本文主要是介绍echarts的柱状图显示不同的颜色-itemStyle.color,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
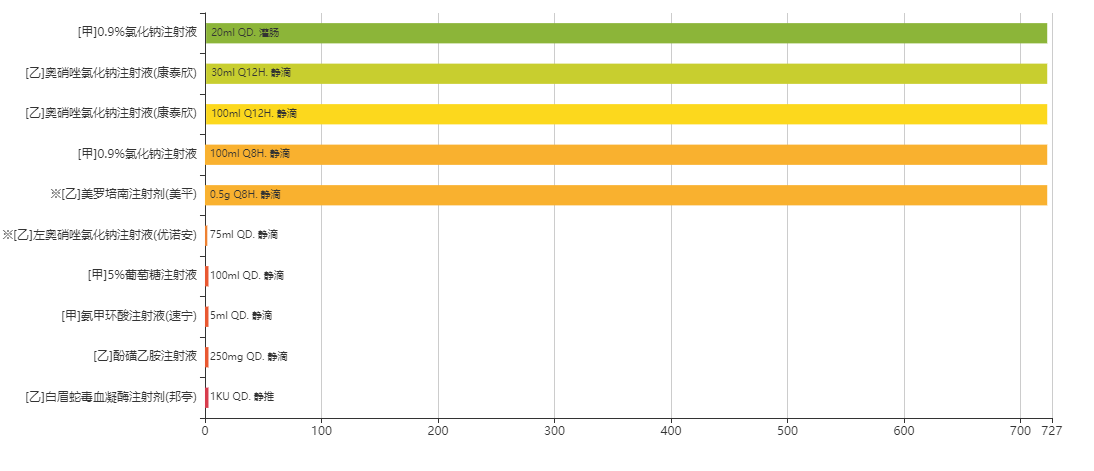
series: [{itemStyle: { //通常情况下:normal:{// 每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组color: function (params){let ColorList = []that.DrugTherapyChart.yAxis.forEach((item) =>{ColorList.push(item.Usage.Color)})//ColorList:["#d83c4d", "#e95831", "#e95831", "#e95831", "#ee8131", "#f9b12f", "#f9b12f", "#fcd81d", "#c8ce2f", "#8cb539"]return ColorList[params.dataIndex];}} },
}]

这篇关于echarts的柱状图显示不同的颜色-itemStyle.color的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






