本文主要是介绍R9000P 2021 原屏幕开启hdr后截图过曝,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自带屏幕,桌面右键-显示设置中开启hdr后,在edge浏览器里用qq截图,开启的瞬间画面过曝,变得非常亮,没法正常看清。解决办法(chrome同理):
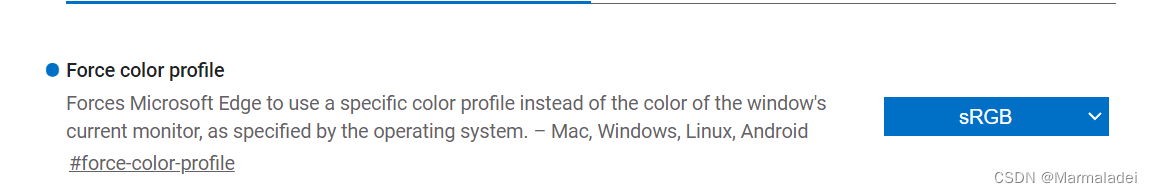
地址栏输入 edge://flags 或 chrome://flags,找到 force color profile 选项,从Default改为sRGB即可。其余选项也许也能解决问题,可以自行尝试。
更新:评论区老哥提出改成sRGB再改回default同样可以解决问题,本人实测确实可以,所以建议改成sRGB–重启浏览器–改回default–重启浏览器,这样截图问题解决了,还能继续在浏览器用hdr
这篇关于R9000P 2021 原屏幕开启hdr后截图过曝的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







