本文主要是介绍nodejs+vue+ElementUi洗衣店订单管理系统4691l,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
衣服但是找订单的时间太长,体验非常的差。而且对于店家这也很头疼,麻烦的查找订单的方式,让他总是重复着繁琐的步骤,记录的时候也很容易出问题,容易把衣服弄错,再然后就是对于收来的衣服也很麻烦,因为不同的衣服价格不同洗衣方式也不同,所以这都需要店家去记录,但是手写的话就很慢,效率低而且出错概率很大,这就会影响顾客体验,从而影响到自己的生意。
总之通过人力去记录的东西肯定是会有一定的问题,无法确定自己录入信息是否准确,无法快速的帮助客户找到自己的衣服,因此也无法保证客户的体验,所以这个时候就需要使用计算机的技术去解决这个问题。当使用基于vue制作的系统时就会更加的方便和准确。通过vue制作的系统,可以快速的通过系统设定的类别对不同的衣服进行快速分类,而且在登录信息的时候也可以根据系统准确的录入,减少手写时容易出错的问题。而且当客户来取自己的衣服的时候也可以通过系统,快速录入客户的信息,从而进行检索系统找到快速的找到客户的衣服,而且客户也可以登录网站,查看自己的衣服是否洗涤完成防止自己白跑一趟,这样的话就会为客户提供更好的服务让客户有更好的体验。




 运行软件:vscode
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
