本文主要是介绍Web前端期末大作业-绿色实验楼bootstrap响应式教育模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🍊作者:计算机编程-吉哥
🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。
🍊心愿:点赞 👍 收藏 ⭐评论 📝
🍅 文末获取源码联系
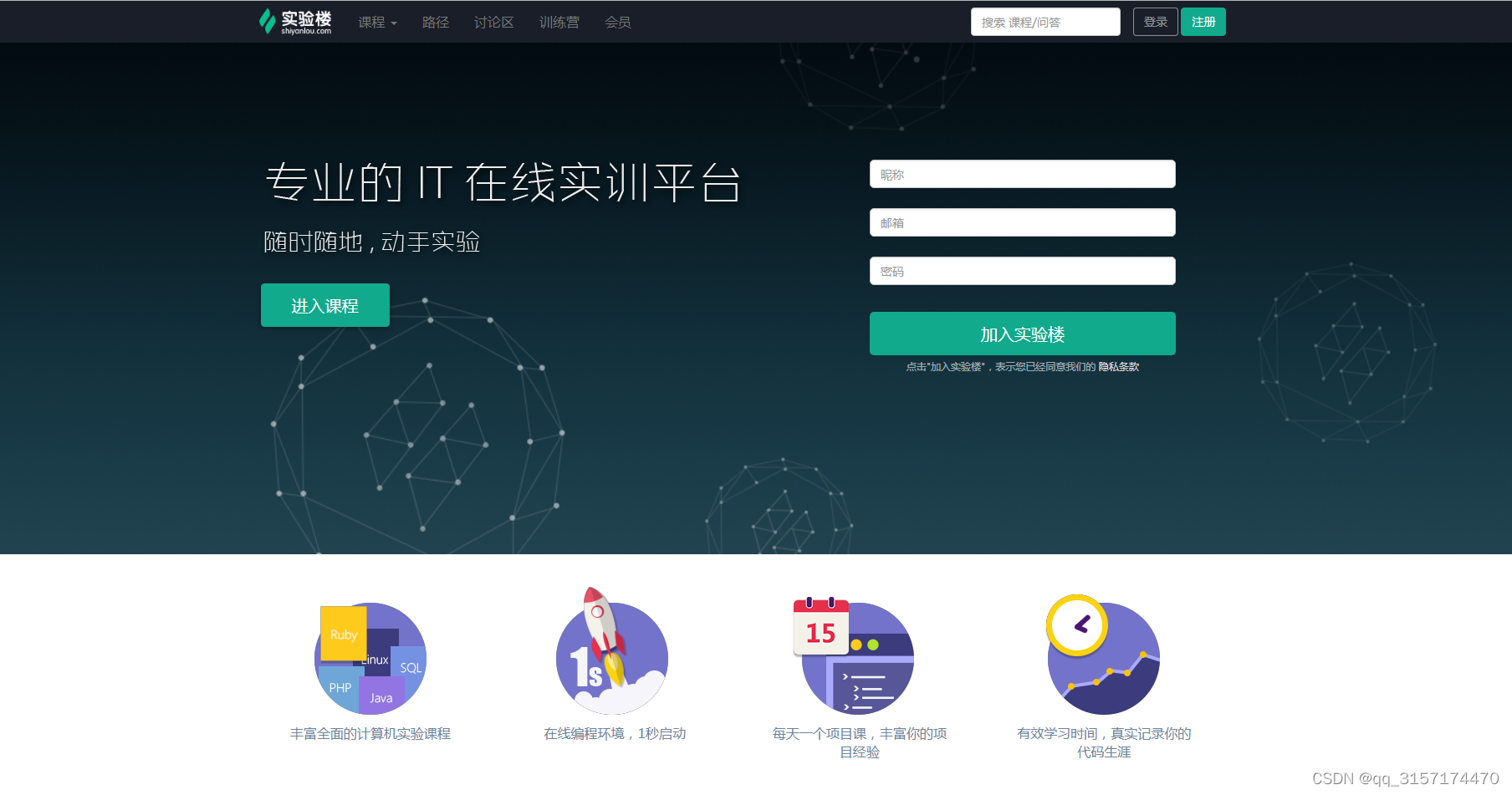
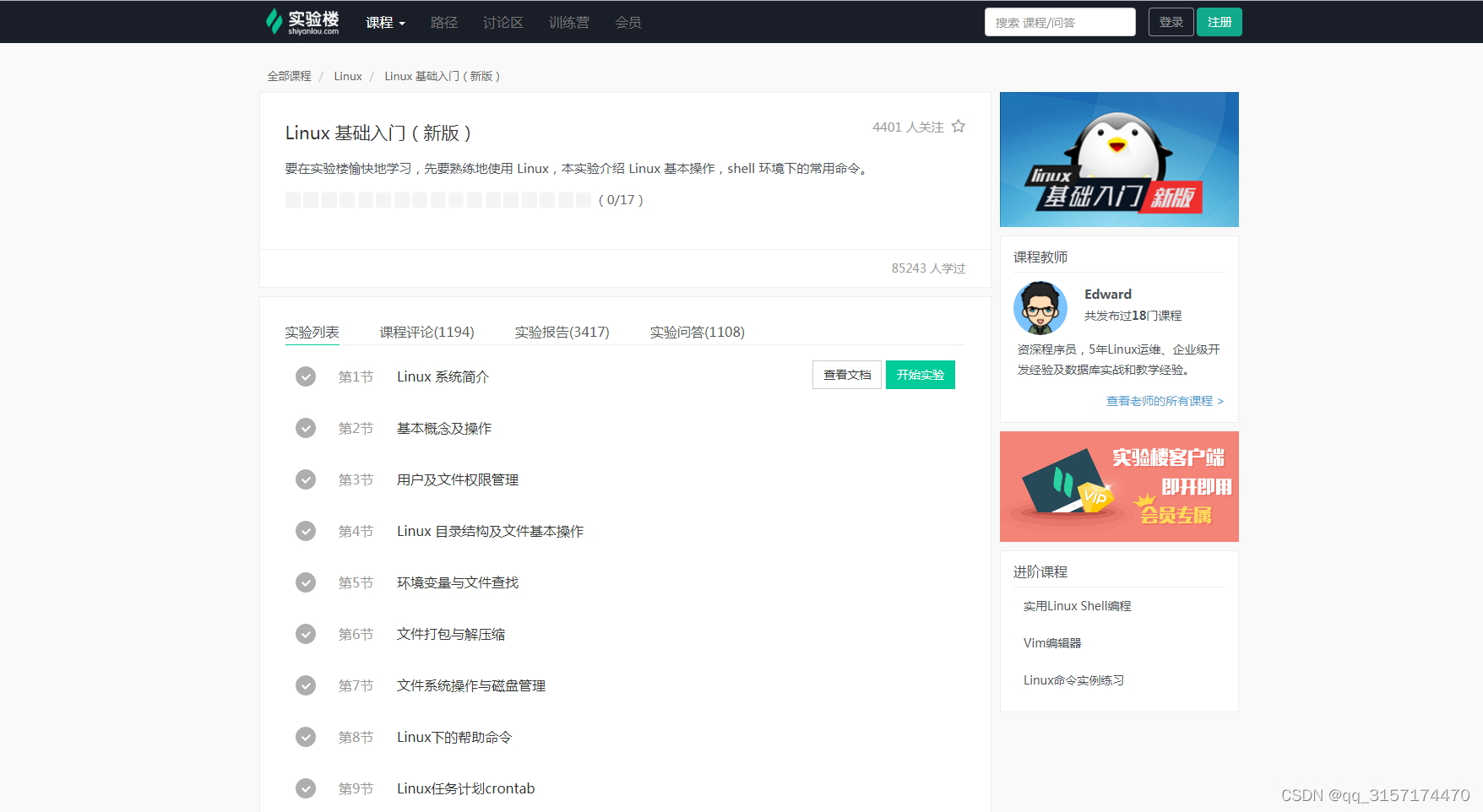
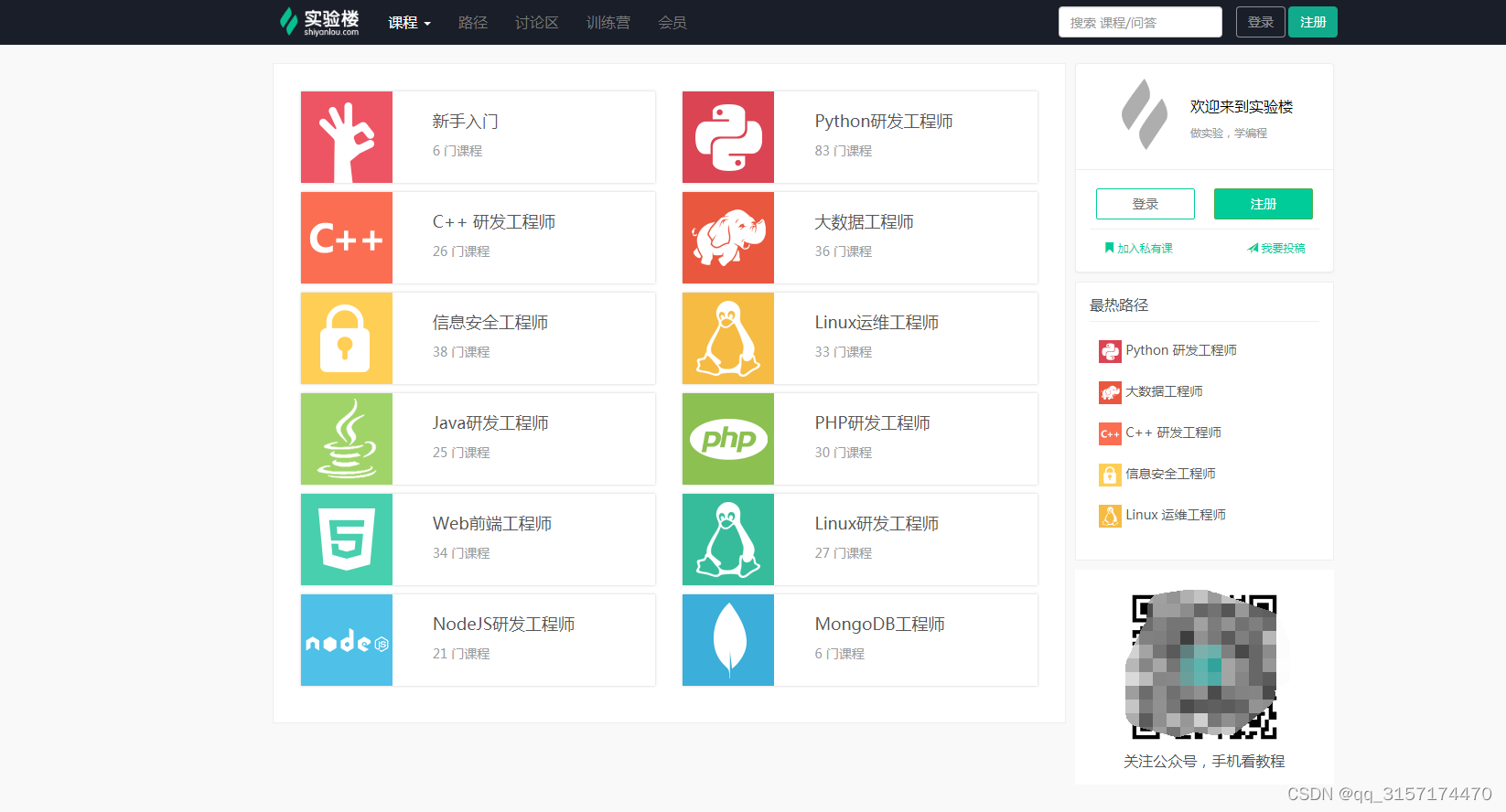
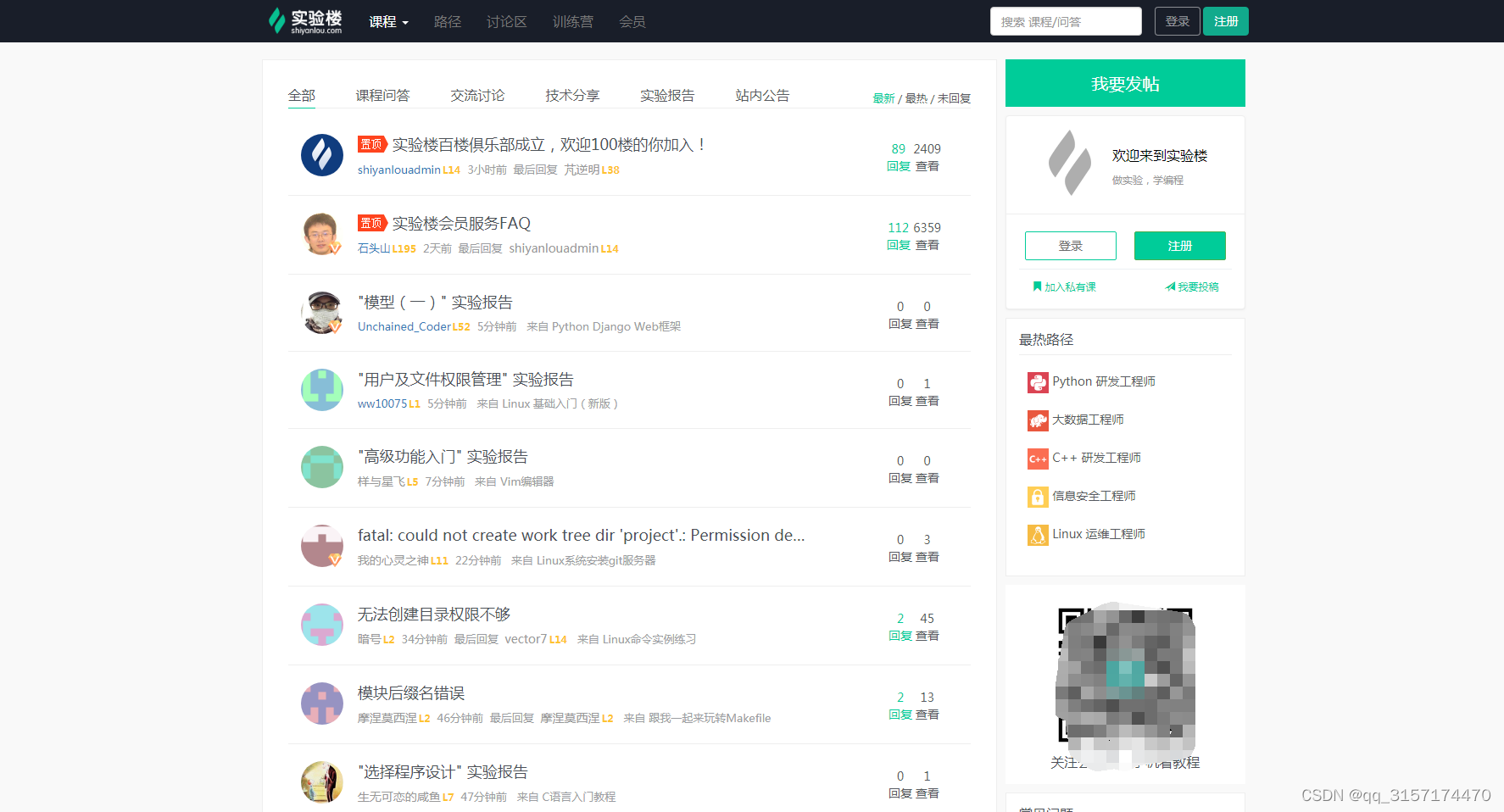
效果展示:






部分代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="author" content="Lei Shi">
<meta http-equiv="Cache-Control" content="o-transform">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta name="csrf-token" content="1483780974##87f89328c5616669f00302a263fe9061bb852818"><title>高校合作 - 实验楼</title>
<meta content="实验楼课程分为基础课和项目课,内容涵盖了Linux、Python、Java、C语言、Ruby、Android、IOS开发、大数据、信息安全等IT技术领域。" name="description">
<meta content="实验楼课程,IT培训课程,IT实训课程,IT在线课程,all" name="keywords"><meta content="实验楼,琛石科技" name="author"><link rel="shortcut icon" href="favicon.ico"><link rel="stylesheet" href="../static/font-awesome//4.7.0/css/font-awesome.min.css"><link rel="stylesheet" href="../static/highlight.js/9.8.0/monokai-sublime.min.css"><link rel="stylesheet" href="../app/css/libs/bootstrap/3.3.7/css/bootstrap.min.css"><link rel="stylesheet" href="../app/css/libs/katex/0.6.0/katex.min.css"><link rel="stylesheet" href="../app/css/libs/videojs/5.11.7/video-js.min.css"><link rel="stylesheet" href="../app/css/dest/styles.css?