本文主要是介绍html书本翻页效果,浪漫表白日记本(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.设计来源
- 1.1 书本正面
- 1.2 界面1-2
- 1.3 界面3-4
- 1.4 界面5-6
- 1.5 界面7-8
- 1.6 界面9-10
- 1.7 界面11-12
- 1.8 书本结尾
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134467729
html书本翻页效果,浪漫表白日记本(附源码),html爱情表白,html记事本,html表白日记,html书中的爱情,html爱情日记,属于自己的记事本,实现书本翻页效果,写上自己的日记,背景夜空下的萤火虫,棉花糖的背景音乐,漂浮的誓言文字,独一份的浪漫,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 书本正面
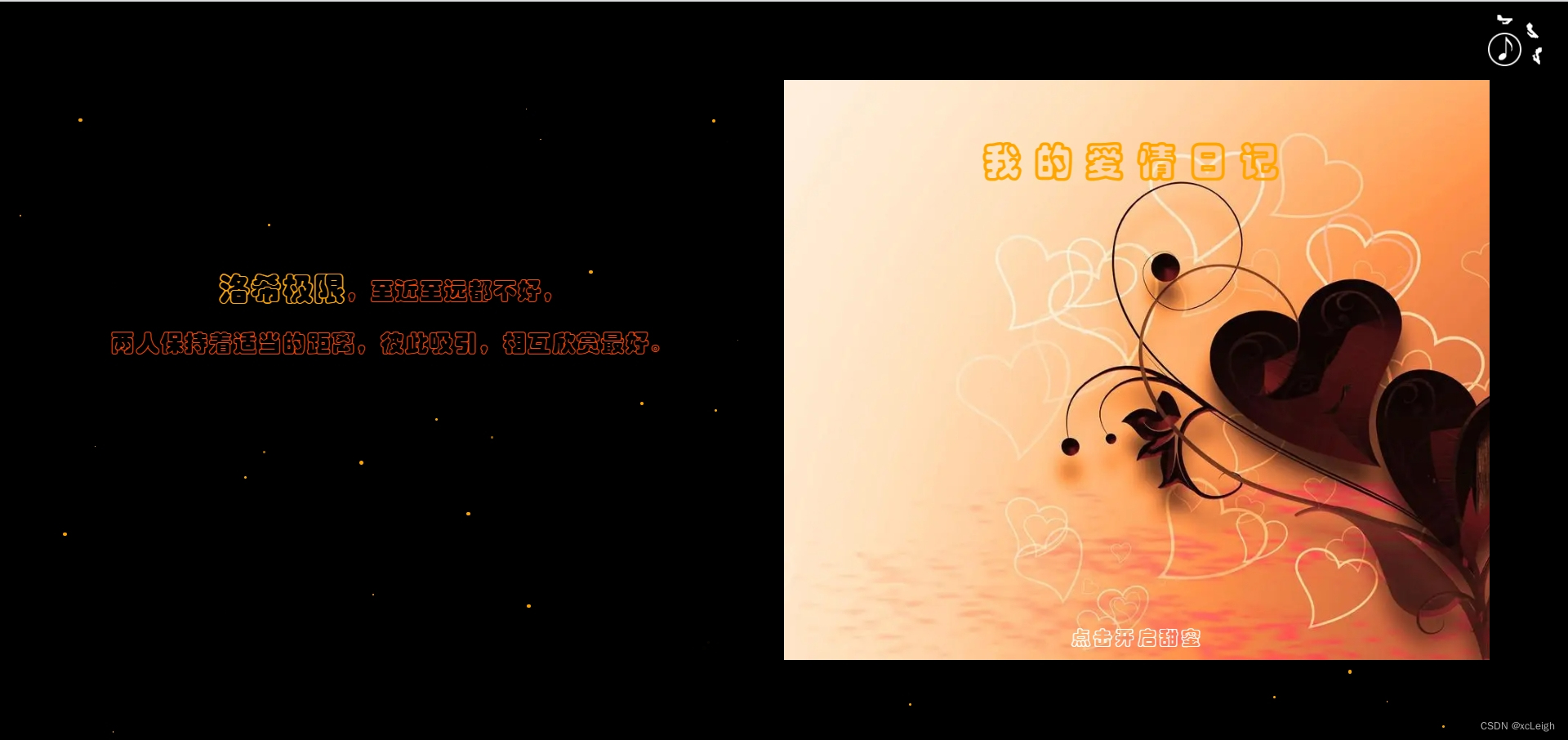
书本正面,就是界面刚进入的效果,右上角是背景音乐按钮,可以控制播放暂停;背景为夜空下的萤火虫,左边是漂浮的文字,演示渐变,右边为日记本的首页。
鼠标样式为心动的爱心 ,下面的视频效果,可以看到。

1.2 界面1-2
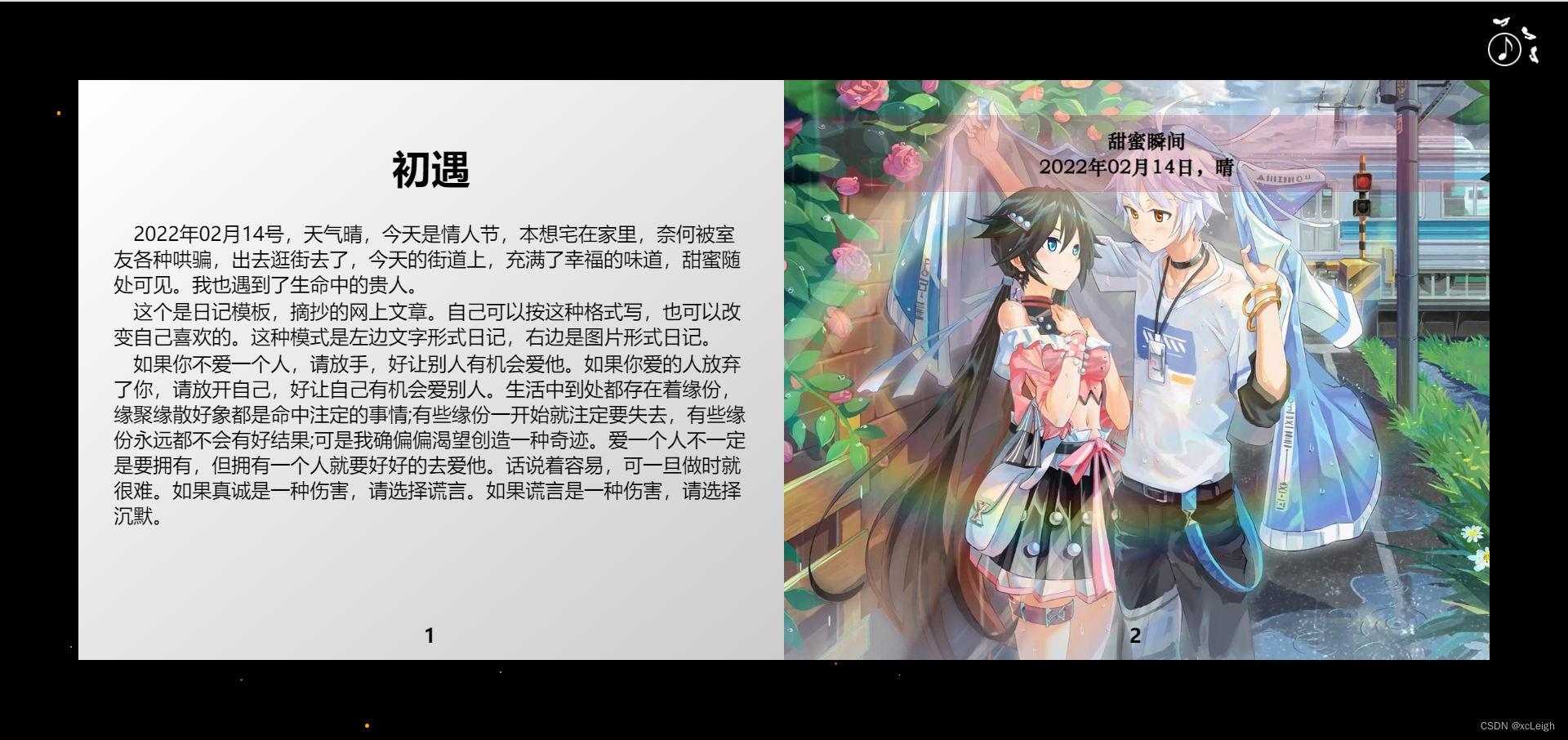
