本文主要是介绍html 色值转换器,Javascript实现Web颜色值转换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近一直忙碌于完成业务需求,好长时间没有写博客了。今天稍微有些时间,翻看了一下最近项目中的一些前端代码,看到Web颜色转换功能的时候,突然想到当我们在做一些颜色设置/编辑的需求时,经常会涉及到各种颜色值格式的互换。于是我决定记录一下我在做这一部分功能的时候是如何实现的,写下来和大家分享一下,希望读者们各抒己见,多多交流。
先看看问题
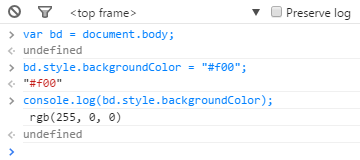
问题一,当我们在进行网页前端开发的时候,经常会使用 dom.style.backgroundColor = "#f00" 来设置某个 DOM 元素的背景颜色,也会通过类似(为什么是类似?情况比较多,这里可以自由发挥想象) var bgc = dom.style.backgroundColor 的代码来获取某个 DOM 元素的背景颜色。那么问题来了,请看下图:

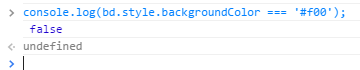
如果这里的对比还不够明显,我们再继续往下看:

很显然,同一个颜色值,本来应该相等,但结果却并非如此。而这并非个例,笔者在Chrome开发工具和Firefox控制台,得到的结果是一致的。
问题二,前端开发工作,往往是从还原UI设计稿开始。而在编码过程中我们经常会发现这样的设计:某个盒子背景纯色(假设:#f00),但带有 75% 的不透明度。很显然,这种情况我们不能简单的通过 dom.style.backgroundColor = "#f00"来设置,因为达不到半透明的效果。话锋回转,我们知道 CSS3 里面出现了一个 rgba 的东西,也就是说我们可以通过 dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)" 这样来设置带有半透明的背景颜色。那么,问题又来了:这一转换在Photoshop中很容易做到,但若在Javascript中,我们又该如何将(“#f00”, 75)转换成 rgba(255, 0, 0, 0.75) 呢?
接下来,我们一起来看看我是怎么做的。
rgb(a)颜色值转成十六进制颜色(hex)
都是做开发的,咱懂!说啥也不如直接上代码来得痛快,不过这里先放一段最原始的:
var rgbToHex = function(rgb) {
var rRgb = /rgb\((\d{1,3}),(\d{1,3}),(\d{1,3})\)/,
rRgba = /rgba\((\d{1,3}),(\d{1,3}),(\d{1,3}),([.\d]+)\)/,
r, g, b, a, rs = rgb.replace(/\s+/g, "").match(rRgb),
rsa = rgb.replace(/\s+/g, "").match(rRgba);
if (rs) {
r = (+rs[1]).toString(16);
r = r.length == 1 ? "0" + r : r;
g = (+rs[2]).toString(16);
g = g.length == 1 ? "0" + g : g;
b = (+rs[3]).toString(16);
b = b.length == 1 ? "0" + b : b;
return {hex: "#" + r + g + b, alpha: 100};
} else if (rsa) {
r = (+rsa[1]).toString(16);
r = r.length == 1 ? "0" + r : r;
g = (+rsa[2]).toString(16);
g = g.length == 1 ? "0" + g : g;
b = (+rsa[3]).toString(16);
b = b.length == 1 ? "0" + b : b;
a = (+rsa[4]) * 100
return {hex: "#" + r + g + b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
为什么说是最原始的呢?因为在我今天review代码的时候,发现这里还有进化的空间,接下来对比一下进化(优化)后的代码:
var rgbToHex = function(rgb) {
var rRgba = /rgba?\((\d{1,3}),(\d{1,3}),(\d{1,3})(,([.\d]+))?\)/,
r, g, b, a,
rsa = rgb.replace(/\s+/g, "").match(rRgba);
if (rsa) {
r = (+rsa[1]).toString(16);
r = r.length == 1 ? "0" + r : r;
g = (+rsa[2]).toString(16);
g = g.length == 1 ? "0" + g : g;
b = (+rsa[3]).toString(16);
b = b.length == 1 ? "0" + b : b;
a = (+(rsa[5] ? rsa[5] : 1)) * 100
return {hex: "#" + r + g + b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
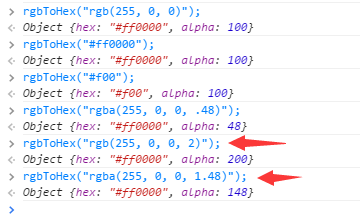
且不说少了一个if分支,单从代码量上看,就很明显了吧!接下来,我们看看转换的结果是否如我们所愿的那样,为此我在控制台中执行了下图所示的几行代码:

从执行结果来看,我们的方法似乎已经能够达到我们的目的了。但是,细心的朋友应该注意到了图中有两个红色箭头,这里是不是有什么坑?不错。我们仔细看看第一个箭头中传入的颜色参数 rgb(255, 0, 0, 2),其实这里并不是一个合法的颜色值,rgb格式的颜色值,是没有第四个(透明度)参数的;再看第二个箭头中 rgba(255, 0, 0, 1.48),这里格式是没问题了,但是透明度却为1.48,其实不是一个合法的透明度值。这两种情况,我们的方法都正常执行了,也正常返回了,说明,我们的方法还有进一步进化的空间,就交给大家自行发挥了!
十六进制颜色(hex)转成rgba格式
在日常开发中,我们最常使用的颜色值应该就是十六进制格式的颜色值了(#ff0000、#f00等),如果我们在使用颜色值的时候需要转换成rgba格式,我们该怎么做呢?
var hexToRgba = function(hex, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : hex,
alp = hex === 'transparent' ? 0 : Math.ceil(al),
r, g, b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) ? hexColor : 'fffff';
if (hexColor.length === 3) {
hexColor = hexColor.replace(/(\w)(\w)(\w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parseInt(r, 16);
g = parseInt(g, 16);
b = parseInt(b, 16);
return {
hex: '#' + hexColor,
alpha: alp,
rgba: 'rgba(' + r + ', ' + g + ', ' + b + ', ' + (alp / 100).toFixed(2) + ')'
};
};
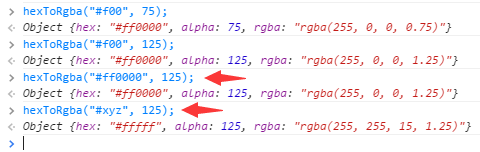
同样,我们也写一写验证代码,来测试一下,我们的转换是否正常:

从执行结果来看,我们的方法,没有问题了,都能拿到我们想要的转换结果。但这里依然留给了大家两个红色箭头,非法的透明度和非法的颜色值。这部分进化功能也留给大家了,哈哈…
最后,网页颜色值之间的相互转换,其实是一个老生常谈的问题,我这里也只是简单的列出了一种,相信还有更多更好的方法可以使用,欢迎大家提出来,大家交流,共同进步~~
这篇关于html 色值转换器,Javascript实现Web颜色值转换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






