本文主要是介绍Ext4.2 Car布局 上一步下一步示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

示例
function addXXX(info){
var navigate = function(panel, direction){
var layout = panel.getLayout();
layout[direction]();
Ext.getCmp('move-prev').setDisabled(!layout.getPrev());
Ext.getCmp('move-next').setDisabled(!layout.getNext());
};
var card = Ext.create('Ext.panel.Panel', {
title: 'Example Wizard',
width: 300,
height: 200,
layout: 'card',
bodyStyle: 'padding:15px',
defaults: {
// applied to each contained panel
border: false
},
// just an example of one possible navigation scheme, using buttons
bbar: [
{
id: 'move-prev',
text: 'Back',
handler: function(btn) {
navigate(btn.up("panel"), "prev");
},
disabled: true
},
'->', // greedy spacer so that the buttons are aligned to each side
{
id: 'move-next',
text: 'Next',
handler: function(btn) {
navigate(btn.up("panel"), "next");
}
}
],
// the panels (or "cards") within the layout
items: [{
id: 'card-0',
html: '<h1>Welcome to the Wizard!</h1><p>Step 1 of 3</p>'
},{
id: 'card-1',
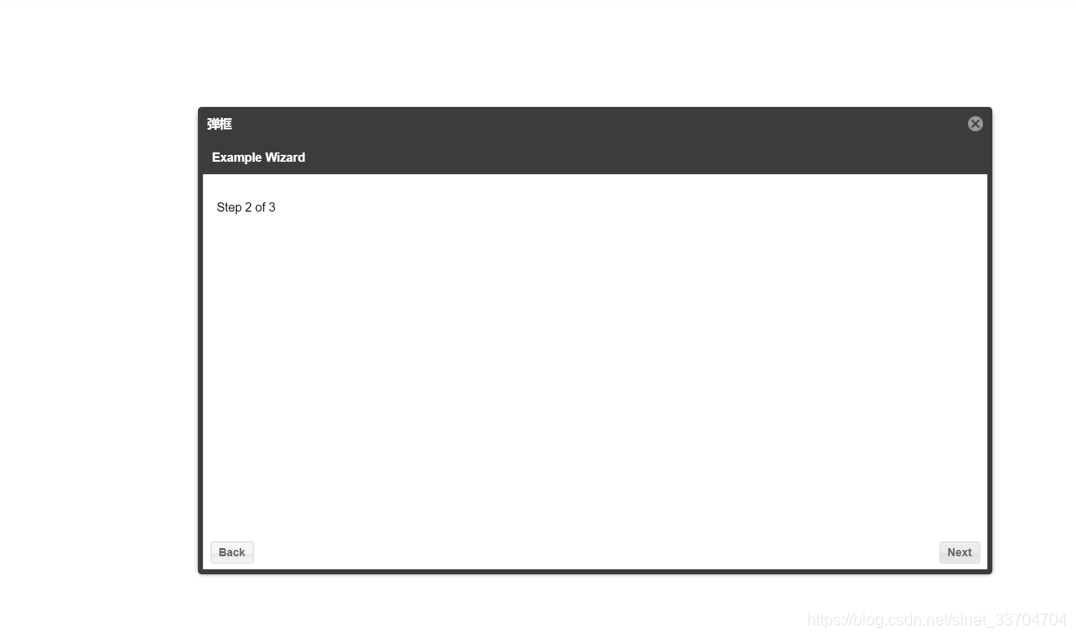
html: '<p>Step 2 of 3</p>'
},{
id: 'card-2',
html: '<h1>Congratulations!</h1><p>Step 3 of 3 - Complete</p>'
}]/*,
renderTo: Ext.getBody()*/
});
var win = Ext.create("Ext.window.Window", {
title: "弹框",
id: "XXX",
autoShow: true,
modal: true,
constrainHeader: true,
resizable: false,
height: 500,
width: 850,
layout: "fit",
items: [card],
listeners: {
afterrender: function() {}
}
});
}
Ext 在card里获取当前是哪一个item
{
id: 'move-next',
text: '下一页',
handler: function(btn) {
console.log(btn);
console.log(btn.up("panel").getLayout().getActiveItem());
console.log(btn.up("panel").getLayout().getActiveItem().id);
navigate(btn.up("panel"), "next");
}
}
在Card里根据用户点击的上一页 下一页 显示隐藏相应的按钮
var navigate = function(panel, direction){
if(direction == "prev"){
Ext.getCmp('XXX-save').hide();
Ext.getCmp('move-next').show();
}
var layout = panel.getLayout();
layout[direction]();
Ext.getCmp('move-prev').setDisabled(!layout.getPrev());
Ext.getCmp('move-next').setDisabled(!layout.getNext());
};
这篇关于Ext4.2 Car布局 上一步下一步示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





