本文主要是介绍理解SVG中视窗、viewBox和preserveAspectRatio,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
viewBox
viewBox就是视野,我们可以把它看作是一张照片。
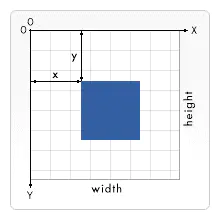
viewBox有四个参数,viewbox=“x, y, width, height”

<svgxmlns="http://www.w3.org/2000/svg"viewBox="0 0 100 200">
</svg>
如上述代码所示,viewBox在画布上定义了一个从(0,0)点开始,宽为100,高为200的可显示区域,超过这个区域边界的元素将不会显示。
viewPort
viewPort是视窗,视窗是svg的容器。
<svgxmlns="http://www.w3.org/2000/svg"width="200"height="400"viewBox="0 0 100 200">
</svg>
如代码所示,定义了一个宽为200,高为400的容器视窗。
因为viewBox是宽为
前面我们说到,viewBox就是视野,我们可以把它看作是一张照片。
- 如果容器大小,比viewBox大小更大,那么相片整体会放大,以填满整个容器
- 如果容器大小,比viewBox大小更小,那么相片整体会缩小,以填满整个容器

<svgxmlns="http://www.w3.org/2000/svg"width="200"height="400"viewBox="0 0 100 200">
</svg>
如代码所示,容器视窗宽为200,高为400;viewBox是宽为100,高为200。容器大小是viewBox大小的一倍大,所以最后看到的内容是被放大了一倍的效果。
preserveAspectRatio
用于设置如何在视窗中显示viewBox的内容。
此属性有两个值,
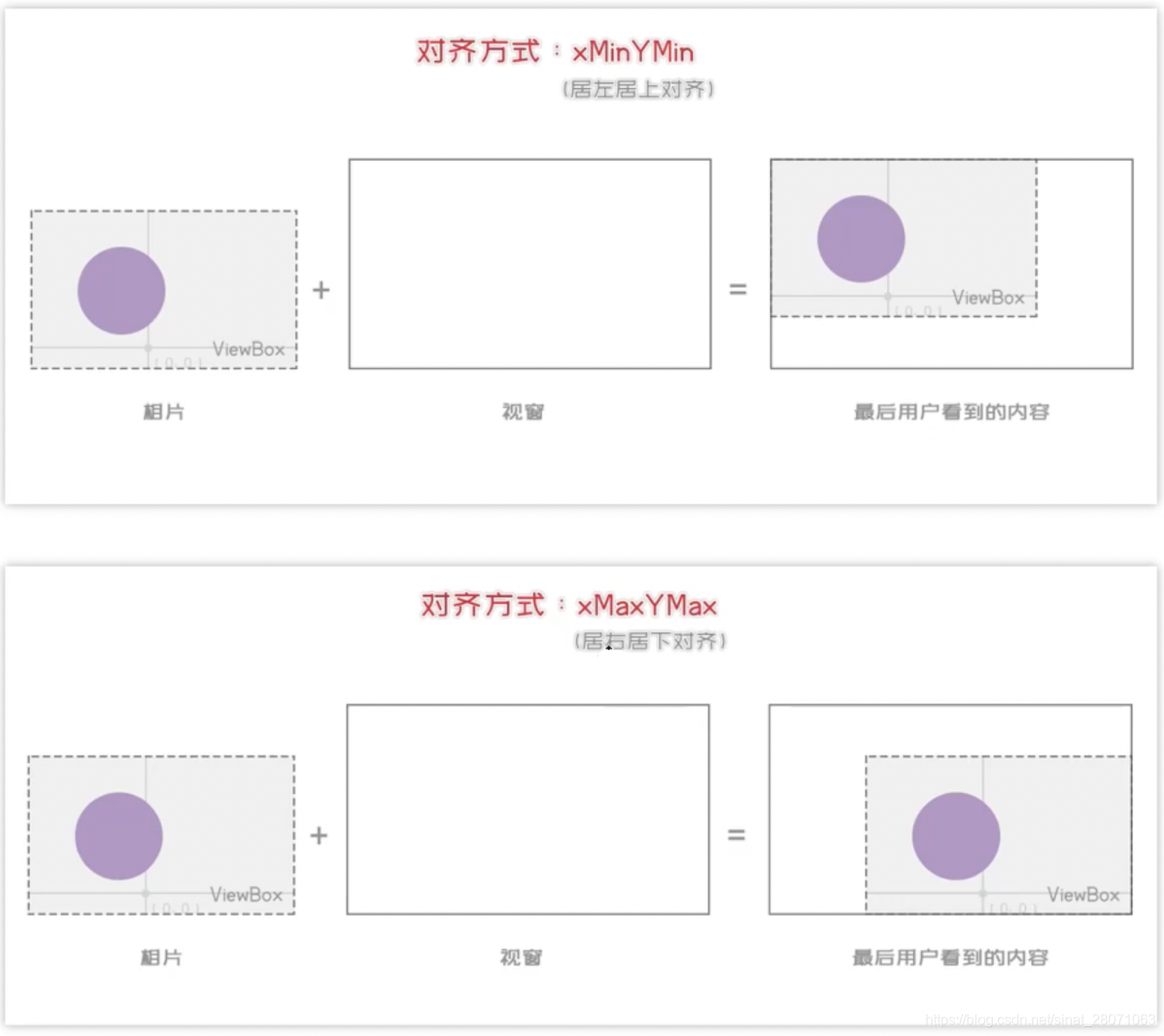
第一个值:设置viewBox和视窗的对齐方式。
第二个值:如何维持宽高比
第一个值
x轴方向的对齐:
| 对齐方式 | 说明 |
|---|---|
| xMin | 视窗与viewBox左边对齐 |
| xMid | 视窗与viewBox中心对齐(在x轴上中心对齐) |
| xMax | 视窗与viewBox右边对齐 |
y轴方向的对齐:
| 对齐方式 | 说明 |
|---|---|
| YMin | 视窗与viewBox左上边对齐 |
| YMid | 视窗与viewBox中心对齐(在y轴上中心对齐) |
| YMax | 视窗与viewBox右下边对齐 |
第一个值的组合规则是:
X轴的对齐方式 + Y轴的对齐方式
如:xMaxYMax,意思是X轴上右对齐,Y轴下对齐。

