本文主要是介绍图片处理自带缓存的Picasso,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
搞Android的都知道对图片的下载和缓存处理非常的麻烦至极,动不动就发生OOM之类的情况。特别是在Listview,GridView,ViewPage等控件里面。至此介绍Picasso图片缓存框架使用。相对ImageLoad等框架更为方便快速开发者使用。介绍下Picasso;
Picasso是Square公司开源的一个Android图形缓存库,地址http://square.github.io/picasso/,可以实现图片下载和缓存功能。仅仅只需要一行代码就能完全实现图片的异步加载。
- Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
Picasso不仅实现了图片异步加载的功能,还解决了android中加载图片时需要解决的一些常见问题:
1.在adapter中需要取消已经不在视野范围的ImageView图片资源的加载,否则会导致图片错位,Picasso已经解决了这个问题。
2.使用复杂的图片压缩转换来尽可能的减少内存消耗
3.自带内存和硬盘二级缓存功能。
以前在做程序的时候,加载网络图片一般都使用volley来处理,虽然这个第三方插件很好用,可是它有一个问题,就是无法加载本地图片。最近群里有一个兄弟,提到了picasso。所以也就试了一下,感觉不错,现在把其中的一些方法记录下来。
官方地址:http://square.github.io/picasso/
下载地址:https://github.com/square/picasso
我使用的是android studio进行开发,所以比较简单,只要引用compile 'com.squareup.picasso:picasso:2.5.2'即可,你可以去下载地址里,找最新版本。
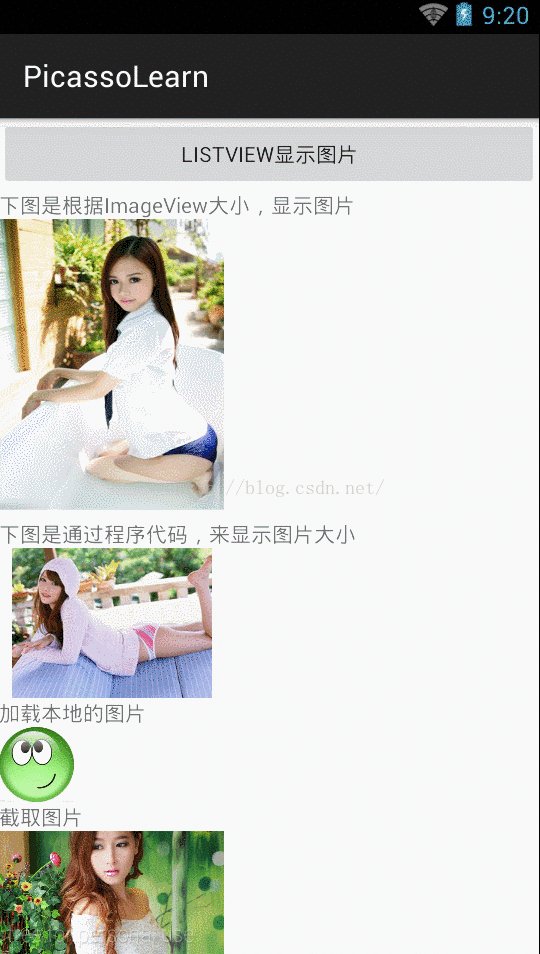
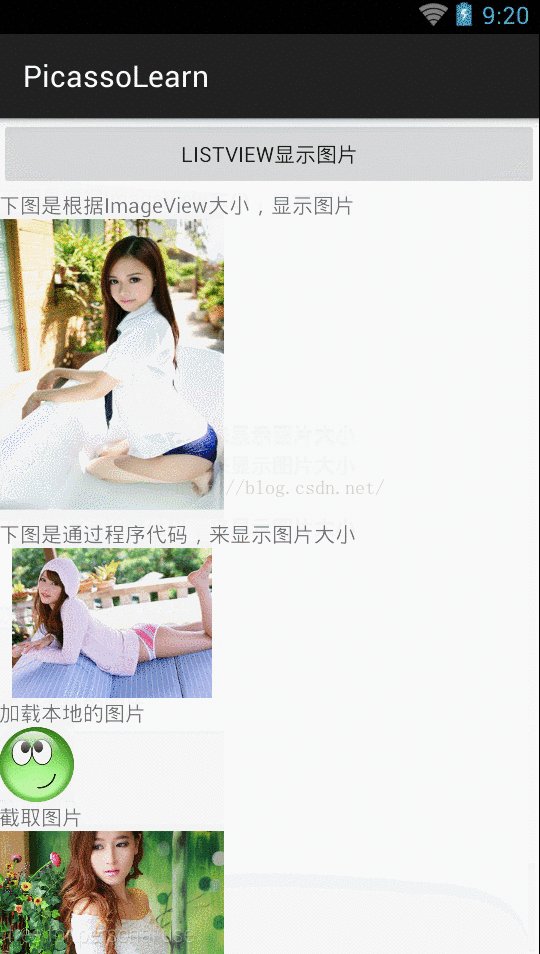
我们先来简单看一下效果图:
网有点卡,所以在第一个页面中,没有体现出,等待的效果,等待的图片就是哪个圆的小笑脸。因为等图片显示出来,这个GIF就太大了。大家看一下意思就行了。下面我们来看一下代码:
第一步,先在app/build.gradle文件添加插件的依赖
- dependencies {
- compile fileTree(dir: 'libs', include: ['*.jar'])
- compile 'com.android.support:appcompat-v7:23.1.1'
- compile 'com.squareup.picasso:picasso:2.5.2' //这个就是
- }
好,下面我来看一下代码,代码相对简单,就两个页面,一个是在普通的 activity 中显示网络图片,第二个是就是在listView中显示网络图片。好了,不多说,我们直接看代码。
activity_main.xml主页面布局,没什么特别的,就是一个按钮,为了跳转到ListView页面用,另外加了几个ImageView,每个都是一个不同的picasso的使用
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity"
- android:orientation="vertical">
- <ScrollView
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <Button
- android:id="@+id/btn_listView"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="ListView显示图片"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="下图是根据ImageView大小,显示图片"/>
- <ImageView
- android:id="@+id/img_one"
- android:layout_width="150dp"
- android:layout_height="200dp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="下图是通过程序代码,来显示图片大小"/>
- <ImageView
