本文主要是介绍nodejs+vue+ElementUi资源互助共享平台的设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
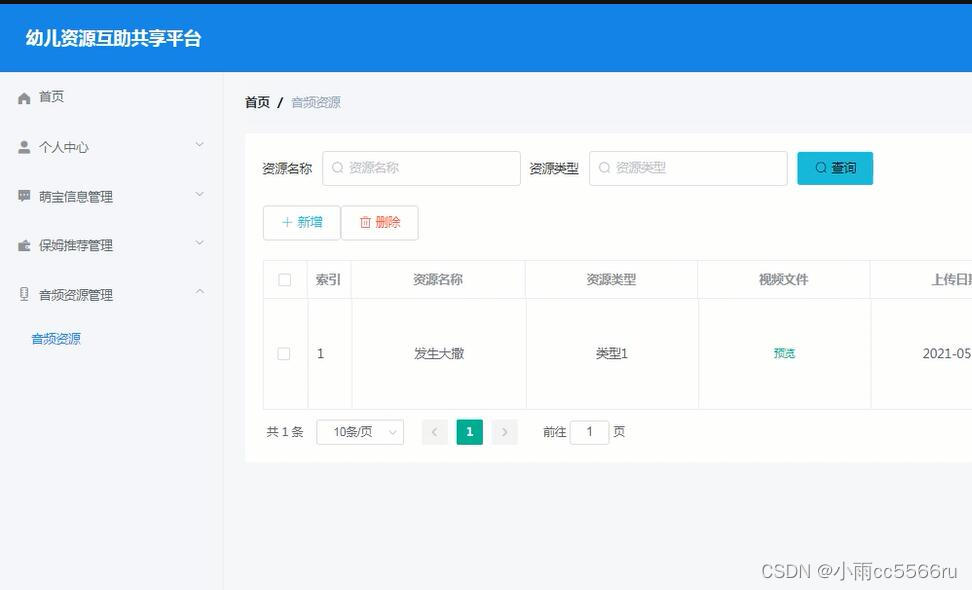
后台:管理员功能有个人中心,用户管理,卖家管理,咨询师管理,萌宝信息管理,幼儿知识管理,保姆推荐管理,音频资源管理,二手商品管理,商品分类管理,资源分类管理,交流论坛,系统管理。卖家功能有
个人中心,二手商品管理--添加修改,删除,订单管理,订单各种状态,已发货未发货已取消已支付已退款已完成。用户功能有个人中心,萌宝信息管理,可以添加修改删除萌宝信息,保姆推荐管理,可以添加修改删除保姆推荐。音频推荐管理。可以添加修改删除音频推荐。咨询师功能有个人中心,幼儿知识管理。
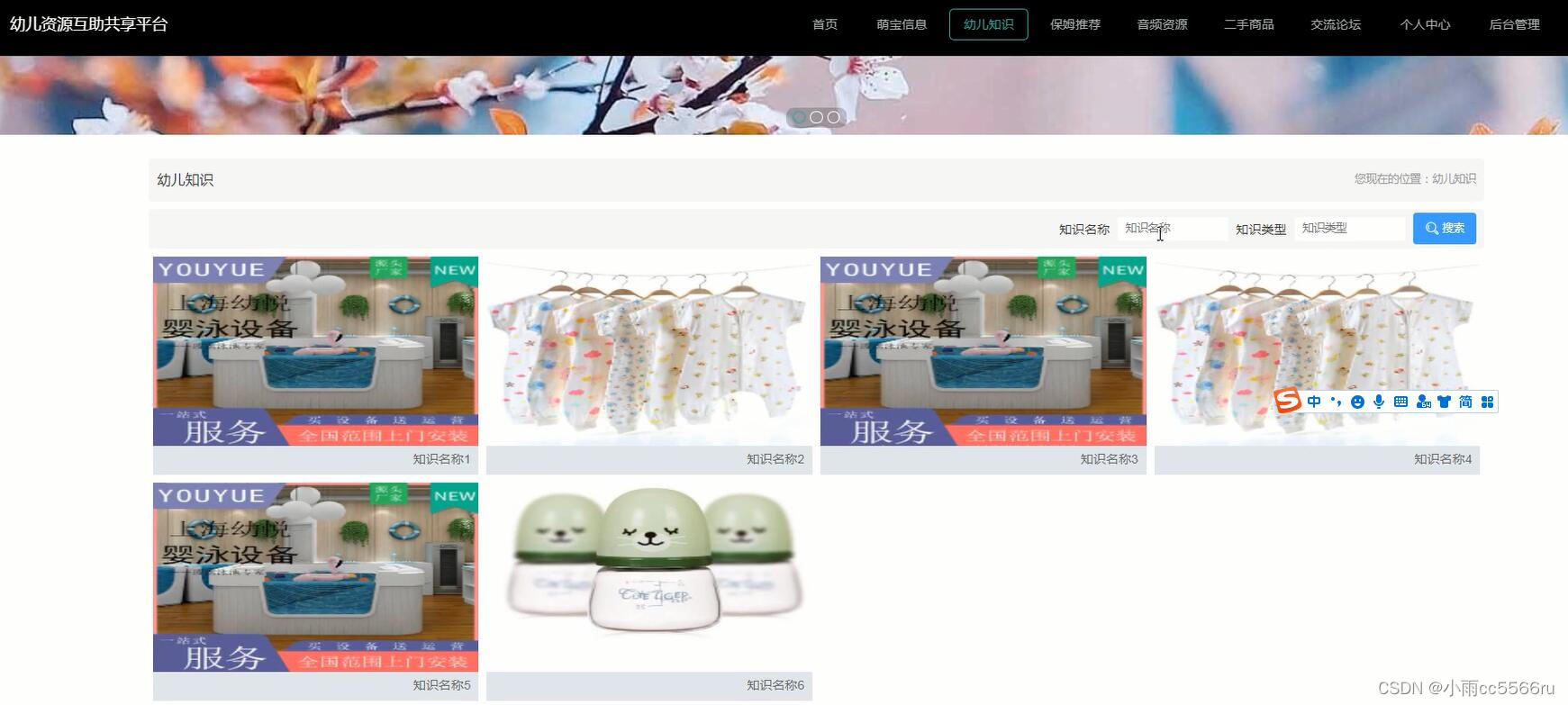
前台:有导航栏,导航栏分布的有首页,萌宝信息,幼儿知识,保姆推荐,音频资源,二手商品,交流论坛,个人中心,后台管理,购物车。点击个人中心如果没有登录的用户会跳转到用户登录界面,登录界面下面会显示注册的按钮用来让不同的用户进行注册点击。
总的来说,就是让不同的角色实现不同的功能,而不同的功能其他的角色可以互相补充,可以浏览对方发布的信息,可以购买卖家发布的商品,可以查看幼儿知识信息。尽量让不同的角色数据库不同,这样可以保证数据的完整性。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可





该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
