本文主要是介绍echarts + GeoJSON 地图绘制(德国县级地图为例),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
echarts + GeoJSON 地图绘制
- GeoJSON文件获取
- 德国(县级)GeoJSON文件获取
- .shp 文件转GeoJSON文件
- echarts + GeoJSON绘制地图(德国为例)
- 整体代码
- 读取geojson文件组装data
- 结果展示
GeoJSON文件获取
德国(县级)GeoJSON文件获取
GeoJSON文件可访问:https://download.csdn.net/download/qq_37972108/15559670进行下载(该资源本人通过购买获得,供大家有偿使用)。
.shp 文件转GeoJSON文件
.shp文件可访问:https://download.csdn.net/download/qq_37972108/15559840进行下载(该资源本人通过购买获得,供大家有偿使用)。
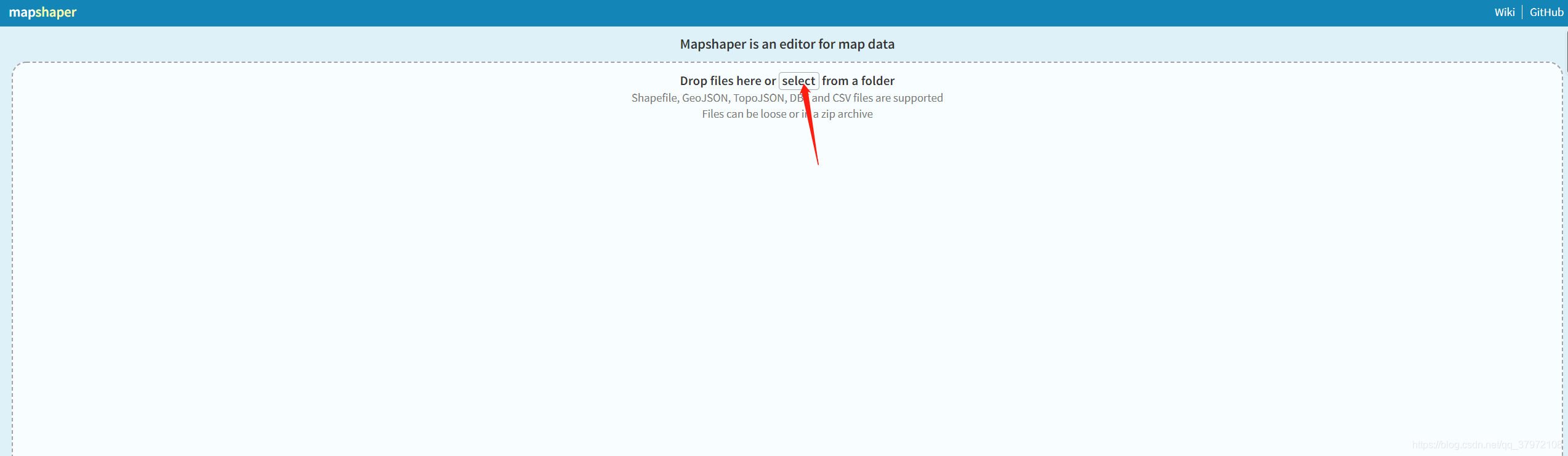
使用在线工具mapshaper进行转换:https://mapshaper.org/
- 点击select选择shp文件

- 选择GeoJSON 并点击Export

- 地图展示及导出为GeoJSON文件

echarts + GeoJSON绘制地图(德国为例)
整体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Germany</title><script src="../static/echarts.js"></script><script src="../static/jquery.min.js"></script><style>html, body, #main {padding: 0;margin: 0;height: 100%;overflow: hidden;}</style>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">$.get("../static/Germany.json", function (map) { // 读取GeoJSON文件// 组装数据 --startvar features = map["features"]data1 = []for (var i = 0; i < features.length; i++) {var properties = features[i]["properties"]var name1 = properties["name"]var Insgesamt = properties["Insgesamt"]var temp = {name: name1, value: Insgesamt}data1.push(temp)}// 组装数据 -- endvar myChart = echarts.init(document.getElementById('main'));echarts.registerMap("luoyang", map);var option = {tooltip: {//提示框组件。trigger: 'item',},visualMap: { //地图图例,实现颜色渐变min: 0,max: 250000,left: '20%',top: '60%',inRange: {color: ['green', 'yellow', 'red']},text: ['high', 'low'],calculable: true},series: [{map: "Germany",type: "map",aspectScale: 1.0,selectedMode: 'single',//选择类型,hoverable: false,//鼠标经过高亮roam: true,//鼠标滚轮缩放data: data1,itemStyle: {normal: {borderWidth: 1,borderColor: '#ffffff',//区域边框色areaColor: '#FFDAB9',//区域背景色label: {show: false,textStyle: {color: '#6495ED',//文字颜色fontSize: 18 //文字大小}}},emphasis: { // 选中样式--显示nameborderWidth: 1,borderColor: '#00ffff',color: '#ffffff',label: {show: true,textStyle: {color: '#ff0000'}}}}}]};myChart.setOption(option);});
</script>
</body>
</html>
读取geojson文件组装data
// 组装数据
var features = map["features"]
data = []
for (var i = 0; i < features.length; i++) {var properties = features[i]["properties"]var name1 = properties["name"]var Insgesamt = properties["Insgesamt"]var temp = {name: name1, value: Insgesamt}data.push(temp)
}
结果展示

这篇关于echarts + GeoJSON 地图绘制(德国县级地图为例)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








