ueditor专题
vue2+ueditor集成秀米编辑器
一、百度富文本编辑器 1.首先下载 百度富文本编辑器 下载地址:GitHub - fex-team/ueditor: rich text 富文本编辑器 2.把下载好的文件整理好 放在图片目录下 3. 安装插件vue-ueditor-wrap npm install vue-ueditor-wrap 4.在你所需要展示的页面 引入vue-ueditor-wrap 此时
ueditor图片上传(多图上传 单图上传)
关于图片上传 1.ueditor图片上传 显示 后端配置项没有正常加载,上传插件不能正常使用! 解决:把以下配置属性 放到ueditor.config.js中window.UEDITOR_CONFIG对象里面 /* 前后端通信相关的配置,注释只允许使用多行方式 *//* 上传图片配置项 */"imageActionName": "uploadimage", /* 执行上传图片的actio
Ueditor .net版安装配置打开项目的源代码傻瓜版教程 亲测~
环境要求: 没有 .NET Framework 4.0的要先安装 安装完 .NET Framework 4.0 后,还需要向 IIS 注册应用程序池,注册的方法是,使用管理员权限打开命令提示符(CMD),输入以下命令: C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis -i 安装完毕后,在 IIS 管理器刷新就能
UEditor百度富文本后端上传文件接口
直接上代码 接口: @RequestMapping("/UEditorConfig")public String list(HttpServletRequest request, HttpServletResponse response) throws IOException {String config = environment.getProperty("ueditor.config.dir
UEditor保存HTML到数据库及回显
<head><script type="text/javascript">//设置根路径window.UEDITOR_HOME_URL = "${ctx}/js/ueditor/";</script><script type="text/javascript" charset="utf-8" src="${ctx }/js/ueditor/ueditor.config.js"></script><
百度UEditor插件配置图片上传问题
前言:之前第一次用到UEditor插件的时候,一脸懵逼!没错就是一脸懵逼,去UEditor插件官网下载了一个开发版的。然后对于新鲜技术好奇,本人就迫不及待的把它copy到了我的项目里,运行之后发现鼠标点到输入框里面的时候,什么鬼啊,握了棵草!上传图片的插件置灰了如下图1,一看还有一个多图片上传的插件还在,就赶紧点了一下,点开的那一瞬间我吃了一鲸,如下图2!
百度ueditor富文本编辑器数据回显为代码问题
使用ueditor时,从数据库获取到html数据后,直接在ueditor里显示为代码,可通过以下方式修复: <textarea id="editor" name="content" style="width:800px;height:400px;" ></textarea > <input type="hidden" name="" value="{$linfo.content|stripsl
laravel 富文本编辑框overtrue/laravel-ueditor
网站中经常用到富文本编辑框, laravel推荐使用overtrue/laravel-ueditor,overtrue/laravel-ueditor支持上传文件和图片,截图,以及七牛云存储 github地址:https://github.com/overtrue/laravel-ueditor 美化文本框:参考https://github.com/jellybool/simple-ue
springboot ueditor 整合篇
一、上传文件到本地版本 项目地址:GitHub - weiangongsi/ueditor-spring-boot-starter: 百度编辑器上传文件到本地,支持自定义上传 文件导入 新建springboot项目不需要下载本项目,jar包已经上传到maven仓库pom文件引入 <dependency><groupId>com.dcssn</groupId><art
百度编辑器ueditor插件的基本使用