幼儿资源共享之家在设计之初也只是想弄个关于幼儿资源的一些物资交换系统,但是仅仅是作为一个进行二手交易类型的网站,用户粘性会出现问题,进而会导致产品可能不会达到预期,甚至开发的小黄鸭幼儿资源共享之家会无法良性生存下去。所以在资源交流之外,增加了咨询师,咨询师的目的就是让具有权威人士可以注册咨询师,咨询师主要是发布有关幼儿相关的信息。用户主要可以发布自己孩子的一些有趣信息,推荐一下自己信得过的保姆,并且可以浏览卖家发布的商品,咨询师发布文章,卖家可以发布幼儿相关的商品。管理员则可以管理所有相关信息。这样每个角色都有自己的定位,可以让用户用起来更加的得心应手。
浏览器:谷歌浏览器
摘 要 I
Abstract II
第1章 前 言 2
1.1 研究背景 3
1.2 研究现状 3
1.3 系统开发目标 3
第2章 系统开发环境 5
2.5 MySQL数据库 7
第3章 需求分析 9
3.1 需求分析 9
3.2 系统可行性分析 9
3.3 项目设计目标与原则 9
3.4 系统流程分析 10
第4章 架构设计 12
4.1 系统体系结构 12
4.2 数据库实体设计 13
4.3 数据库表设计 15
第5章 系统实现 17
5.1 管理员登陆 17
5.2 管理员功能模块 19
5.3 用户功能模块 19
5.4 卖家功能模块 19
5.5 咨询师功能模块 19
5.6 前台首页功能模块 19
第6章 系统测试 23
6.1 测试目的 23
6.2 测试方法 23
6.3 功能测试 24
6.4 测试结论 25
第7章 结 论 26
参考文献 27
致 谢 28
这篇关于nodejs+vue+ElementUi资源互助共享平台的设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