- android:id="@+id/img_two"
- android:layout_width="150dp"
- android:layout_height="100dp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="加载本地的图片"/>
- <ImageView
- android:id="@+id/img_three"
- android:layout_width="50dp"
- android:layout_height="50dp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="截取图片"/>
- <ImageView
- android:id="@+id/img_four"
- android:layout_width="150dp"
- android:layout_height="150dp" />
- </LinearLayout>
- </ScrollView>
- </LinearLayout>
MainActivity.java主页程序,不多说了,里面的注解感觉写得还是比较细的。大家看一下吧
- package com.example.cg.picassolearn;
- import android.os.Bundle;
- import android.support.v7.app.AppCompatActivity;
- import android.view.View;
- import android.widget.Button;
- import android.widget.ImageView;
- import com.example.cg.picassolearn.untils.CropSquareTransformation;
- import com.squareup.picasso.Picasso;
- public class MainActivity extends AppCompatActivity implements View.OnClickListener {
- private ImageView img_one;
- private ImageView img_two;
- private ImageView img_three;
- private ImageView img_four;
- private Button btn_listView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initControls();
- initData();
- }
- /**
- * 初始化控件
- */
- private void initControls() {
- img_one = (ImageView)this.findViewById(R.id.img_one);
- img_two = (ImageView)this.findViewById(R.id.img_two);
- img_three = (ImageView)this.findViewById(R.id.img_three);
- img_four = (ImageView)this.findViewById(R.id.img_four);
- btn_listView = (Button)findViewById(R.id.btn_listView);
- btn_listView.setOnClickListener(this);
- }
- /**
- * 加载数据
- */
- private void initData()
- {
- /**
- * 根据ImageView大小,显示图片
- * .fit() 说明:控件不能设置成wrap_content,也就是必须有大小才行,fit()才让图片的宽高等于控件的宽高,设置fit(),不能再调用resize()
- * .placeholder(R.drawable.topic_tom) 说明:当图片没有加载上的时候,显示的图片
- * .error(R.drawable.topic_sky) 说明:当图片加载错误的时候,显示图片
- * .into(img_one) 说明:将图片加载到哪个控件中
- */
- Picasso.with(this).load("http://g.hiphotos.baidu.com/image/pic/item/c9fcc3cec3fdfc03e426845ed03f8794a5c226fd.jpg")
