本文主要是介绍harmonyOS 组件通用样式 @Styles,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们本文来说 自定义组件重用样式
关键在于 关键字 @Styles
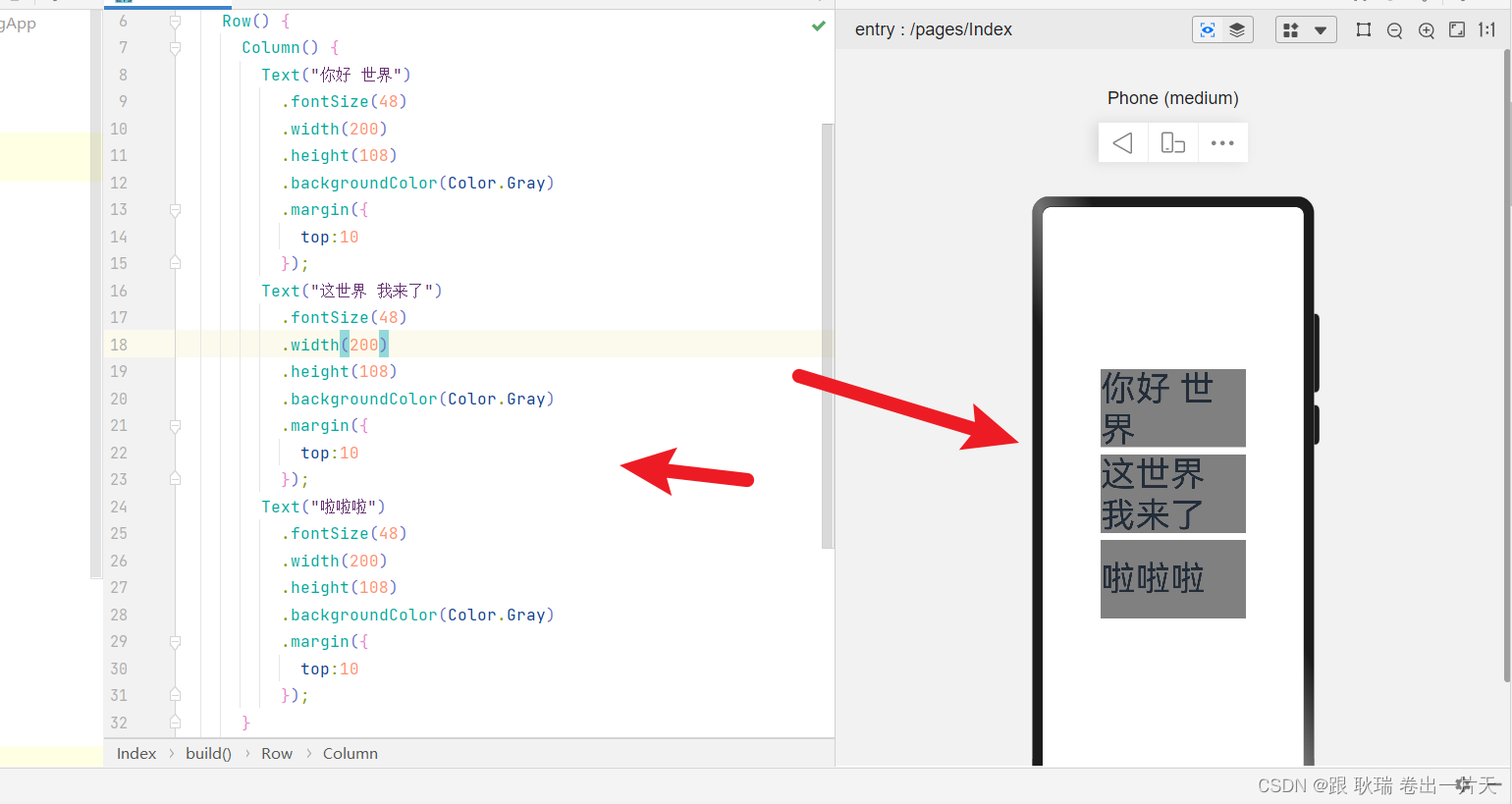
例如 我们界面中有这样一段代码

可以看出 三个Text组件的 样式是一模一样的 那么 如果有 一百个 我们后面的样式就要写一百遍吗?
