本文主要是介绍产品入门第五讲:Axure交互和情境,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一.Axure交互和情境的介绍
1.交互介绍
概念
常见的Axure交互设计技巧
2.情境介绍
概念
常见的Axure情境设计技巧:
二.实例展示
1.ERP登录页到主页的跳转
2.ERP的菜单跳转到各个页面
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Axure》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖

一.Axure交互和情境的介绍
1.交互介绍
概念
Axure是一个功能强大的原型设计工具,可以帮助用户快速创建高保真度的交互式原型
常见的Axure交互设计技巧
-
链接和按钮:通过链接和按钮来创建页面之间的转换。在Axure中,你可以使用超链接或者按钮来实现这个功能。将链接或按钮拖到页面上,并指定目标页面或外部网址。
-
动态面板:使用动态面板来展示元素的状态变化。动态面板是一个容器,它可以包含多个面板状态。你可以通过交互动作或条件逻辑来控制面板的状态,从而模拟元素在应用程序中的动态变化。
-
显示/隐藏:使用显示/隐藏来模拟元素的视觉效果。在Axure中,你可以使用交互动作来控制元素的可见性。这通常用于创建下拉菜单、浮动面板等交互效果。
-
滚动效果:在Axure中,你可以使用交互动作来模拟页面或区域的滚动。例如,你可以创建一个页面,其中包含一个可以滚动的区域。然后,使用交互动作将滚动条与该区域相关联。
-
表单验证:在Axure中,你可以使用条件逻辑来实现表单验证。例如,当用户提交一个表单时,你可以使用条件逻辑来检查表单是否填写完整,并显示相应的提示信息。
