本文主要是介绍【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【解决Typora图片不是显示问题】PicGo、Github、Typora实现笔记同步
- 写在前面: typora笔记软件使用记录
- typora图片上传问题:
- 原因分析:
- 解决方案:PicGo+Github+Typora+ 坚果云/onedrive 实现笔记同步
- 第一步. 设置上传模式:uploadImage
- 第二步. 选择上传工具:以PicGo为例
- 第三步 选定储存位置:以github为例
- 最后一步,重启Typora
- 写在后面
- PicGo手机客户端联动
- 有待研究:PicGo支持插件
- 有待研究:github上传速度慢,官方不建议
写在前面: typora笔记软件使用记录
尝试了很多笔记软件,都没有typora好用,最近又用回了typora。但是我忘了当初弃用它的原因,首次弃用它,是因为他解决不了我的问题。
- 文件共享问题。我有时用办公电脑写的笔记,回家也想用家里的电脑看看。但是typora并不自带文件上传云端的功能。这个问题我已经解决了。我目前习惯把资料都放到云盘里Onedrive,所以这次用typora的时候直接把文件夹建在Onedrive或坚果云就可以实现文件自动上传了
- 图片上传问题。如果只是复制文件本身或把只把笔记文件上传到云盘,你会发现图片看不到了。本文来简单记录一下,花了一个工作日时间搞定的typora图片云存储问题
typora图片上传问题:
喜欢用typora做笔记的小伙伴会发现有一个问题,你把笔记文件保存到线上时,可能发现里面的图片都打不开了。
原因分析:
你可以把 typora看做一个文本文件,它对图片的处理能力很弱,所以,当你在笔记里放入图片时,它只是把图片放在了一个本地文件夹内,是个相对路径,所以当你移动文件时,这个相对路径下的图片就访问不到了。
解决方案:PicGo+Github+Typora+ 坚果云/onedrive 实现笔记同步
| 工具 | 类型 | 作用 |
|---|---|---|
| Typora | 笔记软件 | (但不提供云服务 ) |
| onedrive/坚果云 | 云盘 | 用于实时上传文件-----解决同步问题 |
| PicGo | 图上上传工具 | 与图床结合使用 → 解决图片不能自动移植的问题 |
| Github | 图床 | 专门用于储存图片 → 解决图片不能自动移植的问题 |
解决这个问题,并不是设置一下就可以了,而是需要一套组合拳
第一步. 设置上传模式:uploadImage
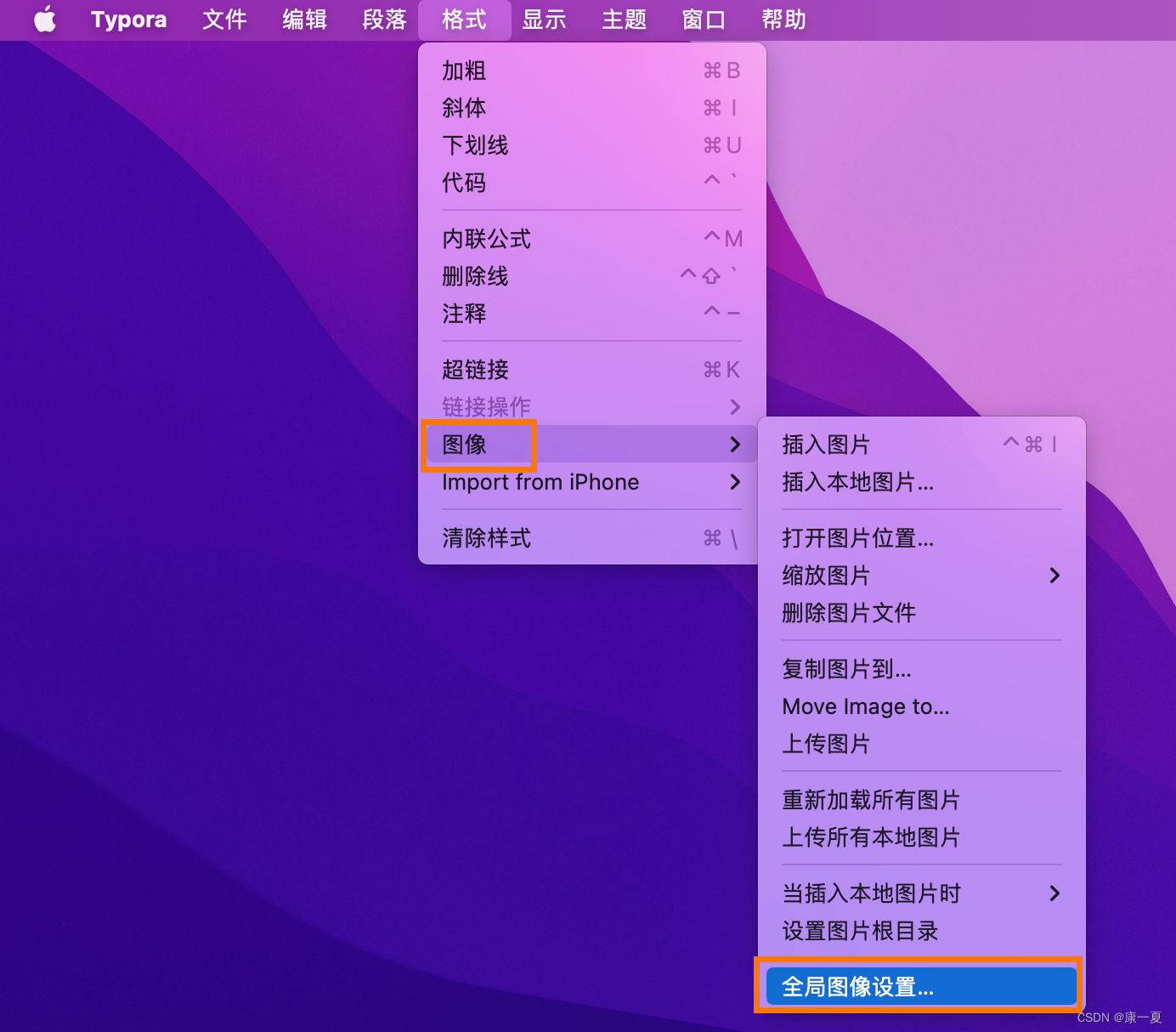
- 打开全局图像设置

