transition专题
13 transition数组的动画使用
划重点 动画:transitiontransition-group :数组动画数组的 添加 / 删除 豆腐粉丝汤 清淡又健康 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><me
12 动画transition的使用2
划重点 Vue 动画:transition / transform在动画周期中执行动动画(上一篇是通过动画样式控制动画) 清蒸扇贝 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><
jQuery Mobile 页面切换动画的使用(data-transition)
如果需要转到的HTML是其他链接,不是内部page,需要加上rel='external'属性,此时动画效果无效。
VUE3 使用 <transition> 实现组件切换的过渡效果
由于我想在项目中实现路由组件切换时的平滑过渡效果,以避免页面加载时的突兀感,大致效果如下: 上面的代码是使用的若依的代码,代码具体如下所示: <section class="app-main"><transition name="fade-transform" mode="out-in"><keep-alive :include="cachedViews"><router-view :key=
NG Cannot transition to abstract state
Angularjs学习过程中使用ui-router模块时遇到一个问题: Error: Cannot transition to abstract state 'xxx' 在这里找到了答案: http://stackoverflow.com/questions/24969441/angularjs-ui-router-default-child-state-and-u
前端宝典二十五:vue2高阶用法mixin、transition、slot
本文主要探讨vue2中几个高阶的用法:mixin、transition、slot 一、mixin 在 Vue 中,mixin(混入)是一种用于在多个组件之间共享代码的机制。它允许你定义可重用的选项对象,并将其混入到不同的组件中。 1、使用方法 创建一个混入对象: const myMixin = {data() {return {sharedData: '这是混入中的共享数据',};},m
animition和transition的配合
$("button:first").click(function() { $boy.addClass('slowWalk').transition({ 'left': $("#content").width() + 'px', }, 10000); }); 添加一个class“slowWalk”,里面用到了animati
#javascript#属性 transition
#每天记录一点点# $('button').click(function() { //点击button改变css属性 element.css({ 'transition-timing-function': 'ease',//过度效果 'transition-duration': '5000ms', 'transform': 'trans
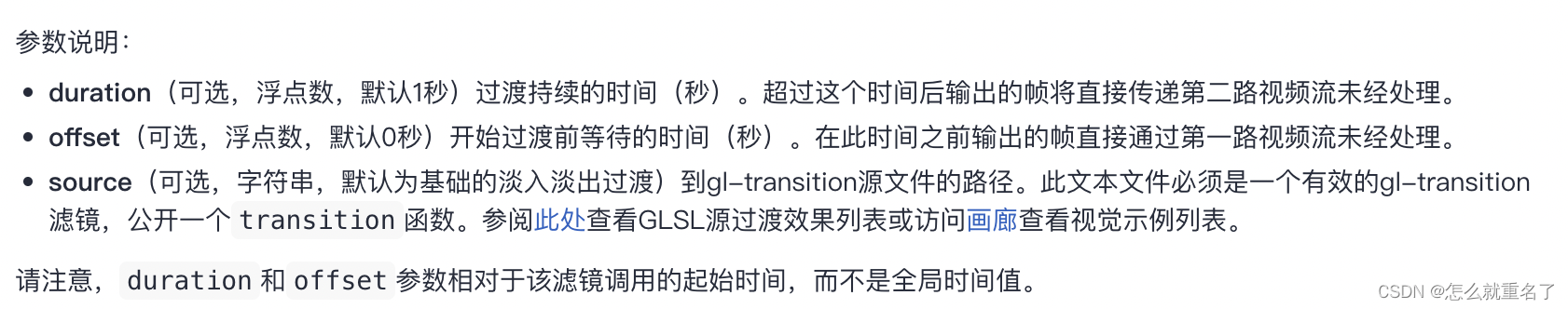
ffmpeg6.1集成ffmpeg-gl-transition滤镜
可代安装,有需要可以私信 ffmpeg-gl-transition 是基于 ffmpeg 4.x 进行开发的一个滤镜插件,在高版本上安装会有很多问题,以下是安装步骤,过程中可能会遇到很多报错,每个人的环境不一样,遇到的报错也不一样,但是都有解决办法。以下步骤中如果是在容器中docker 中,如果使用的镜像比较干净,可能需要需要先安装 wget,git, unip, sudo 等命令。安装方式直接
MAC M1系统编译ffmpeg-gl-transition