- .fit()
- .placeholder(R.drawable.topic_tom)
- .error(R.drawable.topic_sky)
- .into(img_one);
- /**
- * 通过程序代码,来显示图片大小
- *.resize(200, 150) 说明:为图片重新定义大小
- *.centerCrop() 说明:图片要填充整个控件,去两边留中间
- */
- Picasso.with(this).load("http://d.hiphotos.baidu.com/image/h%3D200/sign=745574b6a2ec08fa390014a769ee3d4d/cb8065380cd79123148b447daf345982b2b78054.jpg")
- .resize(200, 150)
- .centerCrop()
- .placeholder(R.drawable.topic_tom)
- .error(R.drawable.topic_sky)
- .into(img_two);
- /**
- * 加载本地数据库,图片的大小,取消于控件设置的大小
- */
- Picasso.with(this).load(R.drawable.topic_tom)
- .into(img_three);
- /**
- * 截取图片
- * .transform(new CropSquareTransformation()) 说明:通过程序截取图片
- */
- Picasso.with(this).load("http://g.hiphotos.baidu.com/image/pic/item/6c224f4a20a446230761b9b79c22720e0df3d7bf.jpg")
- .transform(new CropSquareTransformation())
- .placeholder(R.drawable.topic_tom)
- .error(R.drawable.topic_sky)
- .into(img_four);
- }
- @Override
- public void onClick(View v) {
- switch (v.getId())
- {
- case R.id.btn_listView:
- ListViewActivity.ListViewStar(this);
- break;
- }
- }
- }
这里在, 在截取图片的地方,需要自己编写代码,当然了,你只要实现picasso中的transform就行,我们来看一下代码:
CropSquareTransformation.java
- package com.example.cg.picassolearn.untils;
- import android.graphics.Bitmap;
- import com.squareup.picasso.Transformation;
- /**
- * picasso的Transformation方法,对图片进行截取
- * Created by cg on 2016/2/1.
- */
- public class CropSquareTransformation implements Transformation {
- //截取从宽度和高度最小作为bitmap的宽度和高度
- @Override
- public Bitmap transform(Bitmap source) {
- int size=Math.min(source.getWidth(),source.getHeight());
- int x=(source.getWidth()-size)/2;
- int y=(source.getHeight()-size)/2;
- Bitmap result=Bitmap.createBitmap(source,x,y,size,size);
- if (result!=source){
- source.recycle();//释放bitmap
- }
- return result;
- }
- @Override
- public String key() {
- return "square()";
- }
- }
看到上面的用法,是不是感觉picasso很好用,而且使用也很简单,就是一行代码,就搞定了。无论是本地图片还是网络图片,当然了,在这里,你不用担心什么OOM,二级缓存等问题,因为它本身都已经解决了这些问题。