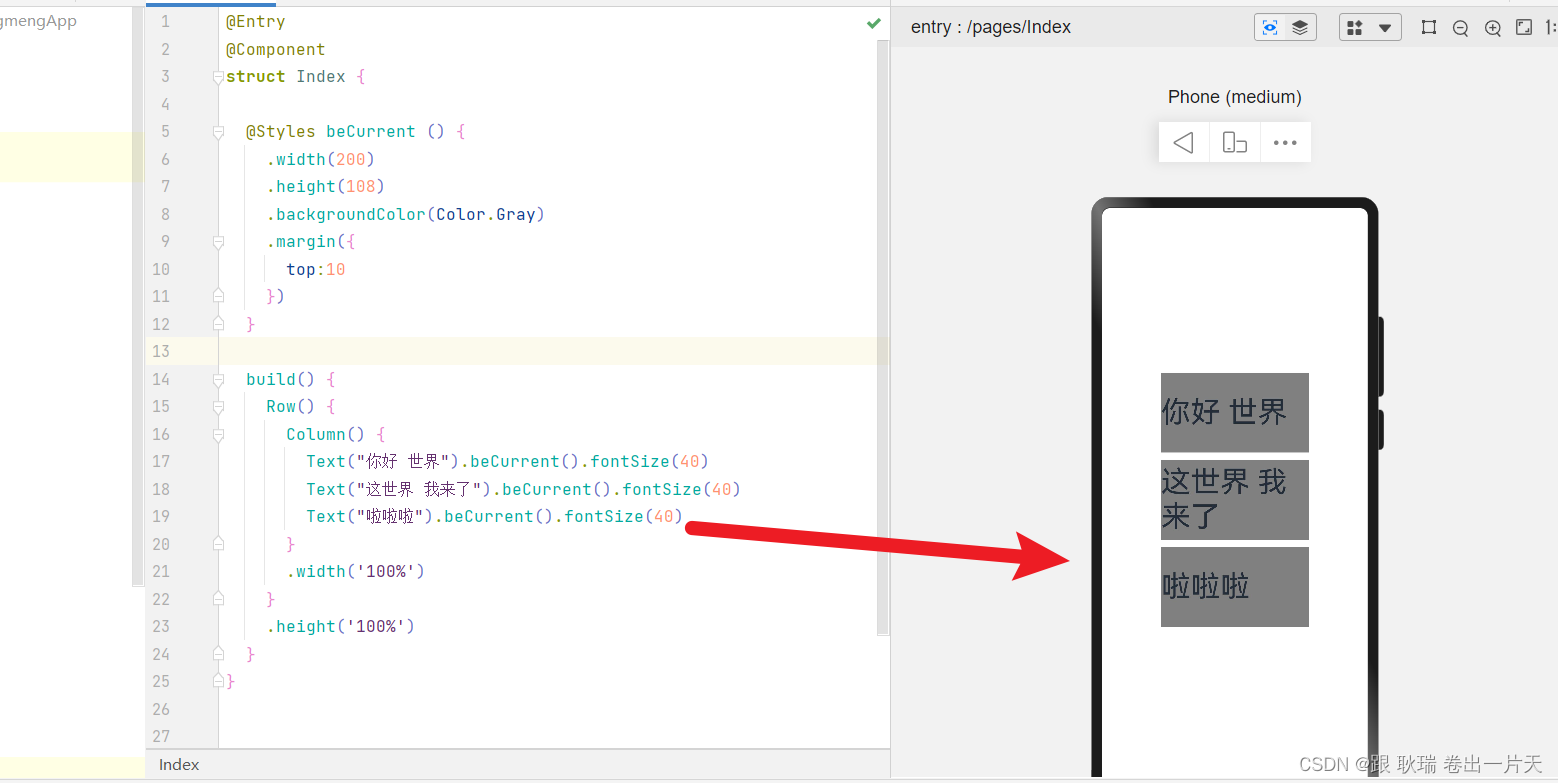
我们可以直接将代码改成这样
@Entry
@Component
struct Index {@Styles beCurrent () {.width(200).height(108).backgroundColor(Color.Gray).margin({top:10})}build() {Row() {Column() {Text("你好 世界").beCurrent().fontSize(40)Text("这世界 我来了").beCurrent().fontSize(40)Text("啦啦啦").beCurrent().fontSize(40)}.width('100%')}.height('100%')}
}
首先 我们定义了一个 用@Styles修饰的函数 我们取名叫 beCurrent 顾名思义 通用的
然后里面写了一些通用样式
这里需要强调 fontSize是不能往这种通用样式函数里写的 因为不是所有组件都能用
我们三个Text 都使用了这个 beCurrent 然后单独设置了fontSize样式
然后运行结果如下

