Ueditor 上传云存储,上传阿里云oss上传腾讯云万象优图,腾讯云cos
截至本文发表
ueditor的最新版本为UEditor 1.4.3.1版本;
遵循对ueditor 官方文件‘0’ 修改的原则,保持ueditor的纯净的前提下,通过配置ueditor.config.js和config.json,以及增加自己的业务类来实现需要的功能,而不对ueditor的前台任何js或者其他文件,以及官方给的jar包等作出任何修改;
各大云存储给的api接口基本上大体相似,首先从阿里云oss开始,因为阿里云oss功能相对比较完善,强大。实现了阿里云,其他的云存储相对较简单实现。
本文是基于ueditor jsp版本的,后台框架使用的jfinal。
注意:我们这里的上传云存储,主要流程是,通过官方的默认上传方式方法流程,把文件上传到服务器本地,然后在上传到相应的云存储里,而不是用户端直接上传云存储而不经过服务器(不经过服务器而直传云存储的方式方法后面补充)。

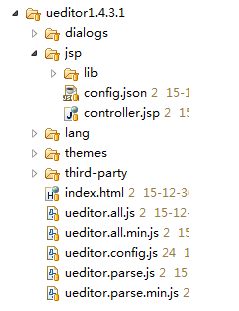
上图为ueditor的官方下载的文件,解压后是这样的结构,把它放到自己的目录下面,我这里放到我的WebRoot下的extends文件夹。
关于jsp/lib下面的jar包全部copy到我们的Web-Inf下面的lib里面;
我们主要是对该主目录下面的ueditor.config.js做一些配置的修改,其他文件保持不变。

Ueditor默认走的是上图所示 jsp/controller.jsp的jsp。
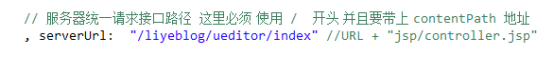
我们主要对serverUrl进行配置,配置为自己的controller的action。虽然我们配置为我们自己的action,但是上传机制还是用的ueditor官方jsp版本的,而不是我们自己的上传机制。
(这里需要对官方给的jsp 的demo原理进行大体的了解,如果不了解官方的上传处理机制,那么就无法对ueditor进行正确的改进。关于ueditor官方demo的原理请看这里)
https://my.oschina.net/terely/blog/795536
由于官方的实现由于有若干不合理的地方,所以这里我们重写主要的入口类ActionEnter.java;

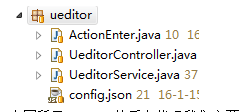
如上图所示ueditor的后台代码我们主要有这几个类;
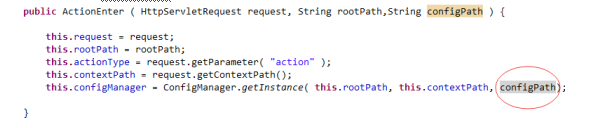
1:ActionEnter.java该类是ueditor后台的主要入口,这里使用我们同名的类来代替ueditor官方文件里的ActionEnter类,该类完全copy自官方的文件只对其中的一个地方做了修改:

如上图所示,之所以修改这里,是因为官方给的demo里限定死了这个路径,导致了我们的config.json必须放到某个位置,而不能随意修改位置。这里我们修改为变量形势
configPath:config.json的 相对于根目录webroot的路径地址
这样config.json 可以放到程序的任意位置;
2.UeditorController.java:该类是控制器,是主要的请求入口类作用和官方的controller.jsp文件一样的,来负责控制请求的转发;
3.UeditorService.java:该类是业务逻辑类,主要的业务逻辑都在这里实现,比如上传文件到阿里云还是腾讯云等;
4.Config.json 是官方文件中在jsp文件夹下面和controller.jsp同目录的后台配置文件,该文件可以放到任何我们程序目录的任意位置,这里为了方便放到同一个目录下面;
下面是控制器的主要方法:
public void index() throws UnsupportedEncodingException{//rootPath 网站根目录String rootPath =PathKit.getWebRootPath();String action =this.getPara( "action" );//这里把config.json放到了和该类同一个目录下;加上contextPath是因为在后面百度会判断是否有并且去掉该串;String configpath = contextPath+PathKit.getPath(getClass()).substring(rootPath.length())+"/config.json";String rs = new ActionEnter( request, rootPath,configpath ).exec();System.out.println(rs);if(Boolean.parseBoolean(PropKit.getProp("config.properties").get("is_upload_cloud"))){//是否上传到云存储,不上传云存储,存储在服务器本地则直接返回//暂定图片,文件,涂鸦才上传到云存储;if("uploadimage".equals(action)||"uploadfile".equals(action)||"uploadscrawl".equals(action)){rs = ueditorService.ueUpload(action,rs);//调用上传云存储逻辑;}}//返回jsonString 结果this.renderJson(rs);}
主要的上传云存储的逻辑在这一句代码里面;
rs = ueditorService.ueUpload(action,rs);
具体的实现都在ueditorService这个业务逻辑类里面;
关于这个如何实现的上传到不同的云存储,需要结合不同云存储服务商给的sdk和api来实现。
下面是上传到阿里云存储的一个简单的实现方法逻辑,上传到其他云存储基本上原理一致。
JSONObject jsonObj = JSON.parseObject(rs);String state = jsonObj.getString("state");if("SUCCESS".equals(state)){//只对成功的情况进行处理String bucketName = "bucketName"; File file = new File(PathKit.getWebRootPath()+jsonObj.get("url").toString());aliyunService.getClitent().putObject(bucketName, jsonObj.getString("url").substring(1), file);return rs;}这里调用的是aliyun oss给的javasdk 的putObject方法来上传到阿里云oss的。由于阿里云存储目录结构保持和我们本地的一致,所以这里的rs我们不需要改变直接返回即可。注意把config.json的imageUrlPrefix 项配置成为自己的oss访问地址。
这样我们就在对官方文件‘0’修改的情况下完成了文件上传到本地服务器后在上传到相应的云存储中。




