本文主要是介绍灵巧的百元音乐耳机,续航超长自带APP,灵野T2体验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一般出门或是闲坐的时候,我都喜欢戴上耳机听歌。最近我在用一款国产的半入耳式耳机,这类耳机一直竞争激烈,也因此出现了不少出色的品牌,像是这款灵野T2,就是个设计时尚、做工精巧的百元耳机,支持蓝牙5.4,带有游戏模式,还能通过手机APP管理。

现在的蓝牙耳机大多配置类似,设计也大同小异,不过市场上还是能找到一些设计上比较有特点的耳机。比如这款灵野T2,在充电仓的造型上就做的很有意思,看起来十分好看。

灵野T2的包装做得很简单,它是一款主打音乐体验的耳机,包装正面是黑胶唱片图片,下方配有“灵越音乐蓝牙耳机”字样,包装盒上面可以找到一些耳机的参数信息。灵野T2是一款半入耳式耳机,相对来说佩戴舒适度会更好一些。


这款耳机的充电仓外形做得类似鹅卵石,磨砂触感的机身外壳显得非常精致小巧,手感也是非常细腻。充电仓整体结构十分简约,底部是USB-C充电口,同时又一个电量提示灯,绿色表示电量充足,橙色表示电量不足,看起来很直观。

充电仓的开启设计很巧妙,造型很不错,同时便于拾取耳机,而且它采用了一体式隐藏的无界转轴,外露转轴被隐藏,避免了灰尘聚集影响开盖体验,易于后期的使用维护。


打开耳机盒后,可以看到灵野T2蓝牙耳机。在耳机柄顶部有一个交互闪烁的指示灯,可以提示耳机的配对状态。这款耳机采用了最新的蓝牙5.4协议,连接更加稳定,延迟和功耗也更低,不仅可以开盖即秒连,而且和手机连接速度也很快。

在续航方面,我觉得这款耳机表现很不错,单独使用可以续航6小时,搭配充电盒则可以实现长达36小时的续航时间,对于需要上下班通勤或者在校园使用的学生群体来说非常方便,充一次电可以使用一周的时间。值得一提的是耳机充电速度也很快。

灵野T2蓝牙耳机的设计相对较为常规,比较容易上手,每个耳机仅重2.9克,佩戴时间长也更加舒适贴耳,不容易产生不适感,因为支持单双耳独立使用,而且能无缝切换,所以在工作中使用会特别省心。

日常使用中,可以通过耳机柄触控功能,实现各种常用操作操作简便。并且耳机内置AI通话降噪技术,搭载四个ENC降噪芯片,有效过滤环境噪音,确保通话清晰。

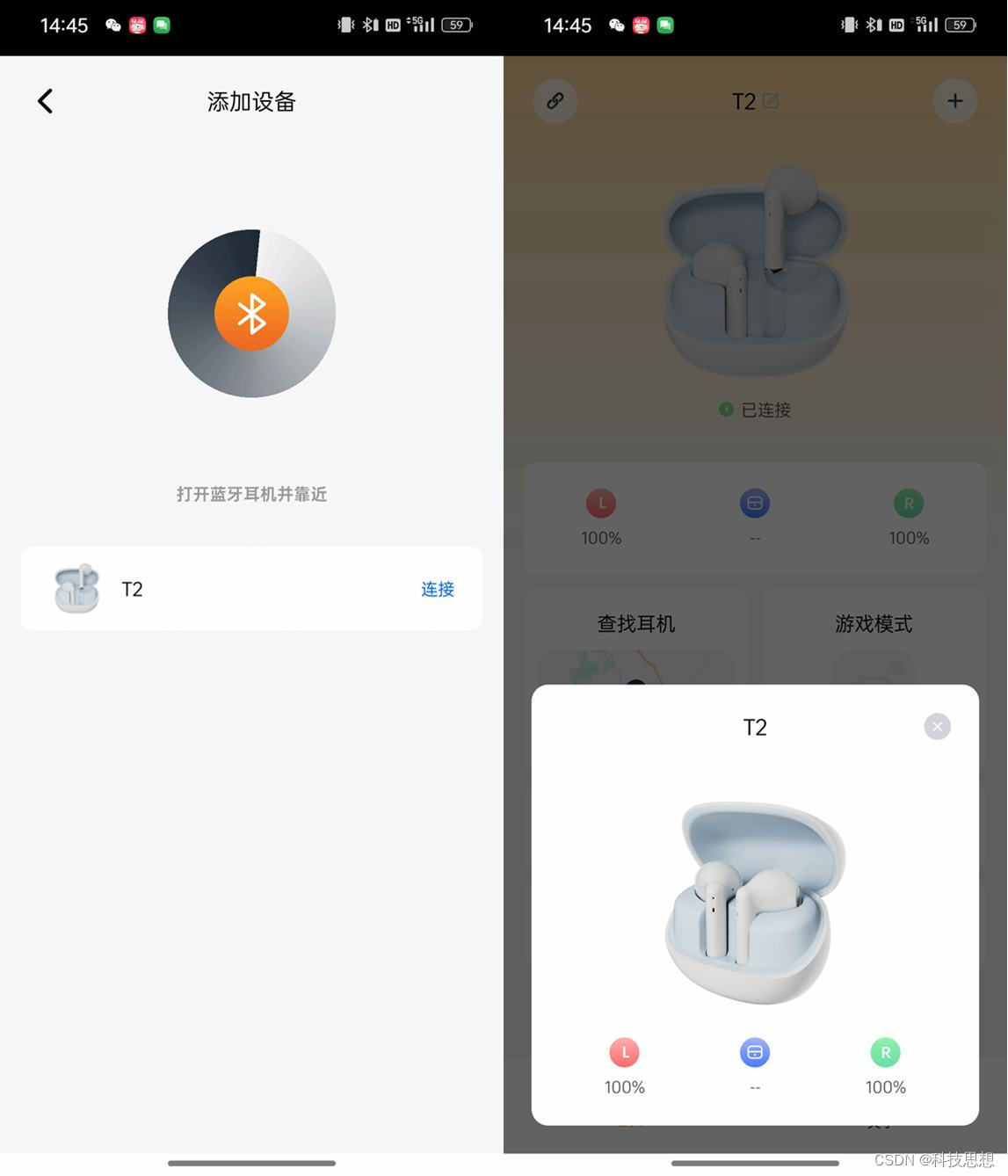
灵野T2蓝牙耳机配备了专属的手机APP,我们可以通过该APP进行配对和控制。在手机应用程序上实时查看耳机盒和耳机的电量状态,设置按键功能,还有耳机的使用模式。比如游戏模式就可用在APP直观的切换,特别适合喜欢使用手机进行游戏的朋友,在低延迟环境下,对于玩吃鸡类手游会有更大的帮助。有趣的是,这款灵野T2还带有一个查找耳机的功能。


总之,我觉得灵野T2是一款性价比很高的半入耳式蓝牙耳机,尤其适合办公室或者图书馆这类使用环境。耳机盒可以为耳机提供3次充电,整体续航能力很出色,而且耳机还有两种颜色可供选择,天蓝色适合男生,少女粉适合女生,是一款个性化十足的小耳机。
这篇关于灵巧的百元音乐耳机,续航超长自带APP,灵野T2体验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