=2016121272249"><style>@font-face {font-family: "lantingxihei";src: url("../fonts/FZLTCXHJW.TTF");}/* modal 模态框*/#invite-user .modal-body {overflow: hidden;}#invite-user .modal-body .form-label {margin-bottom: 16px;font-size:14px;}#invite-user .modal-body .form-invite {width: 80%;padding: 6px 12px;background-color: #eeeeee;border: 1px solid #cccccc;border-radius: 5px;float: left;margin-right: 10px;}#invite-user .modal-body .msg-modal-style {background-color: #7dd383;margin-top: 10px;padding: 6px 0;text-align: center;width: 100%;}#invite-user .modal-body .modal-flash {position: absolute;top: 53px;right: 74px;z-index: 999;}/* end modal */.en-footer {padding: 30px;text-align: center;font-size: 14px;}</style></head><body>
<nav class="navbar navbar-default navbar-fixed-top header"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#header-navbar-collapse" aria-expanded="false"><span class="sr-only">实验楼</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="../index.html"><img src="../img/logo_03.png"></a></div><div class="collapse navbar-collapse" id="header-navbar-collapse"><ul class="nav navbar-nav"><li class="dropdown active"><a href="javascript:void(0);" class="dropdown-toggle" data-toggle="dropdown">课程<span class="caret"></span></a><ul class="dropdown-menu"><li><a class="active" href="../courses/index.html" >全部课程</a></li><li><a class="" href="../courses/index.html?status=preview" >即将上线</a></li><li><a class="" href="../developer/index.html">开发者</a></li></ul></li><li class=""><a href="../paths/index.html">路径</a></li><li class=""><a href="../questions/index.html">讨论区</a></li><li class=" bootcamp