注意:该插件是基于tpframe开发,请在tpframe框架上使用 插件下载地址:https://pan.baidu.com/s/1MOJbd1goQC0Bn5-7HcIdKA 插件下载下来后解压到addon插件目录,然后进入后台进行安装即可 Ueditor插件的使用: 在你想要用编辑器的模板页面加如下代码即可: {:Core::hook('ueditor',['name'=>'co
UEditor 编辑器跨域上传解决方法
解决的方法: 第一 第二 ----------------------------------------------------------转载------------------------------------------------------------------- 1.在 ueditor\dialogs\internal.js 加入 documen
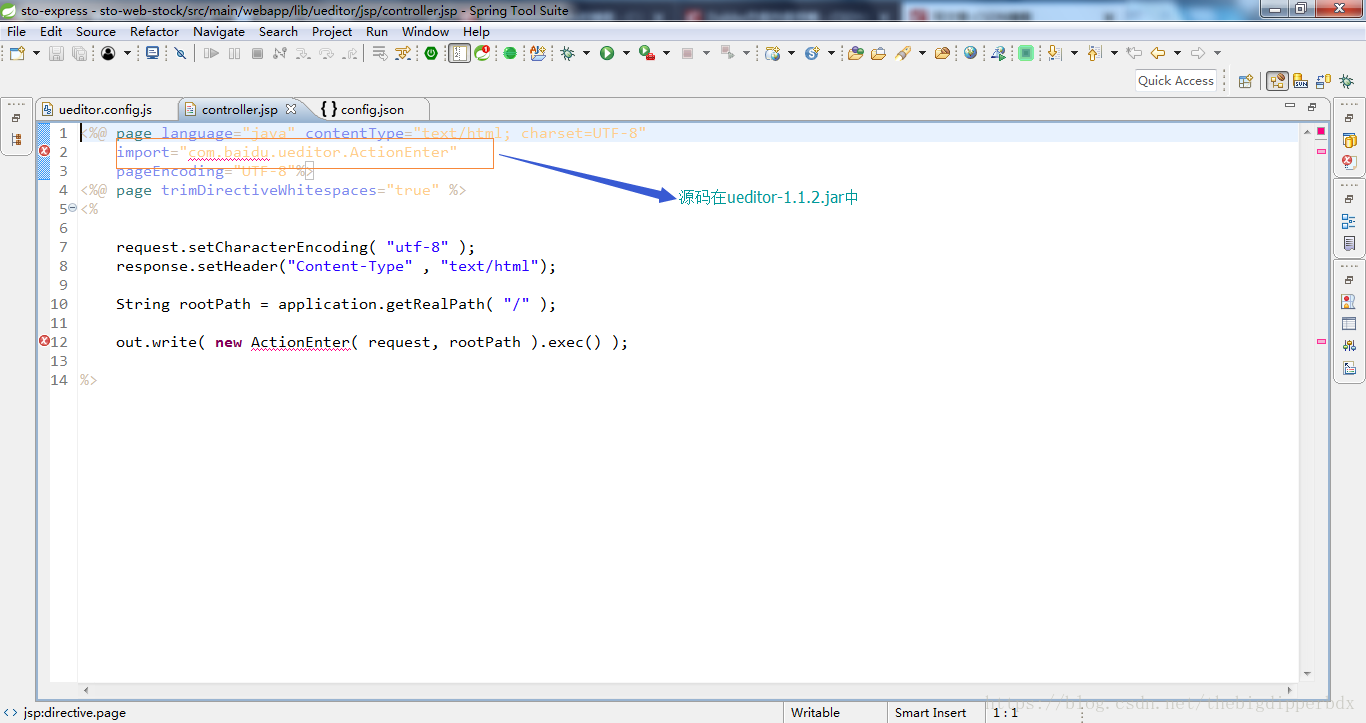
Only a type can be imported. com.baidu.ueditor.ActionEnter resolves to a package问题解决
问题: An error occurred at line: 6 in the generated java file Only a type can be imported. com.baidu.ueditor.ActionEnter resolves to a package An error occurred at line: 11 in the jsp file: /jsp/contro
ueditor 如何支持word转存图片
这里只写明自己使用,如果对你没有帮助,请见谅 参考了该博客 http://blog.csdn.net/will_awoke/article/details/39579061 这个博客制作上传绝对路径的jar,按照ueditor推荐的编译插件进行打包 这个是本人根据上面兄弟改写过的ueditor的jar,主要修改的的就是将 "imagePathFormat": "C:/resource
UEditor富文本编辑器的使用
一、简单介绍 UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。 二、插件的下载地址 UEditor 官网地址 三、具体使用 1、下载ueditor插件() http://ueditor.baidu.com/website/download.html 2、页面引入文件
百度UEditor插入图片尺寸自动适应编辑框大小问题
昨天我使用百度UEditor,上传大图变的好大。不能够自动的缩写和编辑框内大小一样,找了半天代码没发现怎么修改,让它上传缩小,在config中 “imageCompressBorder”: 1600, /* 图片压缩 最长边限制 */没什么作用呢。最后还是被我找到了,下面我就来给大家说说如果才能UEditor插入图片尺寸自动适应编辑框大小 首先我们找到如下文件: \ueditor\th
springboot jar 部署时 ueditor 上传图片路径问题
打成jar部署后,上传文件找不到正确的文件路径,因为jar 不像 tomcat 那种有明确的文件路径 1.application.properties 添加如下一段话 #上传文件大小限制spring.servlet.multipart.max-file-size=500MBspring.servlet.multipart.max-request-size=500MB#jar包部署时去掉注释
[php] UEditor富文本编辑器(thinkphp)
// 模板替换文件 'TMPL_PARSE_STRING' =>array('__PUBLIC__' => __ROOT__.'/Public', // 更改默认的/Public 替换规则) 编辑器界面 <html><title>Ueditor文本编辑器</title><head><title>完整demo</title><meta http-equiv=
生成多个百度编辑器UEditor
项目是根要输入多天的行程,包括图片日期,于是就只能生成多个编辑器。 js根据input所填的数字,js生成占位符后,根据样式名来渲染编辑器 首先引入文件,官网直接下载就好 http://fex-team.github.io/ueditor/ <script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.config.