分为客户和店家两个不同的权限,首先用户需要登录账号,系统会进行判断使用者是店家还是顾客,然后对于不同的用户进行不同的权限分配,然后进入不同的操作页面,当登录者为店家时功能主要是对于客户的服装信息进行登记对于不同的服装进行分类然后录入系统,然后对于客户的服装是否洗涤完成进行实时的状态更改。 当登录者为顾客时,主要功能就是输入自己的手机号查看自己的服装是否洗涤完成。
衣服是人们必不可少的重要物品,它让人们显得好看,变得舒适。一些人也会花费很昂贵的价格去购买自己心意的衣服,当我们刚刚购买时衣服非常的整洁非常的漂亮,但是当我们穿了一段时间
后烦恼就来了。衣服变脏了、粘上油渍了,或者是放了一段时间后发黄了。这样的问题很多,而且很难解决,有的衣服材料比较特殊,洗起来很麻烦,自己去洗的话很容易把衣服弄坏。所以洗衣店的作用就尤为重要了,当我们不想洗的时候或者洗不干净的时候就可以去洗衣店,他们会把我们的衣服洗的干净整洁,就像刚买的那样子。
随着洗衣店的普及,生意也越来越火爆,订单越来越多,原来人们只能拿本子记录顾客的订单,但是这样很容易出错,有的顾客来取衣服,发现订单填错导致无法找到对应的衣服,要么就是来取
二、研究重难点
重点:将订单进行分类,对权限进行判断,和状态进行实时改变。
难点:将服装按照什么标准进行分类,根据什么判断用户权限,如何进行建表以方便修改和查询。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 3
2.1 MYSQL数据库 3
2.2 B/S结构 3
2.3 vue框架简介 4
2.4 VUE框架 4
3系统分析 5
3.1可行性分析 5
3.1.1技术可行性 5