new-nav logo-1111"><a href="../bootcamp/index.html">训练营</a></li><li class=" new-nav logo-1111"><a href="../vip/index.html">会员</a></li></ul><div class="navbar-right btns"><a class="btn btn-default navbar-btn sign-in" data-sign="signin" href="#sign-modal" data-toggle="modal">登录</a><a class="btn btn-default navbar-btn sign-up" data-sign="signup" href="#sign-modal" data-toggle="modal">注册</a></div><form class="navbar-form navbar-right" action="../search" method="get" role="search"><div class="form-group"><input type="text" class="form-control" name="search" autocomplete="off" placeholder="搜索 课程/问答"></div></form></div></div>
</nav><div class="container layout layout-margin-top"><div class="row"><div class="col-md-9 layout-body"><div class="content"><div class="discovery-list"><div class="discovery-title"><img class="pull-left" src="../img/community.png"><div class="pull-left discovery-title-text"><strong>高校群组</strong><span>(发现身边一起奋斗的小伙伴)</span></div></div><div class="row"><div class="col-md-4" ><a class="community-item" href="/edu/uestc"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-simplecloud.qbox.me/group-gravatarNTY0MzE5MDEyNzY2.png?v=1431078893010&imageView2/1/w/200/h/200"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">电子科技大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 689</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/bupt"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue北京邮电大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">北京邮电大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 