本文主要是介绍esBuild + SWC 构建 TS 项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. esBuild 介绍
在
esbuild的官方介绍中打包 threejs 只需要 0.37 秒
Esbuild 是一个非常新的模块打包工具,它提供了与Webpack、Rollup、Parcel等工具「相似」的资源打包能力,却有着高的离谱的性能优势:

esbuild 是 go 语言编写的并且是多线程执行,性能是 js 的好几十倍,所以很快。
- 无需缓存即可实现基础打包
- 支持 ES6 跟 CommonJS 模块
- 支持 ES 6 Tree Shaking
- 体积小
- 插件化
- 其他
- 内置支持编译 jsx
2.SWC 介绍
swc是用 rust 写的,所实现的功能跟babel一样,es6 语法转 es5,但是速度比 babel 更快,前端基建工具使用 rust 的是越来越多了,未来可能还会有一个替代 postCss

那如果把 esbuild + swc 结合起来构建那不是要起飞?
3. 需要安装的依赖
-
npm install @swc/core是 swc 的核心包,用于编译 JavaScript 和 TypeScript 代码 -
npm install esbuild是一个快速的 JavaScript 和 TypeScript 构建工具 -
npm install ts-node用来编译打包运行ts-node-esm命令
4. 搭建基础项目结构

- 使用
tsc --init命令 生成tsconfig.json配置文件- 需要修改这三个命令,不让等会的 config.ts 配置打包的文件会语法报错
"target": "ESNext",,"module": "ESNext",,"moduleResolution": "Node",
- 需要修改这三个命令,不让等会的 config.ts 配置打包的文件会语法报错
- 使用
npm init命令 生成package.json配置文件- 运行后会让你填写一些基础信息,直接
yes跳过默认就行 - 需要添加修改
"type": "module",配置
- 运行后会让你填写一些基础信息,直接
- 配置基础打包命令,在
package.json文件下的scripts添加运行指令dev-esm:开发环境后面我们会配置config.ts打包文件
"scripts": {"dev-esm": "npx ts-node-esm ./config.ts"
},
- 编写一个测试的 ts 语法文件;在
src文件夹中新增main.ts文件,编写一些 ts 语法文件
export const a: number = 1;
export const b: string = "ikun";
let x = 1;
let fn = () => 123;
console.log(x, fn);
5. esBuild+SWC 基础配置
- 在根目录新建
config.js文件 (这是最基本的)
import esbuild from "esbuild"; //打包工具
import swc from "@swc/core"; //类似于babel es6 转 es5
import fs from "node:fs";
await esbuild.build({entryPoints: ["./src/main.ts"], //入口文件bundle: true, //模块单独打包loader: {".js": "js",".ts": "ts",".jsx": "jsx",".tsx": "tsx",},treeShaking: true,define: {"process.env.NODE_ENV": '"production"',},plugins: [{//实现自定义loadername: "swc-loader",setup(build) {build.onLoad({ filter: /\.(js|ts|tsx|jsx)/ }, (args) => {// console.log(args);const content = fs.readFileSync(args.path, "utf-8");const { code } = swc.transformSync(content, {filename: args.path,});return {contents: code,};});},},],outdir: "dist",
});
6. 运行打包
- 执行
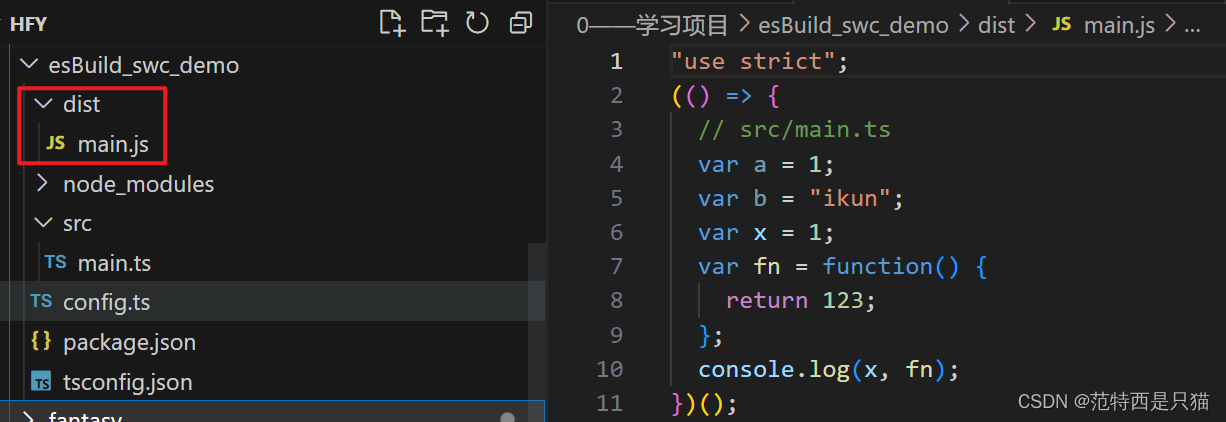
npm run dev-esm运行即可,可以看到已经编译完成,并且通过 swc 转换为了 es5 语法文件

7. esBuild+SWC 高级用法
除了上述基本用法之外,swc 和 esbuild 还提供了许多高级用法,可以更好地满足我们的构建需求。具体使用可以去官网看着配置试下吧
1. 插件系统
swc 和 esbuild 都提供了插件系统,可以通过插件来扩展其功能。例如,swc 的插件可以用于优化代码,提高性能。esbuild 的插件则可以用于处理特定类型的文件,或自定义转换规则。
2. 缓存系统
swc 和 esbuild 都提供了缓存系统,可以减少重复编译时间。当文件内容没有发生变化时,swc 和 esbuild 会从缓存中读取已编译的代码,以提高构建速度。
3. Watch 模式
swc 和 esbuild 都支持 Watch 模式,可以在文件发生变化时自动重新编译代码。Watch 模式可以减少手动运行构建命令的频率,提高开发效率。
4. 自定义插件
最后,我们可以通过编写自定义插件来扩展 swc 和 esbuild 的功能。例如,可以编写一个插件来自动引入 CSS 文件,或者优化 JavaScript 代码。自定义插件可以根据实际需求进行编写,以更好地满足项目的构建需求。
5. 总结
本文介绍了如何使用 swc 和 esbuild 来构建一个简单的 TypeScript 应用程序,并讨论了一些高级用法。swc 和 esbuild 都是现代前端构建工具中的代表,它们都提供了快速编译、代码压缩等功能,可以有效提高应用程序的性能。通过学习 swc 和 esbuild 的使用方法,我们可以更好地进行前端工程化开发,提高开发效率和代码质量。
这篇关于esBuild + SWC 构建 TS 项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








