本文主要是介绍nodejs+vue+elementui社区居民健康网站python java,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端技术:nodejs+vue+elementui
Express是一个基于Node.js平台的极简、灵活的web应用开发框架,本项目有全自动化的安装bat脚本,无须担心

允许动态渲染基于参数传递给模板HTML页面
居民:
用户信息修改:实现了注册用户的基本信息情况的修改,能够对个人的密码进行修改。
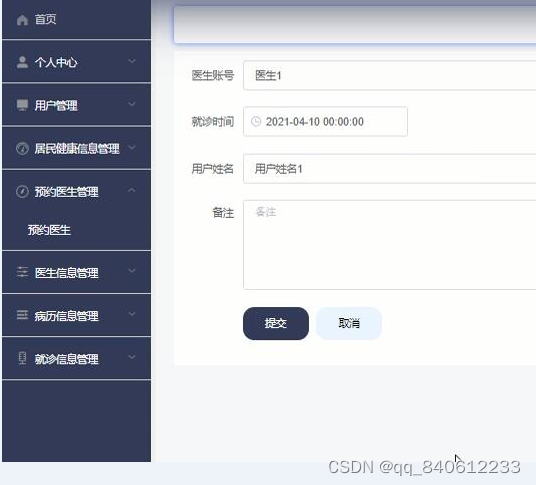
个人健康信息:可以对个人的患病情况进行录入提交,输入相应发送的医生,录入疾病的详情,是否痊愈等信息,发送给医生,等待医生的回复。用户也可以查看医生的回复信息,针对运动处方和膳食处方给出相关的建议。
健康信息网站:同样可以在个人的后台中,查看一些健康相关的网站信息情况。
医生:
医生信息管理:医生进入个人后台后,能够对个人的基本信息进行查看,并且实现了医生用户密码的修改。
居民疾病状况:医生可以查看居民提交的疾病和身体不适的相关信息,并且给出个人的建议和相关的处方。

使用Express搭建Web服务器
(1)引入express模块;
(2)调用express()方法创建服务器对象app;
(3)调用get()方法定义GET路由;
(4)调用listen()方法监听端口
Express框架的功能
1、设立中间件响应http请求
2、执行基于HTTP方法和URL不同动作的路由

管理员:
用户注册:能在网站的前台进行用户的注册,用户包括了居民和医生两大用户,并且通过输入用户名、密码、姓名和电话,进行用户信息的在线注册。
用户信息管理:管理员能够对网站的整体用户信息进行管理,该模块可以实现用户删除操作,并且可以实现按照关键词进行用户信息的查询。
健康信息网站:可以直接跳转到健康相关的类似网站,并能够在线进行网站的查看,以便了解同行业的其他网站的相关信息。

社区是对当今住户居民进行统一管理的一个重要的单位,随着社区居民的不断增加,社区居民的健康问题也成为了一个重要的任务,我们根据社区居民的需求,设计一款社区健康相关的网站,用户能够在线提交个人的健康问题,医生则可以针对用户的健康问题进行相关的辅助解决,并能够将解决方式发布到后台以供用户了解。

这篇关于nodejs+vue+elementui社区居民健康网站python java的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