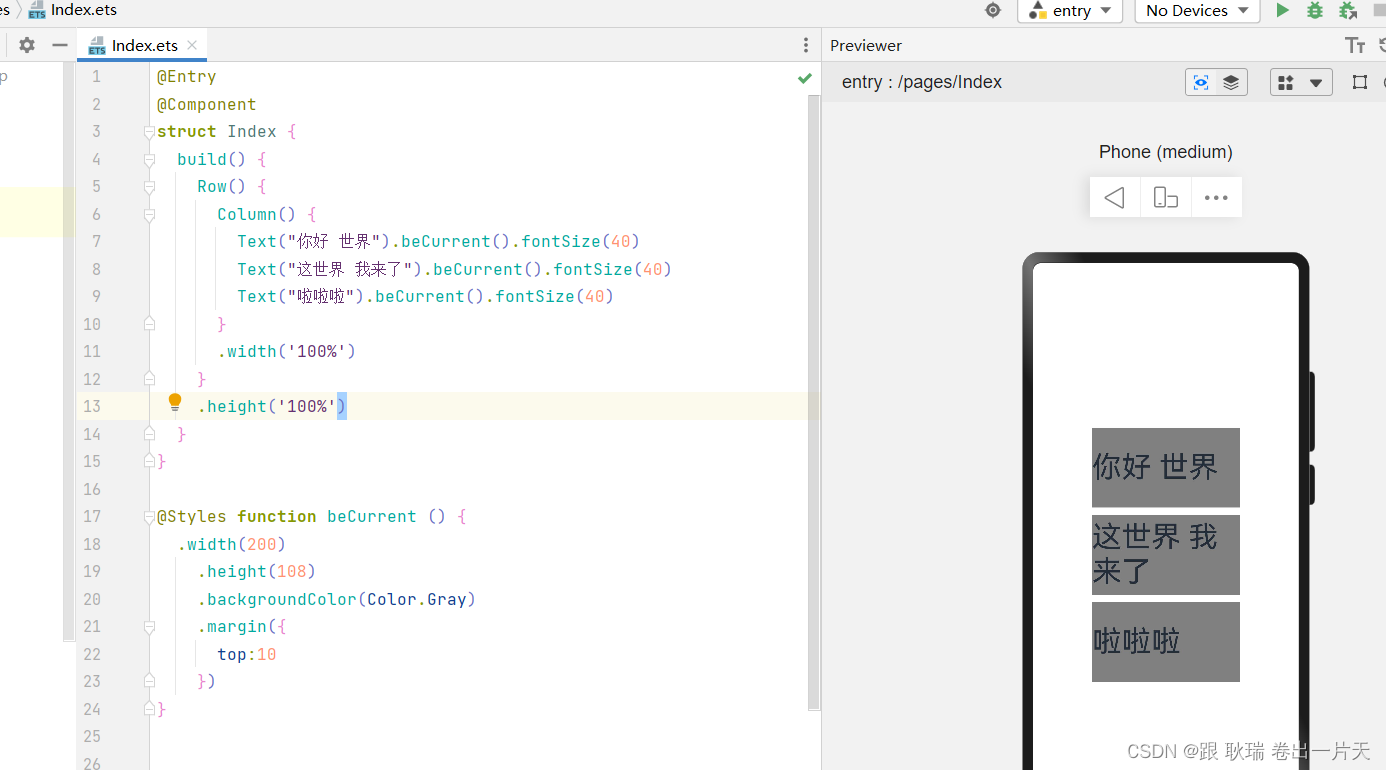
然后 不一定要写在组件里面 和我们自定义组件一样可以写在外面
@Entry
@Component
struct Index {build() {Row() {Column() {Text("你好 世界").beCurrent().fontSize(40)Text("这世界 我来了").beCurrent().fontSize(40)Text("啦啦啦").beCurrent().fontSize(40)}.width('100%')}.height('100%')}
}@Styles function beCurrent () {.width(200).height(108).backgroundColor(Color.Gray).margin({top:10})
}

也是没有任何问题
然后 两个点
1 只能写通用样式 例如文本字体样式 不能写在通用样式中
2 当组件内外都设置了同名的通用样式 优先用组件内部的
3 不能传参+
这篇关于harmonyOS 组件通用样式 @Styles的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






