html">个人主页</a></li><li><a href="jieshao.html">故事介绍</a></li><li><a href="renwu.html">主要人物</a></li><li><a href="meitu.html">个人美图</a></li><li><a href="zhuce.html">注册用户</a></li><li><a href="liuyan.html">随笔留言</a></li></ul></div><div id="main"><div class="content"><ul class="list"><li><img src="images/zy1.jpg" /><h5>“草帽”蒙奇·D·路飞</h5><p>初次登场:漫画第1话 年龄:17岁→19岁 生日:5月5日 血型:F型 身高:172cm→174cm 身份:草帽 故乡:东海·风车村 ...</p><a href="#">详情...</a></li><li><img src="images/zy2.jpg" /><h5>“小贼猫”娜美</h5><p>初次登场:漫画第8话 年龄:18岁→20岁 生日:7月3日 血型:X型 身份:阿龙海贼团测量员→草帽 故乡:东海▪可可亚西村...</p><a href="#">详情...</a></li><li><img src="images/zy3.jpg" /><h5>“海贼猎人”罗罗诺亚·索隆</h5><p>初次登场:漫画第3话 年龄:19岁→21岁 生日:11月11日 血型:XF型 身份:东海海贼赏金猎人→草员 故乡:东海·霜月村...</p><a href="#">详情...</a></li><li><img src="images/zy4.jpg" /><h5>“GOD”▪乌索普</h5><p>初次登场:漫画第23话 年龄:17岁→19岁 生日:4月1日 血型:S型 身份:乌索普海贼团船长→狙击手 故乡:东海▪西罗普村...</p><a href="#">详情...</a></li></ul></div><div class="sidebar"><div class="denglu"><h2>用户登录</h2><p><span>账号:</span><input type="text" /></p><p><span>密码:</span><input type="password" /></p><div class="btn"><a href="#"><img src="images/denglu.png" /></a><a href="#"><img src="images/zhuce.png" /></a></div></div><div class="chengyuan"><h2>草帽海贼团成员</h2><ul><li><a href="#">“草帽”蒙奇·D·路飞</a></li><li><a href="#">“海贼猎人”罗罗诺亚·索隆</a></li><li><a href="#">“小贼猫”娜美</a></li><li><a href="#">“GOD”▪乌索普</a></li><li><a href="#">“黑足”山治</a></li><li><a href="#">“爱吃棉花糖的驯鹿”托尼托尼·乔巴</a></li><li><a href="#">“恶魔之子”妮可·罗宾</a></li><li><a href="#">“改造人”弗兰奇</a></li><li><a href="#">“灵魂之王”布鲁克 </a></li></ul><img src="images/chengyuan.jpg" /></div></div></div><div id="footer"><p>底部信息</p></div></div>
</body></html>四、戳下方👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
这篇关于HTML学生个人网站作业设计:动漫网站设计——关于我转生史莱姆这件事(6页) HTML+CSS+JavaScript 简单DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