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 6
3.2.1 系统安全性 6
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 8
4系统概要设计 9
4.1概述 9
4.2系统结构 10
4.3.数据库设计 11
4.3.1数据库实体 11
4.3.2数据库设计表 13
5系统详细实现 17
5.1 管理员模块的实现 17
5.1.1 顾客信息管理 17
5.1.2 店家信息管理 18
5.2 店家模块的实现 19
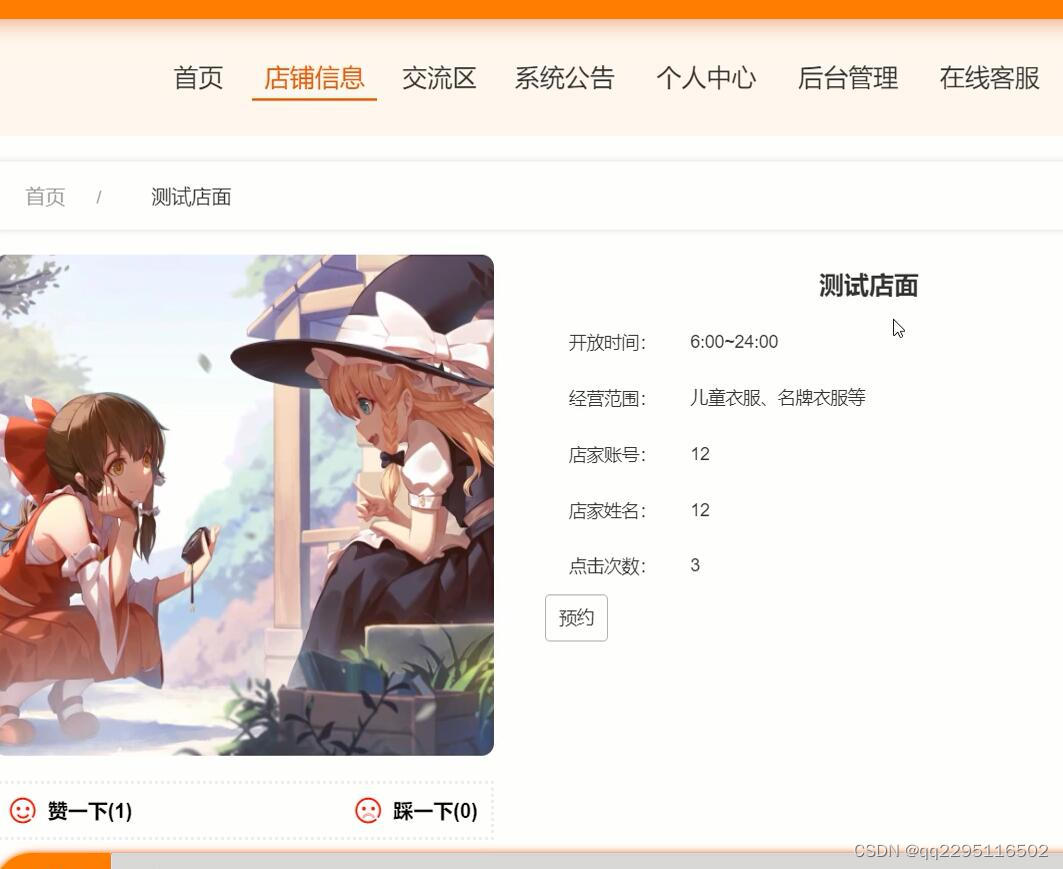
5.2.1 店铺信息管理 19
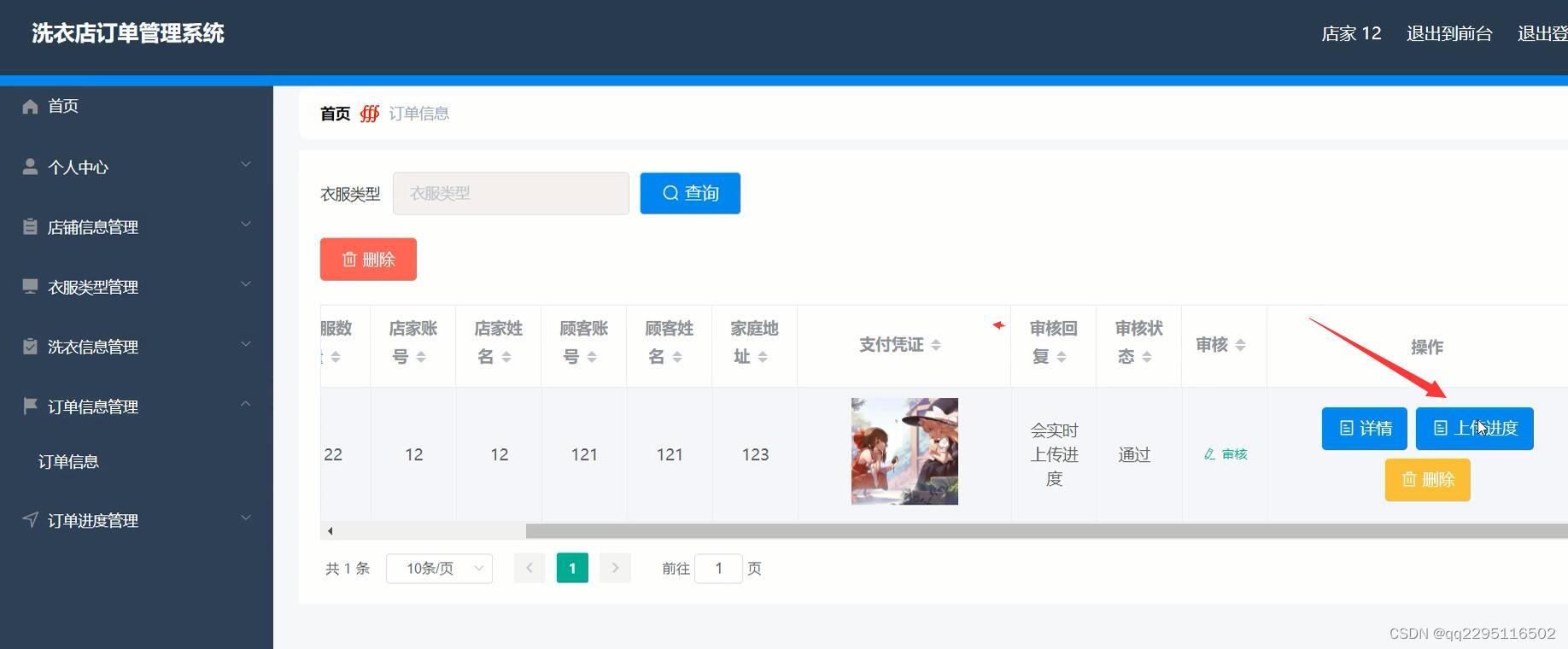
5.2.1 洗衣信息管理 19
5.2 顾客模块的实现 20
5.2.2 预约功能 20
5.2.3 洗衣信息 20
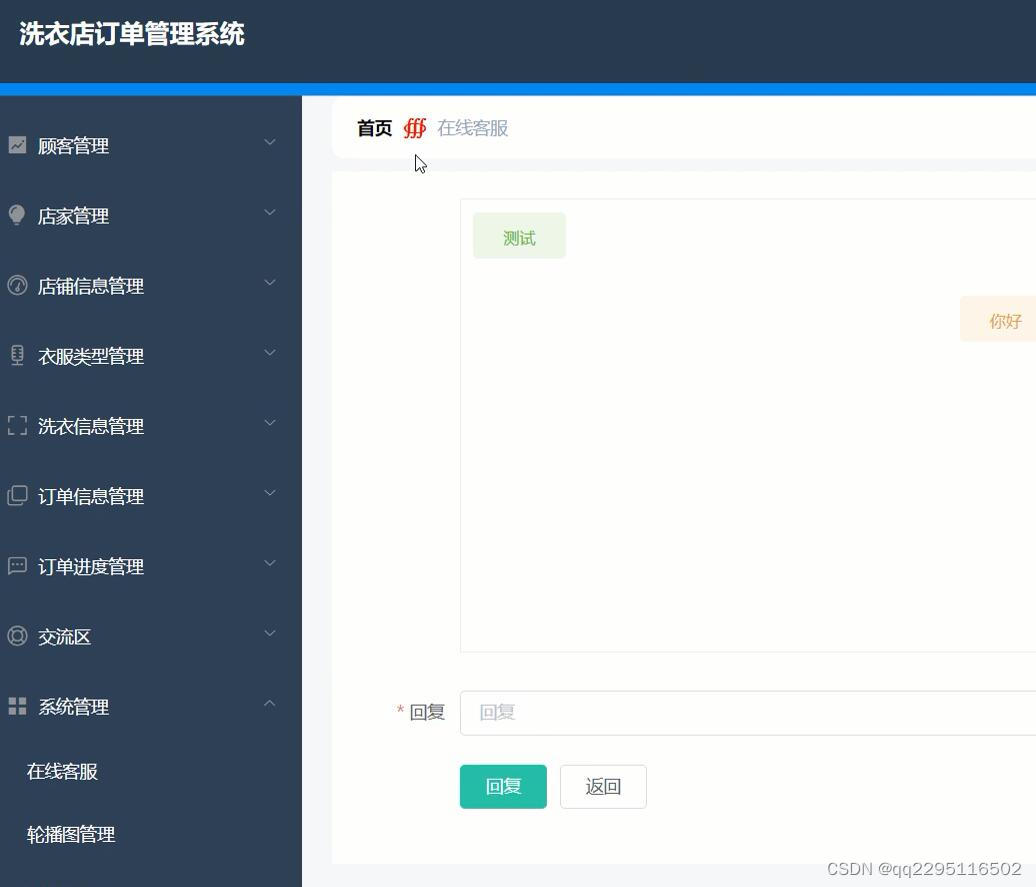
5.2.3 交流区 21
6系统测试 21
6.1概念和意义 21
6.2特性 22
6.3重要性 22
6.4测试方法 23
6.5 功能测试 23
6.6可用性测试 24
6.7性能测试 24
6.8测试分析 24
6.9测试结果分析 25
结论 25
致谢语 26
参考文献 26
这篇关于nodejs+vue+ElementUi洗衣店订单管理系统4691l的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