MAC M1系统编译ffmpeg-gl-transition 1. 本人系统2. 编译💰系统准备2.1. 下载【ffmpeg-gl-transition】到用户家目录下,并解压2.2 下载ffmpeg源码2.3. brew安装GLEW + glfw32.4 复制vf_gltransition.c文件到ffmpeg2.5 修改ffmpeg源码文件2.6 设置库目录和头文件目录 3. conf
Uncaught (in promise) TypeError: r.append(...).style(...).transition is not a function
vue 中使用D3 项目在本地没有问题,但是部署到服务器nginx 上面 访问报这个错误,后来重新安装了D3 依赖,重新部署,重启nginx 问题就解决了。
CSS3 新特性transform,transition,animation
一、transform css3引入了一些可以对网页元素进行变换的属性,比如旋转,缩放,移动,或者沿着水平或者垂直方向扭曲(斜切变换)等等。 transform属性有一项奇怪的特性,就是它们对于其周围的元素不会产生影响。换句话说,如果将一个元素旋转45度,它实际上是重叠在元素的上方,下方或者旁边。而不会移动其周围的内容。 旋转:transform:rotate(-45deg); 缩放:tr
css3 transition transform属性造成文字抖动
现象:信息栏第一行文字,最后总会抖动 代码: .match .match-item{width: 200px;height: 300px;display: inline-block;margin: 0 10px 0;box-shadow: 0 1px 6px 2px rgba(1,1,1,0.6);border-radius: 2px;border: 2px solid rgba(1
解释Vue中transition的理解
在Vue中,transition组件用于在元素或组件插入、更新或移除时应用过渡效果。Vue 2和Vue 3都提供了transition组件,但两者之间有一些差异和更新。以下是关于Vue 2和Vue 3中transition组件的理解: Vue 2中的transition 在Vue 2中,transition组件是一个内置组件,它可以在以下情况之一发生时应用过渡效果: 元素或组件的插入:当一个
Android Drawable Resources系列6:transition
定义:可以控制两张图片之间的淡入淡出效果(不超过两张),通过startTransition()执行,reverseTransition()撤销. 用法: <?xml version="1.0" encoding="utf-8"?><transitionxmlns:android="http://schemas.android.com/apk/res/android" ><itemandr
Chrome渲染Transition时页面闪动Bug 阿星小栈
Chrome渲染Transition时页面闪动Bug 2015年04月08日 13:46:12 阅读数:3053 前段时间,有同事和会员反馈使用Chrome访问淘宝首页会出现画面闪动的现象,但是我在Mac和Win下面的Chrome都无法重现这个问题,后来重装了一遍Win7下的Chrome Beta版本,终于重现了这个问题,正好研究解决下… 问题主要集中于淘宝首页吊顶
chrome transition闪烁BUG 阿星小栈
前段时间写鼠标悬停元素上移效果时,当鼠标恰好放在元素边缘时,chrome出现一直上下移动的问题,其他浏览器表现正常。原因尚不知,可能是实现方式不对吧(PS:使用top实现),虽然不知道原因,但是问题还是要解决的,分享一个能绕开的实现方式。 说到鼠标悬停元素上移,首先想到的是鼠标悬停时元素上移,然后应用transition来实现渐变效果。 1、使用top实现(该实现方
css3动画:transition和animation
transition的各项属性: transition的完整写法如下。 这其实是一个简写形式,可以单独定义成各个属性。 img{transition-property: height;transition-duration: 1s;transition-delay: 1s;transition-timing-function: ease;} transition的作用在于,指定
