本文主要是介绍第11章 GUI Page429~430 步骤八 支持“十字”形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
运行效果:

关键代码:
新增头文件:
//item_cruciform.hpp
#ifndef ITEM_CRUCIFORM_HPP_INCLUDED
#define ITEM_CRUCIFORM_HPP_INCLUDED#include <cmath>
#include "item_line.hpp"class CruciformItem : public IItem
{
public:CruciformItem(): _startPosition(0, 0), _endPosition(0, 0){}virtual void SetForegroundColor(wxColor const& color){_hor_line.SetForegroundColor(color);_ver_line.SetForegroundColor(color);}virtual wxColor const& GetForegroundColor() const{return _hor_line.GetForegroundColor();}void Draw(wxDC& dc) const;//在鼠标按下函数中调用,所以鼠标按下的点即为_startPositionvirtual void OnDrawStart(wxPoint const& point){_startPosition = point;}virtual void OnDrawEnd(wxPoint const& point);private:LineItem _hor_line, _ver_line;wxPoint _startPosition, _endPosition;
};#endif // ITEM_CRUCIFORM_HPP_INCLUDED
新增源文件:
//item_cruciform.cpp
#include "item_cruciform.hpp"void CruciformItem::OnDrawEnd(wxPoint const& point)
{//在鼠标移动和抬起时调用,所以鼠标抬起时的点即为_endPosition_endPosition = point;//重新调整水平线和垂直线的起点和终点int dx = std::abs(_endPosition.x - _startPosition.x);//两点水平距离_hor_line.OnDrawStart(wxPoint(_startPosition.x - dx, _startPosition.y));_hor_line.OnDrawEnd(wxPoint(_startPosition.x + dx, _startPosition.y));int dy = std::abs(_endPosition.y - _startPosition.y);_ver_line.OnDrawStart(wxPoint(_startPosition.x, _startPosition.y - dy));_ver_line.OnDrawEnd(wxPoint(_startPosition.x, _startPosition.y + dy));
}void CruciformItem::Draw(wxDC& dc) const
{_hor_line.Draw(dc);_ver_line.Draw(dc);
}
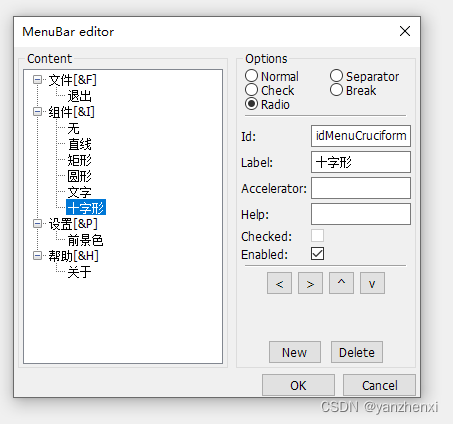
新增“十字形”菜单项
注意:菜单项类型是Radio,否则不能被选中

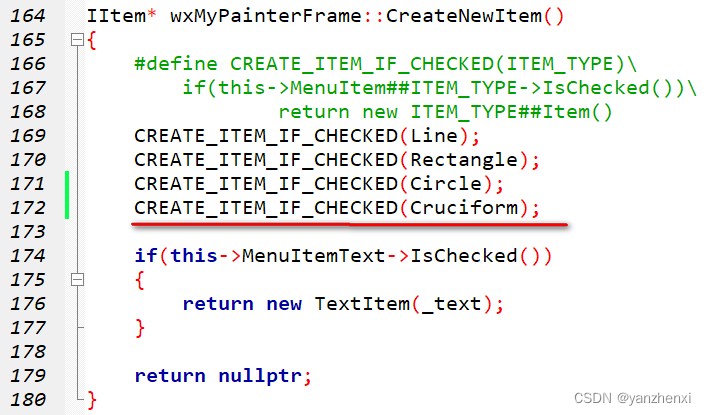
新增创建十字形的代码:

这篇关于第11章 GUI Page429~430 步骤八 支持“十字”形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