- 进行上传图片配置
插入图片:选择 上传图片
上传服务:选择任意一个,我用的是 PicGo

这里的说明如果打不开的话,可能需要连VPN

第二步. 选择上传工具:以PicGo为例
-
下载PicGO
可以根据电脑型号下载对应版本。
我用的是mac,下载的是PicGo-2.4.0-beta.6-x64.dmg

更多可以进PicGo官网摸索:https://picgo.github.io/PicGo-Doc/zh/guide/#下载安装 -
根据需求,配置图床。如果是github就选择点击进去github
-

第三步 选定储存位置:以github为例
-
根据上步所需信息建一个github应用
为方便记忆,我给他取名为images-typora

默认上传图片就放在根目录,看起来比较乱。所以为了gitHub里面内容看起来简洁,我新建了一个分支App/picgo, 你也可以新建文件夹picgo, -
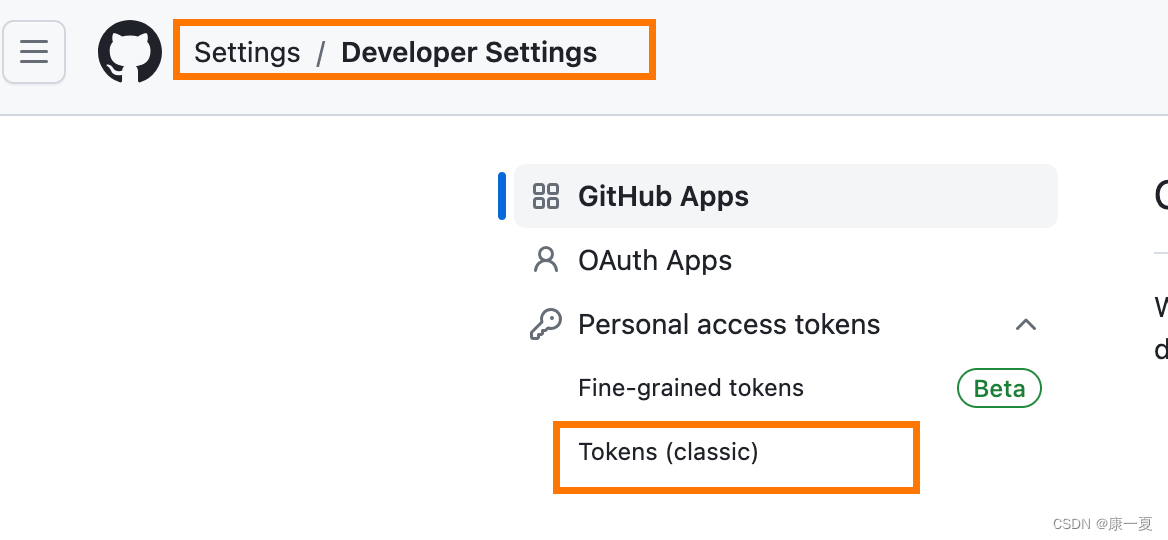
为了picgo和github的绑定,这里还需要去github新建一个token
点击个人头像,最下面的settings,在进入最下面的developer Settings就可以看到token了