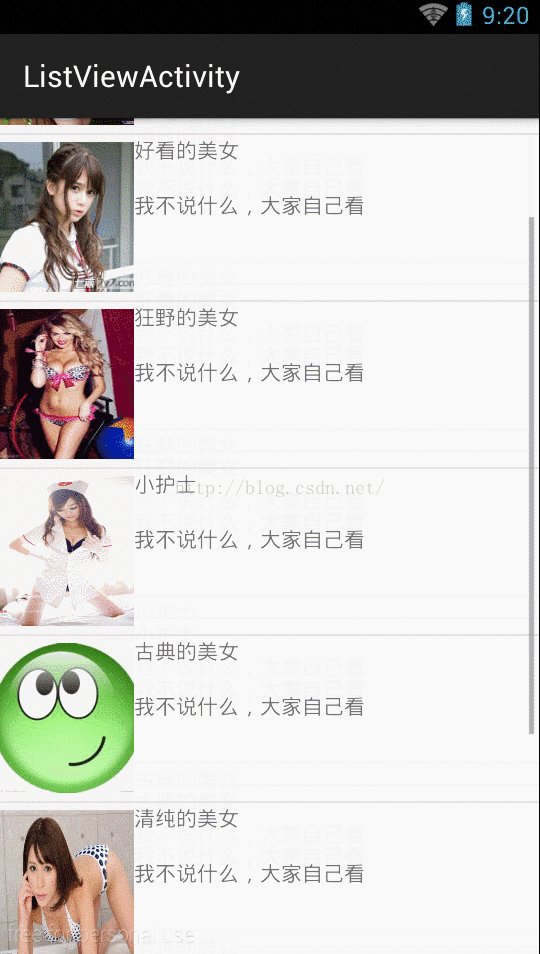
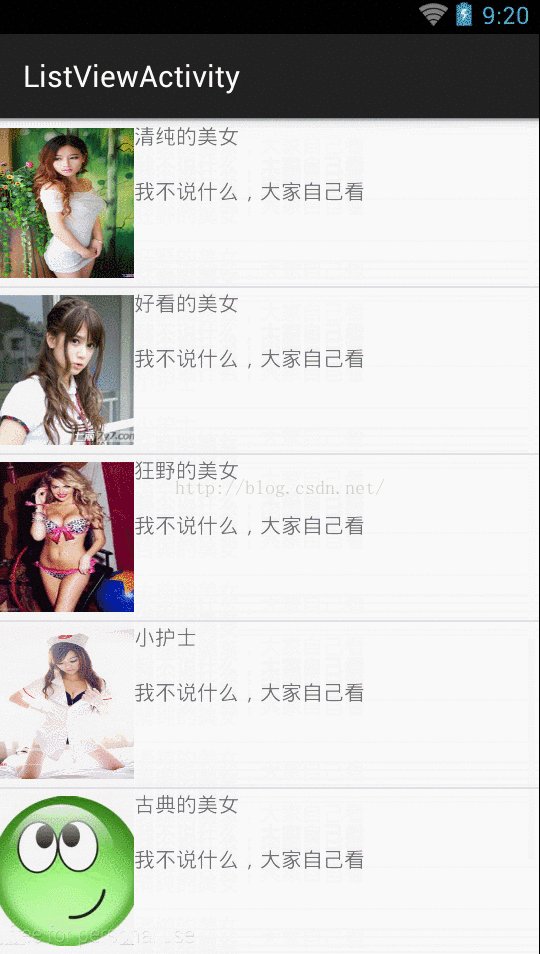
在程序中最常用到图片显示可能就是ListView中的应用了,下面我们来看一下,它在listView中的使用。也是相应简单,同样的一行代码。
首先,我们要先建立一个bean,里面放一个图片地址,标题,内容。为了给listVIew加值
News.java
- package com.example.cg.picassolearn.bean;
- /**
- * Created by cg on 2016/2/1.
- */
- public class News {
- private String title;
- private String contents;
- private String PicUrl;
- public News() {
- }
- public News(String title, String contents, String picUrl) {
- this.title = title;
- this.contents = contents;
- PicUrl = picUrl;
- }
- public String getTitle() {
- return title;
- }
- public void setTitle(String title) {
- this.title = title;
- }
- public String getContents() {
- return contents;
- }
- public void setContents(String contents) {
- this.contents = contents;
- }
- public String getPicUrl() {
- return PicUrl;
- }
- public void setPicUrl(String picUrl) {
- PicUrl = picUrl;
- }
- }
下面我为ListView的Item添加布局
lv_item.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal">
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="110dp"
- android:layout_weight="1"
- android:gravity="center">
- <ImageView
- android:id="@+id/item_pic"
- android:layout_width="100dp"
- android:layout_height="100dp" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="110dp"
- android:layout_weight="3"
- android:orientation="vertical">
- <TextView
- android:id="@+id/txt_title"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"/>
- <TextView
- android:id="@+id/txt_content"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="2"/>
- </LinearLayout>
- </LinearLayout>
为ListView编写一个Adapter,这些都是最基础的代码,我就不多说了
lv_Adapter.java
- package com.example.cg.picassolearn;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- import com.example.cg.picassolearn.bean.News;
- import com.squareup.picasso.Picasso;
- import java.util.List;
- /**
- * ListView的Adapter
- * Created by cg on 2016/2/1.
