本文主要是介绍nodejs+vue+ElementUi会员制停车场车位系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
总之,智能停车系统使停车场管理工作规范化,系统化,程序化,避免停车场管理的随意性,提高信息处理的速度和准确性,能够及时、准确、有效的查询和修改停车场情况。
三、任务:小组任务和个人任务
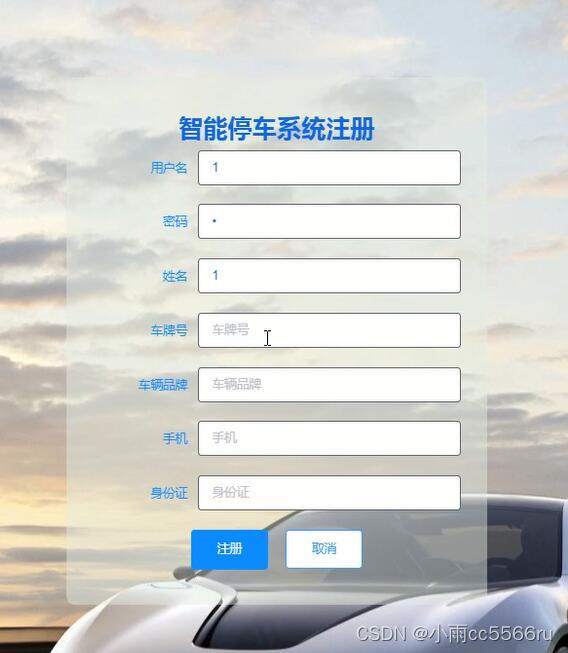
智能停车系统分为管理员与用户两种角色。管理员管理用户,管理会员制度与车位信息,审核停车信息,审核会员办理信息。用户查看车位,查看会员制度并办理会员,支付停车费用。
四、技术(业务)要求
智能停车系统采用的是nodejs语言开发,利用MySQL为数据库,vscode平台来编写代码,框架方面选择的是vue框架,采用B/S结构实现服务器与浏览器的通信。设计与开发过程中严格遵守软件工程的规范,运用软件设计模式,从而减少系统模块间的耦合,力求做到系统的稳定性、可重用性和可扩充性。




运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
智能停车系统在vscode环境中,使用nodejs语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理用户,管理会员制度与车位信息,审核停车信息,审核会员办理信息。用户查看车位,查看会员制度并办理会员,支付停车费用。
总之,智能停车系统集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
关键词:智能停车系统;nodejs语言;Mysql
现今,人们为了创造更大的经济效益和方便的管理,越来越多的管理设施迫切需要引入现代化的管理手段,而计算机的大容量操作,精确的计算是它成为设施管理不可缺少的手段之一,本课题针对停车信息通过智能停车系统进行计算机管理将会是大势所趋。智能停车系统是将车辆出入停车场以及对其收费等信息进行计算机管理,从而为管理人员提供便利,减少人力资源的损耗,降低以往传统管理方式的复杂度,提高人员工作效率。
其次,智能停车系统针对不同用户需求提供会员等多样化收费方式,从而吸引更多的客户,扩大客源。智能停车系统对停车的收费信息进行计算机管理,使得停车收费账目在“无纸化”环境下变得更加安全,可靠,直观。
目 录
第1章 绪论 1
1.1 课题背景 1
1.2 课题意义 1
1.3 研究内容 2
第2章 开发环境与技术 3
2.1 MYSQL数据库 3
2.2 VUE技术 3
第3章 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2 经济可行性 5
3.1.3 操作可行性 5
3.2 系统流程 6
3.2.1 操作流程 6
3.2.2 登录流程 6
3.2.3 删除信息流程 7
3.2.4 添加信息流程 8
3.3 性能需求 8
3.4 功能需求 9
第4章 系统设计 11
4.1 设计原则 11
4.2 功能结构设计 11
4.3 数据库设计 13
4.3.1 数据库概念设计 13
4.3.2 数据库物理设计 16
第5章 系统实现 20
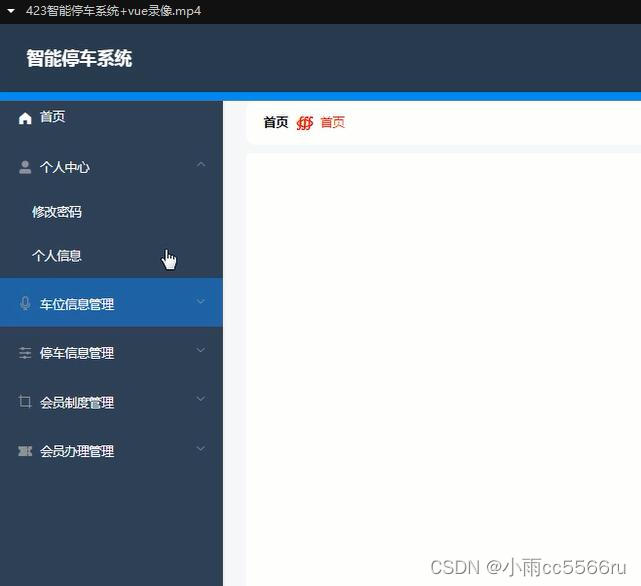
5.1 管理员功能实现 20
5.1.1 车位信息管理 20
5.1.2 停车信息管理 20
5.1.3 会员制度管理 21
5.1.4 会员办理管理 21
5.1.5 用户管理 22
5.2 用户功能实现 22
5.2.1 停车信息管理 22
5.2.2 会员制度管理 23
5.2.3 会员办理管理 23
第6章 系统测试 25
6.1 功能测试 25
6.1.1 登录功能测试 25
6.1.2 修改密码功能测试 26
6.2 测试结果 26
结 论 27
致 谢 28
参考文献 29
这篇关于nodejs+vue+ElementUi会员制停车场车位系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