翻开第一页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.3 界面3-4
翻开第二页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.4 界面5-6
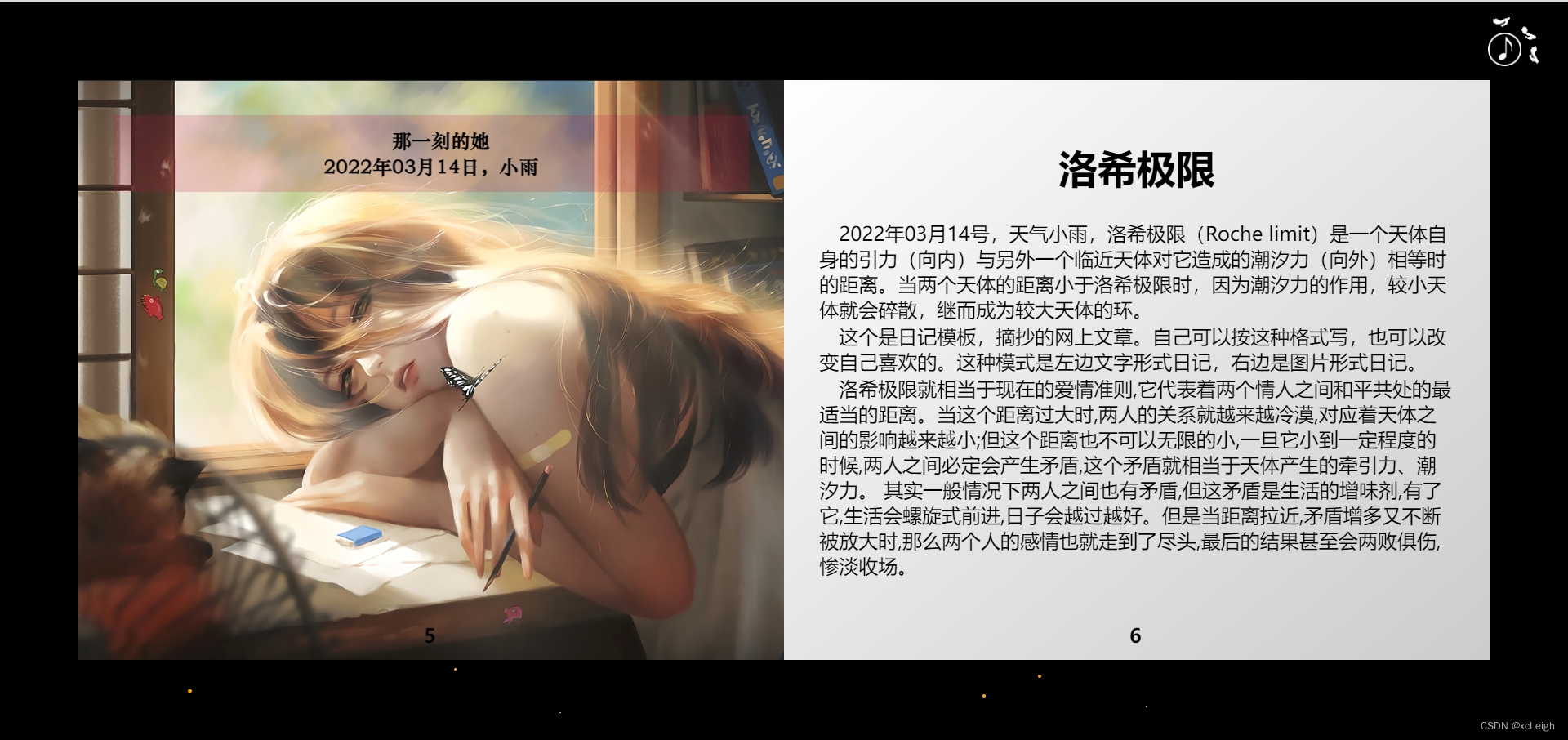
翻开第三页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

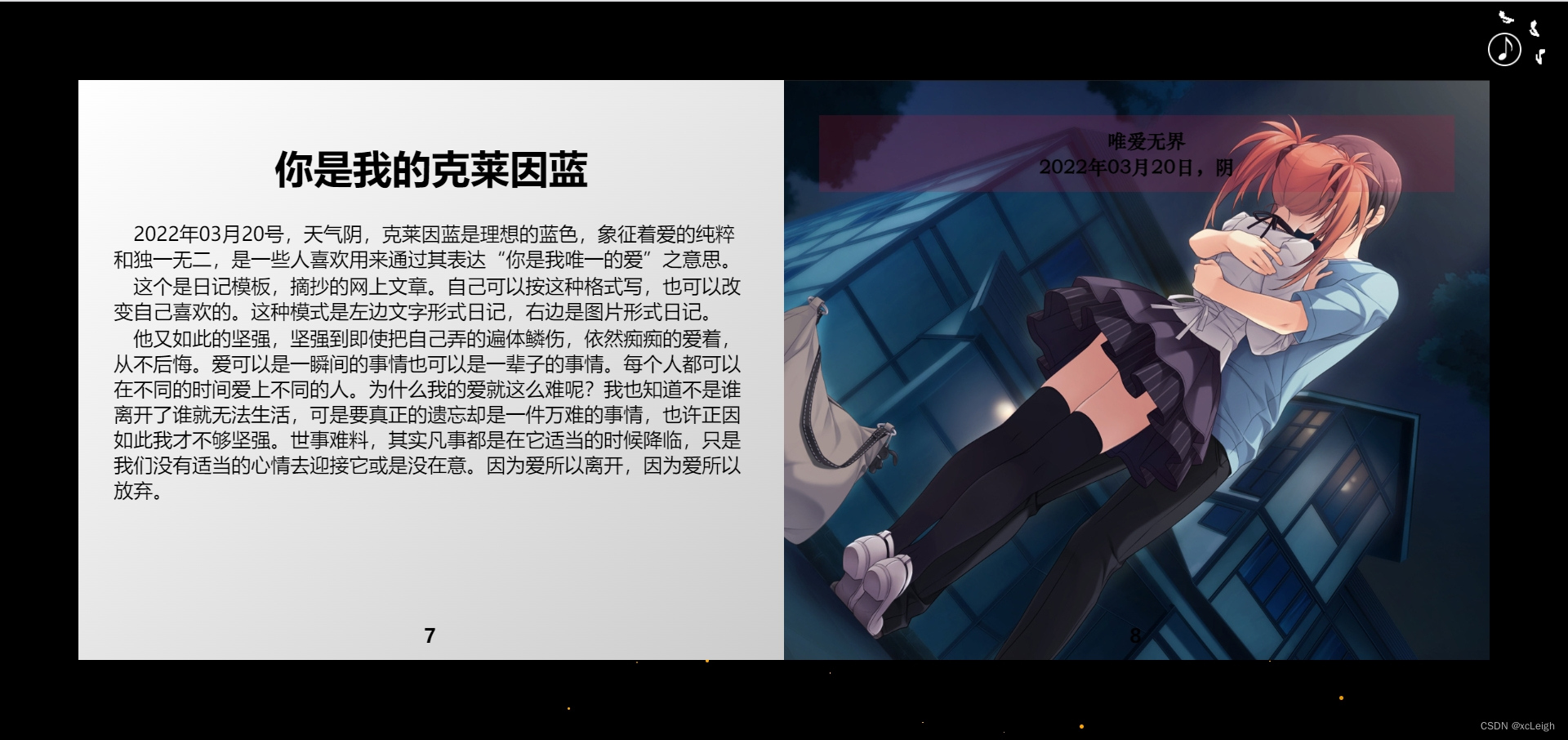
1.5 界面7-8
翻开第四页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.6 界面9-10
翻开第六页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.7 界面11-12
翻开第七页,左边头部为日记的开篇,内容分为:日期,天气,记录的事情,这里是模板,可以自定义;右边为另一种格式的日记,以图片为底,内容辅助。到时候每页放的内容可以自己灵活定义。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

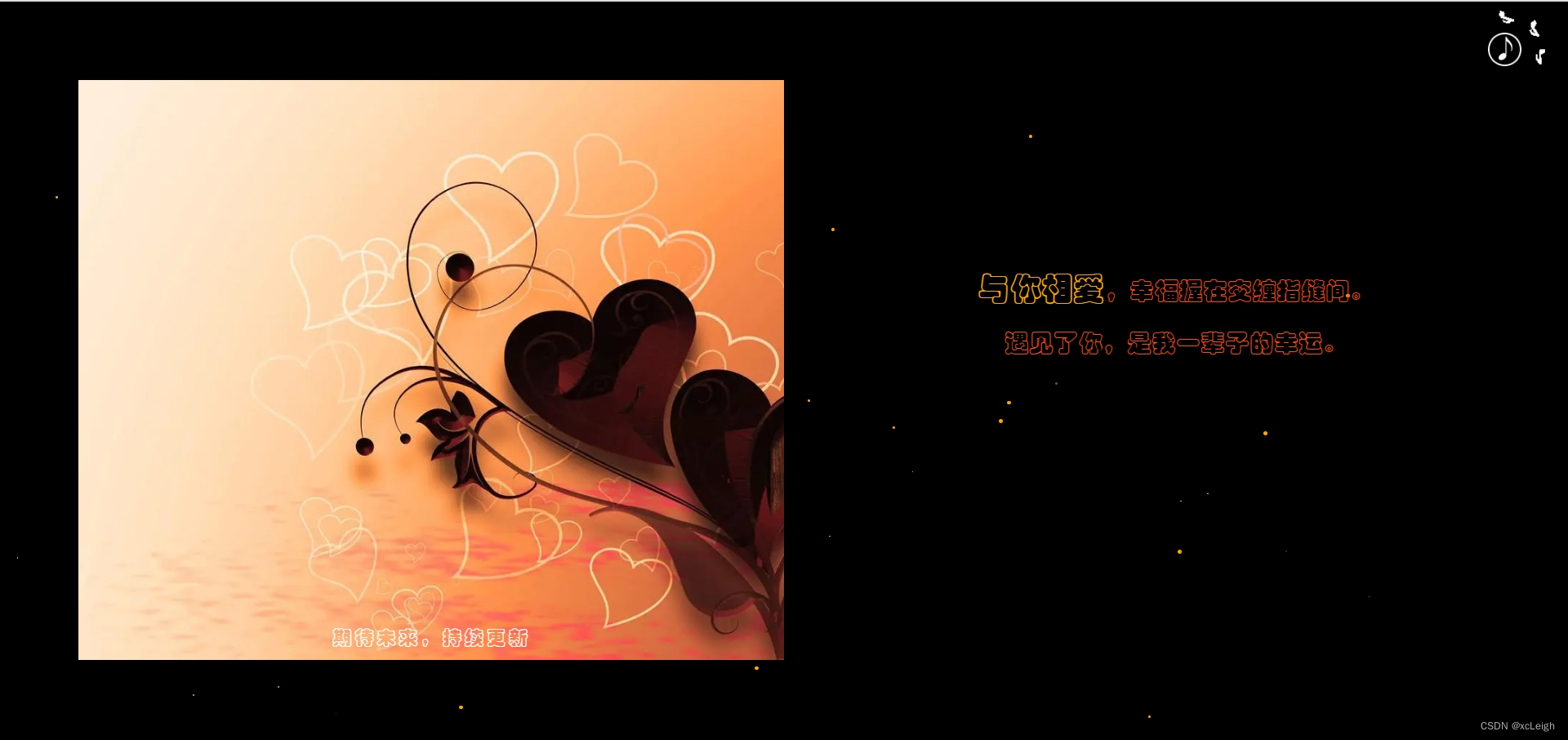
1.8 书本结尾