526</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/hust"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue华中科技大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">华中科技大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 511</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/ustc"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue中国科学技术大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">中国科学技术大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 491</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/xidian"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue西安电子科技大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">西安电子科技大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 467</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/hnie"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-simplecloud.qbox.me/1463463320092.png"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">湖南工程学院</h4><div class="community-item-info"><div class="community-item-sum">人数: 423</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/cqupt"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue重庆邮电大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">重庆邮电大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 415</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/whut"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue武汉理工大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">武汉理工大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 387</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/pku"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue北京大学logo.png"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">北京大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 360</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/tsinghua"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue清华大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">清华大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 353</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/seu"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-simplecloud.qbox.me/community_11.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">东南大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 343</div></div></div></div></a>
</div><div class="col-md-4" ><a class="community-item" href="/edu/zju"><div class="media"><div class="media-left community-item-left"><div class="community-item-img"><img class="media-object" src="https://dn-anything-about-doc.qbox.me/daxue浙江大学logo.jpg"></div></div><div class="media-body community-item-body"><h4 class="media-heading community-item-name">浙江大学</h4><div class="community-item-info"><div class="community-item-sum">人数: 343</div></div></div></div></a>
</div>
</body>
</html>
更多文章:Web前端期末大作业
公众号:IT跃迁谷【更多精彩文章】
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓如果大家有任何疑虑,请在下方昵称位置详细咨询。
这篇关于Web前端期末大作业-绿色实验楼bootstrap响应式教育模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