- */
- public class lv_Adapter extends BaseAdapter{
- private List<News> list_new;
- private LayoutInflater inflater;
- private Context context;
- public lv_Adapter(List<News> list_new, Context context) {
- this.list_new = list_new;
- this.context = context;
- this.inflater = LayoutInflater.from(context);
- }
- @Override
- public int getCount() {
- return list_new.size();
- }
- @Override
- public Object getItem(int position) {
- return list_new.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ItemNews in;
- if(convertView==null)
- {
- in = new ItemNews();
- convertView = inflater.inflate(R.layout.lv_item,null);
- in.title = (TextView)convertView.findViewById(R.id.txt_title);
- in.contents = (TextView)convertView.findViewById(R.id.txt_content);
- in.pic = (ImageView)convertView.findViewById(R.id.item_pic);
- convertView.setTag(in);
- }else
- {
- in = (ItemNews)convertView.getTag();
- }
- in.contents.setText(list_new.get(position).getContents());
- in.title.setText(list_new.get(position).getTitle());
- //注意这里,一行代码,就把图片加载上去了,而且你上下滚动listView你会发现什么,这个大家自己去体会
- Picasso.with(context).load(list_new.get(position).getPicUrl()).fit()
- .placeholder(R.drawable.topic_tom)
- .error(R.drawable.topic_sky)
- .into(in.pic);
- return convertView;
- }
- class ItemNews
- {
- TextView title;
- ImageView pic;
- TextView contents;
- }
- }
ListViewActivity.java
- package com.example.cg.picassolearn;
- import android.content.Context;
- import android.content.Intent;
- import android.os.Bundle;
- import android.support.v7.app.AppCompatActivity;
- import android.widget.ListView;
- import com.example.cg.picassolearn.bean.News;
- import java.util.ArrayList;
- import java.util.List;
- public class ListViewActivity extends AppCompatActivity {
- private ListView lv_main;
- private List<News> list_new;
- private lv_Adapter lAdapter;
- public static void ListViewStar(Context context)
- {
- Intent intent = new Intent(context,ListViewActivity.class);
- context.startActivity(intent);
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_list_view);
- initControls();
- initData();
- }
- /**
- * 初始化控件
- */
- private void initControls() {
- lv_main = (ListView)findViewById(R.id.lv_main);
- list_new = new ArrayList<>();
- lAdapter = new lv_Adapter(list_new,this);
- lv_main.setAdapter(lAdapter);
- }
- /**
- * 初始化数据
- */
- private void initData()
- {
- News news = new News();
- news.setTitle("清纯的美女");
- news.setContents("我不说什么,大家自己看");
- news.setPicUrl("http://g.hiphotos.baidu.com/image/pic/item/6c224f4a20a446230761b9b79c22720e0df3d7bf.jpg");
- list_new.add(news);
- News news2 = new News();
- news2.setTitle("好看的美女");
- news2.setContents("我不说什么,大家自己看");
- news2.setPicUrl("http://f.hiphotos.baidu.com/image/pic/item/11385343fbf2b211eee0554ac88065380dd78eec.jpg");
- list_new.add(news2);
- News news1 = new News();
- news1.setTitle("狂野的美女");
- news1.setContents("我不说什么,大家自己看");
- news1.setPicUrl("http://a.hiphotos.baidu.com/image/h%3D200/sign=623f372f0b24ab18ff16e63705fbe69a/267f9e2f070828382f690e1dba99a9014c08f157.jpg");
- list_new.add(news1);
- News news4 = new News();
- news4.setTitle("小护士");
- news4.setContents("我不说什么,大家自己看");
- news4.setPicUrl("http://f.hiphotos.baidu.com/image/pic/item/738b4710b912c8fc6684dceaf9039245d68821a5.jpg");
- list_new.add(news4);
- News news5 = new News();
- news5.setTitle("古典的美女");
- news5.setContents("我不说什么,大家自己看");
- news5.setPicUrl("http://c.hiphotos.baidu.com/image/pic/item/342ac65c10385343498219169613b07eca8088bc.jpg");
- list_new.add(news5);
- News news6 = new News();
- news6.setTitle("清纯的美女");
- news6.setContents("我不说什么,大家自己看");
- news6.setPicUrl("http://c.hiphotos.baidu.com/image/pic/item/a044ad345982b2b7a2f0f7cd33adcbef76099b48.jpg");
- list_new.add(news6);
- News news7 = new News();
- news7.setTitle("清纯的美女");
- news7.setContents("我不说什么,大家自己看");
- news7.setPicUrl("http://e.hiphotos.baidu.com/image/pic/item/8b13632762d0f7031db73fdc0afa513d2697c5ad.jpg");
- list_new.add(news7);
- News news8 = new News();
- news8.setTitle("清纯的美女");
- news8.setContents("我不说什么,大家自己看");
- news8.setPicUrl("http://b.hiphotos.baidu.com/image/pic/item/9825bc315c6034a857770337ce134954082376ea.jpg");
- list_new.add(news8);
- lAdapter.notifyDataSetChanged();
- }
- }
哦,对了,还有它的布局。
activity_list_view.xml
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.cg.picassolearn.ListViewActivity">
- <ListView
- android:id="@+id/lv_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"></ListView>
- </RelativeLayout>
这篇关于图片处理自带缓存的Picasso的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!