Vue transition使用
// 单元素、单组件 出场 入场 动画 // 入场:从隐藏态到显示 // 出场:从显示态到隐藏 <style>/*过渡 动画的封装*//* 入场*//*开始*/.v-enter-from {opacity: 0;}/*整个过程怎么执行*/.v-enter-active {transition: opacity 3s ease-out;}/*结束*/.v-enter-to {opacity: 1
React Router+React-Transition-Group实现页面左右滑动+滚动位置记忆
React Router+React-Transition-Group实现页面左右滑动+滚动位置记忆 2018年12月17日更新: 修复在qq浏览器下执行pop跳转时页面错位问题 本文的代码已封装为npm包发布:react-slide-animation-router 在React Router中,想要做基于路由的左右滑动,我们首先得搞清楚当发生路由跳转的时候到底发生
CSS 之 transition过渡动画
一、简介 CSS 制作 Web 动画有两种方式: 帧动画(Keyframe Animation)和过渡动画(Transition Animation)。针对不同的业务场景中,我们应该选择不同的动画方式,通常来说:对于交互元素,会使用过渡动画,而对于连续的装饰性元素,则应该使用帧动画。 本文章将会仔细讲解transition过渡动画的相关知识,让你对其有一个深入的了解。 二、过渡动画
ICC2:自动修transition脚本
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 此脚本的逻辑是抓取rpt中的pin,然后再抓取驱动名字,最后替换驱动来修transition,1.需要整理rpt文件,删掉开头结尾的注释,2.需要清楚工艺库的cell名字,自行匹配 set rpt_context ./transition_vio.rpt file mkdir pin_vio.rpt set
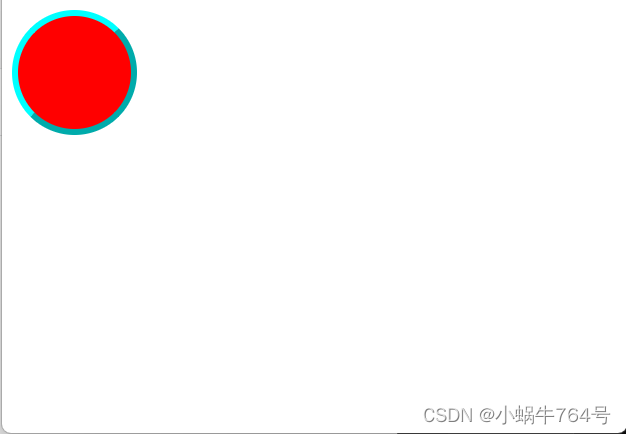
前端css中transition的使用
前端css中transition的使用 一、前言二、transition的4个属性三、例子1.源码12.源码1运行效果 四、结语五、定位日期 一、前言 CSS中的transition(过渡),根据字面意思就可以理解成一种变化状态的过程。当我们有一个方形,我们想让它变化成一个圆,持续2秒钟的变换;又或者粉色方形变换成蓝色圆形,持续3秒钟的变换,那么前面这些需求我们可以使用trans
雪花飘,购物抛物线,进度条等四个案列,带入走进 CSS transition
前言 今天从四个案例,我们一起走进 CSS Transition。 源码 以及 在线演示地址 源码地址: 四个案例, CSS Transition 源码 在线演示地址:(兼容移动端) 贝塞尔曲线运动进度条雪花飘飘效果购物车抛物线效果 案例演示 内置贝塞尔函数运动效果 效果有: easelineareasy-ineasy-outeasy-in-out 贝塞尔曲线运动-演示地址
CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种 伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*有兼容问题,少用*/ 二、内容生成1、伪元素 三、变形(transform)----迅速变化1、旋转 rotat
深入了解 Vue 3 中的 Transition 过渡动画
在本文中,我们将深入探讨 Vue 3 中实现 Transition 过渡动画的技术细节。过渡动画可以为用户界面增添平滑和生动的效果,提升用户体验。 首先新建一个基于uni-app框架为transition.vue的测试文件,在其中编写如下JavaScript、HTML和CSS代码: <template><view class="content"><div id="Application">