【Maven】添加ueditor到maven本地仓库
命令行下执行 mvn install:install-file -Dfile=/Users/yqj/Downloads/utf8-jsp/jsp/lib/ueditor-1.1.2.jar -DgroupId=com.baidu.ueditor -DartifactId=ueditor -Dversion=1.1.2 -Dpackaging=jar -Dfile 参数改成你
百度ueditor编辑器asp版本地配置成功服务器上不能上传图片提示500错误的解决方法
使用百度开源ueditor编辑器不能上传图片并报服务器500错误。 初看是 Uploader.Class 的 fs.CreateFolder( path ) 这条语句不能创建目录,怀疑权限问题,提供所有权限后,依然不行。 最后参考百度官方文档将该代码内函数 修改ASP/Uploader.Class.asp配置文件 大约在 248 行 Private Function CheckOrCrea
UEditor 使用 获取纯文本/格式纯文本/html内容
UEditor下载、文档、拓展 http://fex.baidu.com/ueditor/ http://fex.baidu.com/ueditor/#start-start https://www.cnblogs.com/wsn1203/p/5443047.html 1. 下载ueditor 及 jquery,然后引用 2. html中创建内容元素 3. js初始化UEd
Ueditor结合七牛云存储上传图片、附件和图片在线管理的实现
Ueditor做为百度的可视化编辑器,受到了广大用户的追捧!而七牛云储存是专门为用户提供附件存储、快速上传、附件安全的一个云产品,很多公司不打算用镜像存储的方法来同步数据,而是想通过可视化编辑器,将图片、附件等上传到七牛云存储,因为一个网站上主要是附件和图片占用资源多,对带宽的耗损比较严重!Ueditor和七牛云存储的结合实现了-图片和附件直接上传到七牛,图片在线管理等功能~~ (1)安装
uEditor独立图片上传
项目中。上传图片,非常希望有一款比较兼容的查件。 网上找了一些,图片上传立刻显示的js代码,还有uploadify。都会碰到这样那样的不兼容和其它头疼的问题。 后来想,干脆就用php的上传类最干脆。但是却不美观。 觉得ueditor的图片上传不错。 于是到网上搜索了一番。发现,确实有。不过,看不太懂,就照搬了。 不过,ueditor的图片上传其实不是完全的独立。还是需要实例化uedito
Spring Boot项目百度UEditor上传图片
业务背景 spring boot项目实现富文本框上传图片到富文本框中,可新增、编辑图片保存在独立的FastDFS服务器上 开发步骤 下载源码 UEditor官网下载地址我下载的版本是【1.4.3.3 Jsp 版本】UTF-8版 将源码放到项目指定位置 示例如下 加入指定JAR依赖 具体JAR在 \ueditor\jsp\lib 下POM文件中示例【即ueditor-1.1.2
记录百度富文本编辑框 UEditor 的一个问题
如果需要重复对同一个 domId 生成富文本框,那么需要在每次调用 generatEditor(domId, options) 方法之前都要调用 deleteEditor(domId) 方法,因为 UEditor 只对同一 ID 渲染一次。
requirejs集成百度编辑器ueditor
Ueditor版本:1.4.3.1 关键点: 1. 利用requirejs的shim加载editor.all.js并导出到全局变量 2. 通过shim的deps加载 ueditor.config.js 和 ZeroClipboard.min.js 3. 利用init回调方法将ZeroClipboard导出到window对象中,避免因为requirejs导致Ze












![[php] UEditor富文本编辑器(thinkphp)](https://img-blog.csdn.net/20150624155103626)