本文主要是介绍iOS 中的 Delayed Transition,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android 的动画体系中,存在一类由 TransitionManager. beginDelayedTransition 管理的动画.这个方法,很特殊.执行此方法后,其后续的 UI 变化,不会立即作用到视图上,而是等下一次更新周期到来时,以动画的形式批量作用到视图上.
至少在我看来,这种设定很新颖.写法也很自然.除此之外,它能批量执行多个 UI 属性值变化的特性,也让人眼前一亮.
iOS 动画,用的最多的也最顺手的是 animateWithDuration, 总感觉它有点 Delayed Transition 的感觉,应该也可以实现类似的执行批量动画的效果.以前,大都是在 Block 里面写某一个视图,某一个属性的变化后的值.那加入里面,同时写多个视图的多个属性变化的值,会发生什么事呢?
竟然真的是,会批量执行多个动画效果,很酷.感兴趣的,可以自己跑下代码.
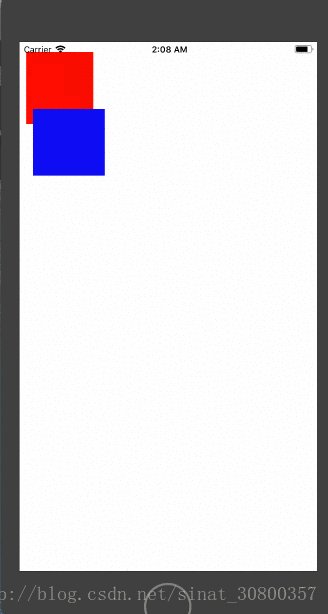
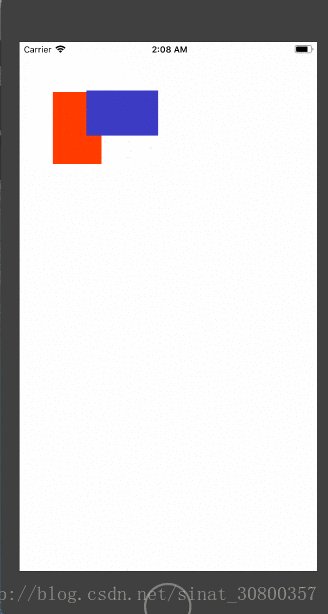
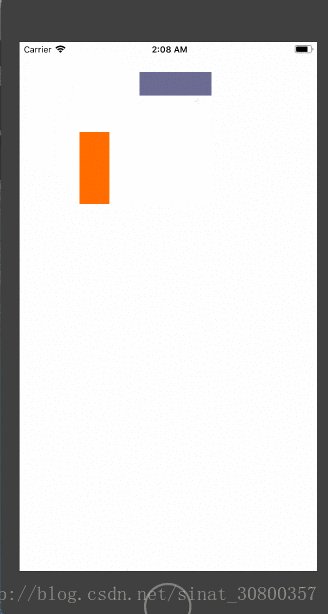
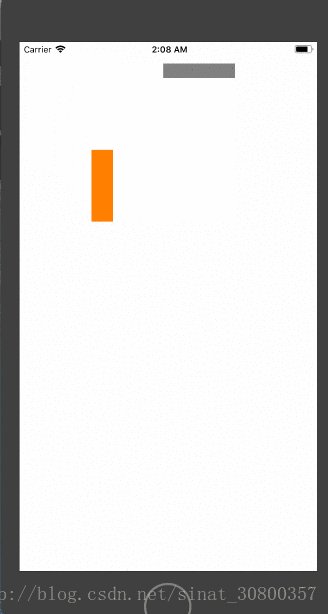
- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.UIView * viewA = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 100, 100)];viewA.backgroundColor = [UIColor redColor];[self.view addSubview:viewA];UIView * viewB = [[UIView alloc] initWithFrame:CGRectMake(0, 100, 100, 100)];viewB.backgroundColor = [UIColor blueColor];[self.view addSubview:viewB];dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{[UIView animateWithDuration:3 animations:^{viewA.frame = CGRectMake(100, 150, 30, 100);viewA.backgroundColor = [UIColor orangeColor];viewB.frame = CGRectMake(200, 30, 100, 20);viewB.backgroundColor = [UIColor grayColor];}];});
}另外,Android 动画的 Scene 设定,也会特别,让我对动画的理解又进了一层.Scene 中,存储的是视图的状态视图,而不是一个图片形式的截图.所以,基于两个 Scene,可以做到节点级别的动画切换. Android 中的Scenne,会在 id 相同的节点间加动画效果.如此,也就能解决了我一直以来的一个困惑: 基于图片, 为什么有些 App 可以实现那么复杂精确的动画效果?==> 因为根本就不是以图片来记录视图某一瞬间的状态的,而是真的会记录下视图的完整状态信息.
参考文档
https://developer.android.com/training/transitions/transitions.html
这篇关于iOS 中的 Delayed Transition的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!