本文主要是介绍H5 App开发工具 WeX5,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
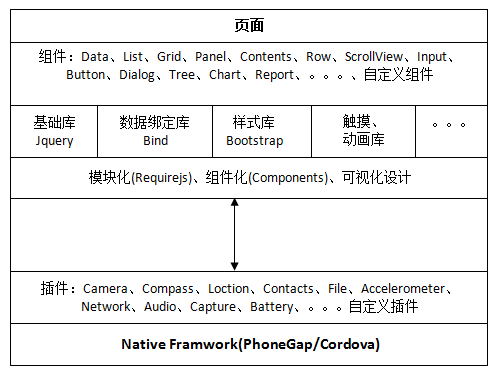
WeX5是H5 App开发工具,Apache开源,免费开放所有代码,所开发的应用均能“一秒打开”!对跨平台多前端应用开发的支持极好,一次开发,多平台运行 。WeX5采用混合应用(hybrid app)开发模式, UI体系完全基于w3c的html5+css3+js;引入jquery和bootstrap并对移动做了极致优化,效率极高。WeX5本机API Framework采用phonegap(cordova)框架。
- 定位:开发面向消费者和公众的开放应用系统
- 适用:一般app、电商app、客服app、会员app、微店微商等
- 前端:安卓app/苹果app/微信服务号/PC web app/百度直达号轻应用
- 后端:后端数据处理组件,对接各主流技术平台
- 费用:完全开源,彻底免费,无任何限制

WeX5仿淘宝在线体验:http://wex5.com/portfolio-items/wex5-taobao/
WeX5仿网易在线体验:http://wex5.com/portfolio-items/wex5-wangyi/
WeX5记账本在线体验:http://wex5.com/portfolio-items/account/
WeX5仿途牛在线体验:http://wex5.com/portfolio-items/wex5-tuniu/
WeX5外卖在线体验:http://wex5.com/portfolio-items/demo-takeout/
WeX5综合示例体验:http://wex5.com/portfolio-items/demo-wex5portal/
扫描二维码:关注微信、体验Android App、体验ios App



3.3版本仿淘宝开发视频 http://my.oschina.net/ecoolper/blog/603512
3.3版本后端服务教程 http://my.oschina.net/ecoolper/blog/603600
3.3版本记账本教程 http://my.oschina.net/ecoolper/blog/603876
3.3版本外卖教程 http://my.oschina.net/ecoolper/blog/603879
=======================================
H5 App微信支付起手式
WeX5微信公众号支付开发
H5App银联支付开发
H5App支付宝开发详解
JS-API使用说明
this问题
日期时间的赋值及计算
grid中显示blobImage上传的图片
grid中显示attachmentImage上传的图片
做一个简单的门户(shellImpl)
微信、微博、QQ分享开发教程
cordova插件开发Android篇(初级入门)
cordova插件开发iOS篇(初级入门)
利用WeX5-runtime-Java进行运行环境部署
利用WeX5-runtime-php进行运行环境部署
利用WeX5-runtime-net进行运行环境部署
WeX5初级教材、练习素材、配套视频和配套版本已经入住腾讯课堂,欢迎初学者下载和学习!
腾讯课堂链接:https://ke.qq.com/course/123488#term_id=100136170
这篇关于H5 App开发工具 WeX5的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