同样是为了方便,我建了不过期的token

好了,所有都准备好了。回到PicGo配置页面把对应的设置填进去吧。

最后一步,重启Typora
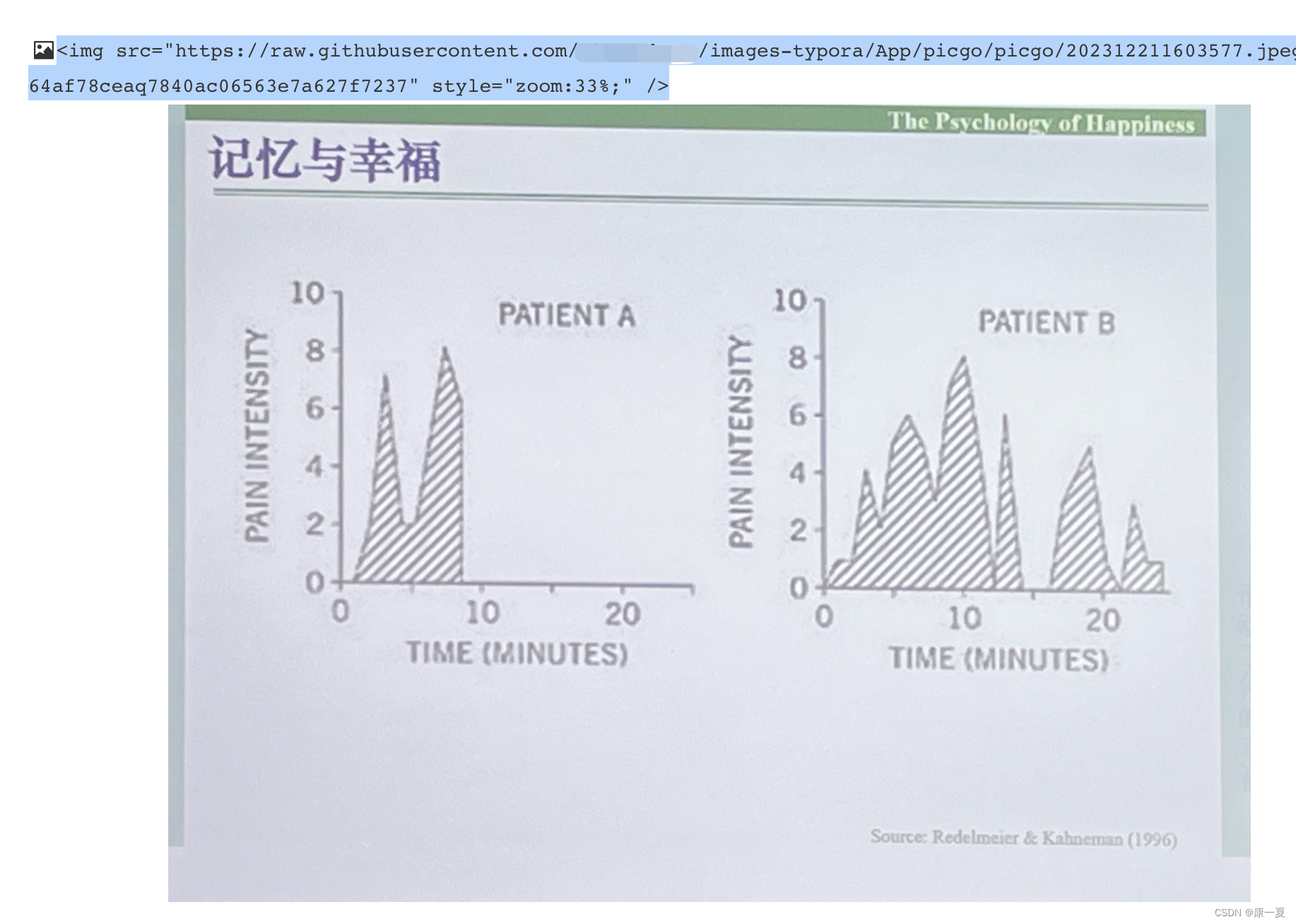
上传图片试试!地址已经变了

写在后面
PicGo手机客户端联动

官网腿推荐可以结合 手机flutter-picgo APP一起使用,但是我苹果手机换了国外id也没下载成功。弃了。
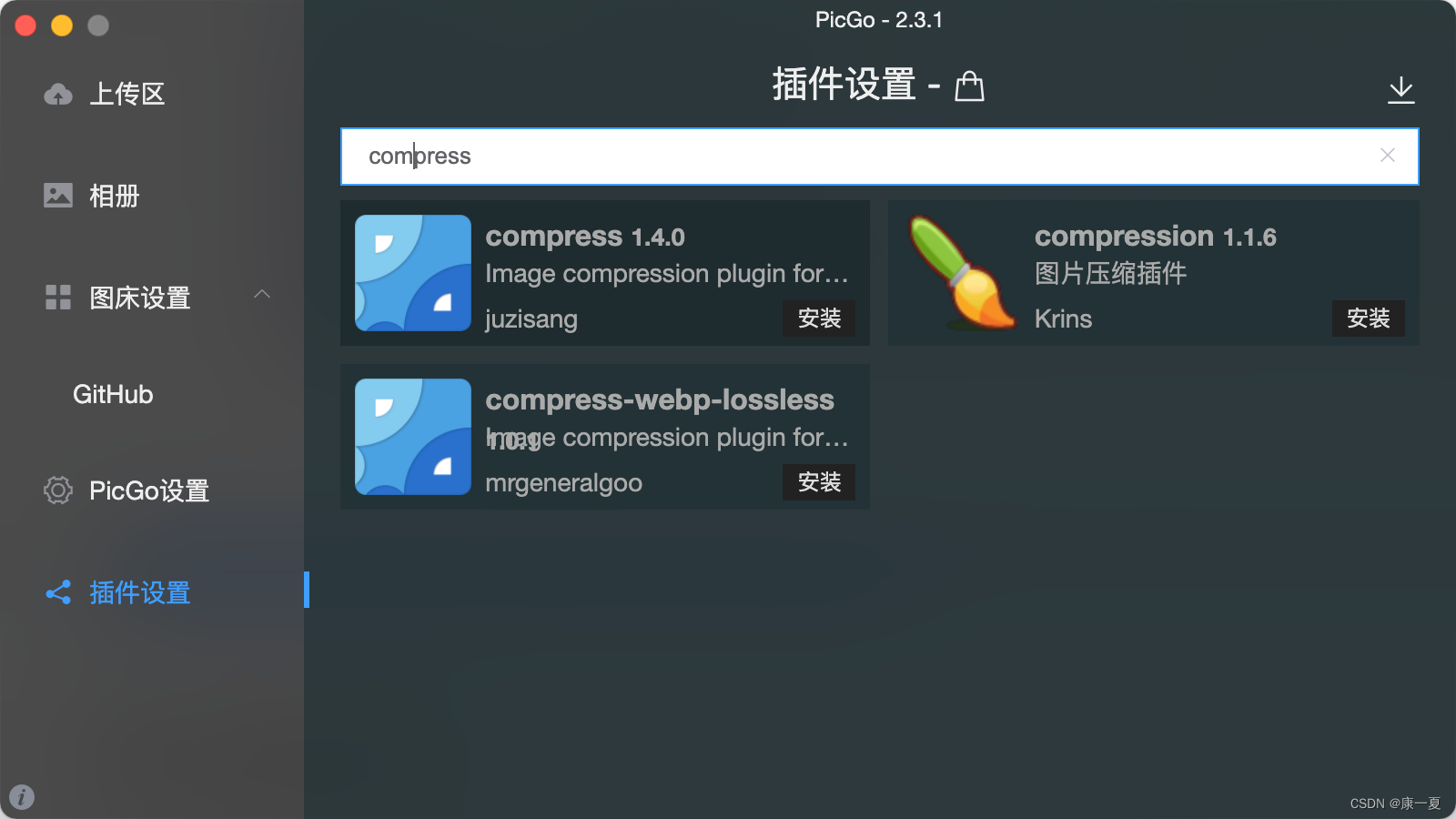
有待研究:PicGo支持插件
比如图片压缩还是挺有有用的

插件介绍:https://github.com/PicGo/Awesome-PicGo?tab=readme-ov-file

有待研究:github上传速度慢,官方不建议
我觉得还行,先用着,后续它支持一键换地址。
等有空研究其他云存储,再看看。备用 腾讯云COS
这篇关于【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