翻开第八页,左边为日记的结尾封皮,右边为漂浮的文字,演示渐变,可以自己灵活定义。
点击日记内容的左边,往前翻页。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的酷炫日记本。
html书本翻页效果,浪漫表白日记本(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的爱情日记</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" href="./css/style.css"><script src="js/prefixfree.min.js"></script><link href="images/favicon.png" rel="icon">
</head>
<body οncοntextmenu="return false" οndragstart="return false" onselectstart="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()"><div><iframe class="frameBg" src="bg/index.html"></iframe><div id="maic"><img id="imgdh" src="images/music.gif"><img id="img" src="images/music_off.png"><audio src="images/marshmallow.mp3" autoplay loop></audio></div></div><div><div class="myfont" style="width: 50%;"><span >洛希极限</span>,至近至远都不好,<br /><br />两人保持着适当的距离,彼此吸引,相互欣赏最好。</div><div class="myfont" style="width: 50%;"><span>与你相爱</span>,幸福握在交缠指缝间。<br /><br />遇见了你,是我一辈子的幸运。</div></div><div class="scene"><article class="book"><section class="page active"><div class="front loveimg"><h1>我的爱情日记</h1><div>点击开启甜蜜</div></div><div class="back loveimg"><h1>初遇</h1><p>2022年02月14号,天气晴,今天是情人节,本想宅在家里,奈何被室友各种哄骗,出去逛街去了,今天的街道上,充满了幸福的味道,甜蜜随处可见。我也遇到了生命中的贵人。</p><p>这个是日记模板,摘抄的网上文章。自己可以按这种格式写,也可以改变自己喜欢的。这种模式是左边文字形式日记,右边是图片形式日记。</p><p>如果你不爱一个人,请放手,好让别人有机会爱他。如果你爱的人放弃了你,请放开自己,好让自己有机会爱别人。生活中到处都存在着缘份,缘聚缘散好象都是命中注定的事情;有些缘份一开始就注定要失去,有些缘份永远都不会有好结果;可是我确偏偏渴望创造一种奇迹。爱一个人不一定是要拥有,但拥有一个人就要好好的去爱他。话说着容易,可一旦做时就很难。如果真诚是一种伤害,请选择谎言。如果谎言是一种伤害,请选择沉默。</p><div class="pagetext">1</div></div> </section></article></div><script src="js/jquery-1.11.0.min.js" type="text/javascript"></script><script src='js/myself.js'></script>
</body>
</html>
源码下载
html书本翻页效果,浪漫表白日记本(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134467729(防止抄袭,原文地址不可删除)
这篇关于html书本翻页效果,浪漫表白日记本(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