第二个值
| 宽高比 | 说明 |
|---|---|
| meet | 保证viewBox宽高比,在视窗内能够完全显示viewBox的前提下,尽可能去放大viewBox |
| slice | 保证viewBox宽高比,尽可能去放大viewBox, 填满视窗。 |
| none | 不用保证viewBox宽高比,直接填满视窗。 |
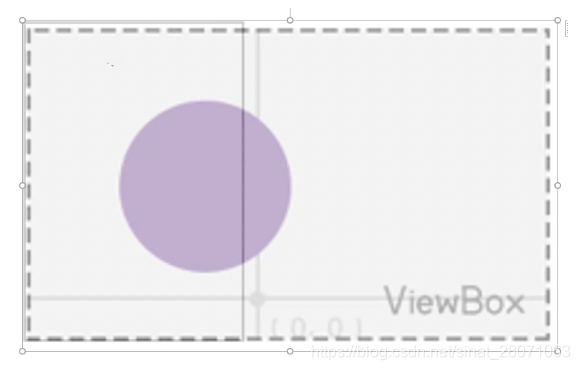
- meet viewBox宽高比保证,且显示完全
<svgxmlns="http://www.w3.org/2000/svg"width="200"height="400"viewBox="0 0 200 100"preserveAspectRatio="xMinYMin meet">
</svg>

- slice viewBox宽高比保证,显示不全
<svgxmlns="http://www.w3.org/2000/svg"width="200"height="400"viewBox="0 0 200 100"preserveAspectRatio="xMinYMin slice">
</svg>

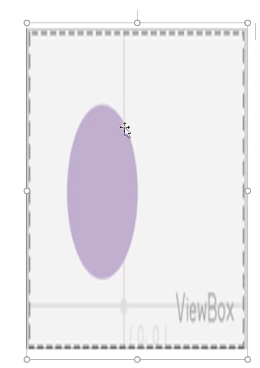
- none viewBox宽高比不保持,显示完全
<svgxmlns="http://www.w3.org/2000/svg"width="200"height="400"viewBox="0 0 200 100"preserveAspectRatio="none">
</svg>

之前学习到这几个属性的时候,我就困惑了很久,后面终于弄清楚了。所以记好笔记博客,与君共享。
如果你通过这篇文章还是没有弄清楚这几个属性,亦或者你懒得看文字,那么可以移步到这个学习视频哦,这个小姐姐讲得不错,我这篇文章就是通过这个视频做的学习笔记。
|
|----》任意门
这篇关于理解SVG中视窗、viewBox和preserveAspectRatio的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