-
交互动画:在Axure中,你可以使用交互动作来创建简单的动画效果。例如,你可以使用移动/旋转/缩放等动作来模拟元素的运动效果。
2.情境介绍
概念
在Axure中,情境(Scenario)是指一组预定义的用户操作序列,用于模拟用户在应用程序中的使用场景。通过创建情境,你可以更加真实地模拟用户交互,发现潜在问题并改进设计。
常见的Axure情境设计技巧:
-
定义情境: 在Axure中,你可以使用“情境”功能来创建一组用户操作序列。你可以定义情境的名称、描述以及包含的操作步骤。
-
操作步骤: 在情境中,你可以定义一系列用户操作步骤,以模拟用户在应用程序中的使用场景。例如,你可以定义一个情境,其中包括用户登录、浏览产品、添加到购物车等操作步骤。
-
转换规则: 在Axure中,你可以为情境设置转换规则,以指定在一个操作步骤完成后,要跳转到哪个操作步骤。这可以帮助你模拟用户在应用程序中的不同操作路径和使用场景。
-
反馈机制: 在情境中,你可以使用反馈机制来展示用户与应用程序的交互结果。例如,在购物车页面中,你可以使用条件逻辑来检查购物车是否为空,并提示用户添加商品。
-
测试情境: 在Axure中,你可以使用“测试”功能来测试情境,以模拟用户与应用程序的交互过程。通过测试情境,你可以发现潜在问题,并改进设计。
通过利用Axure的情境功能,你可以更加真实地模拟用户交互,发现潜在问题并改进设计。这有助于提高应用程序的用户体验,并减少后期开发中的调整成本。
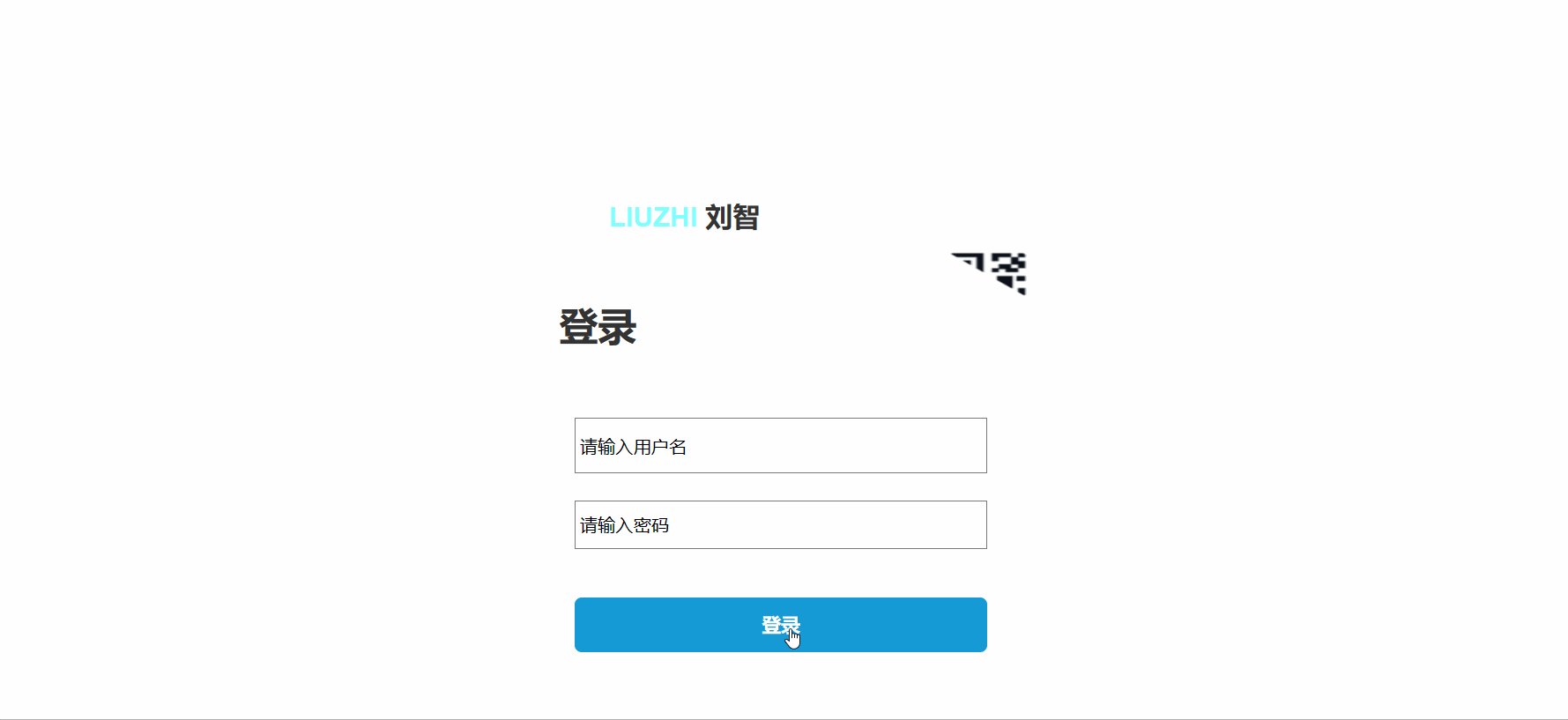
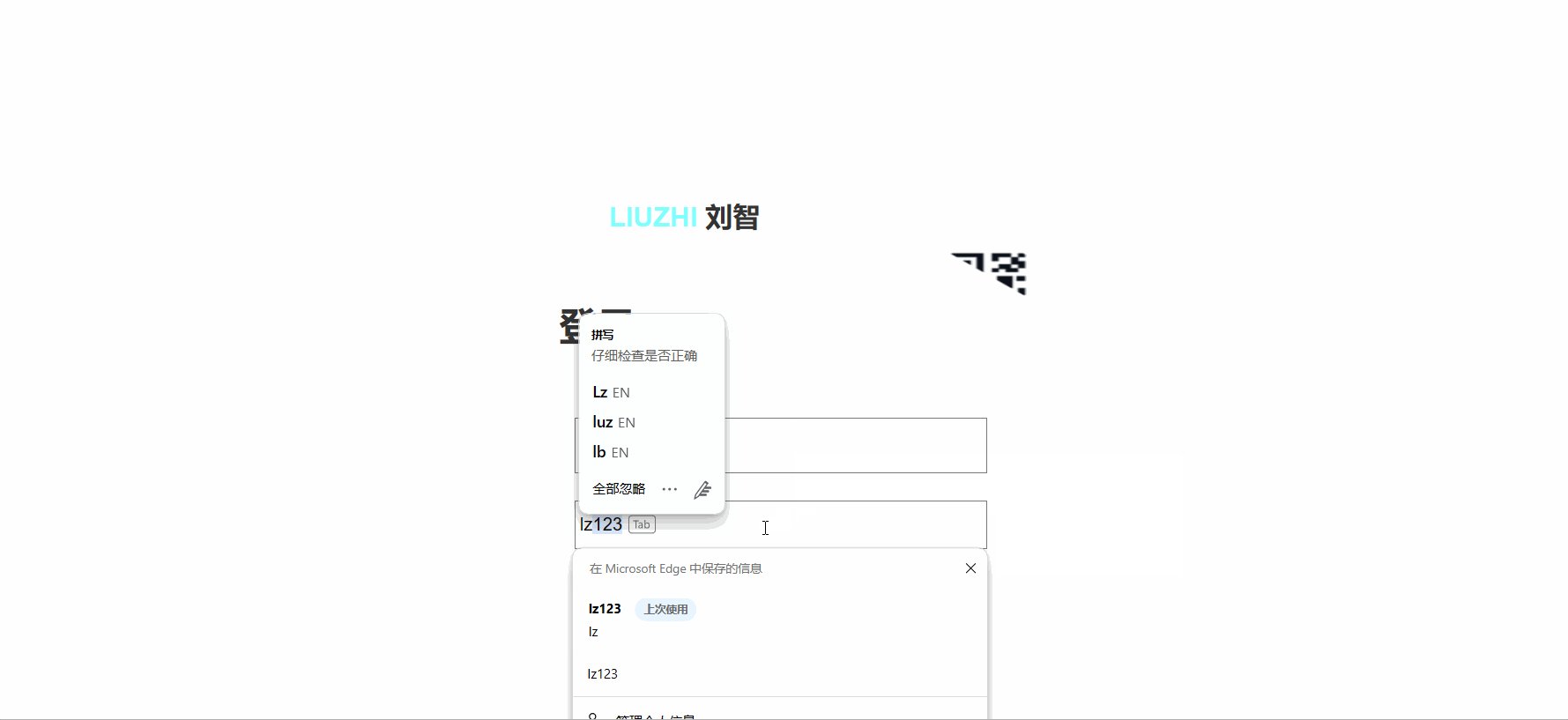
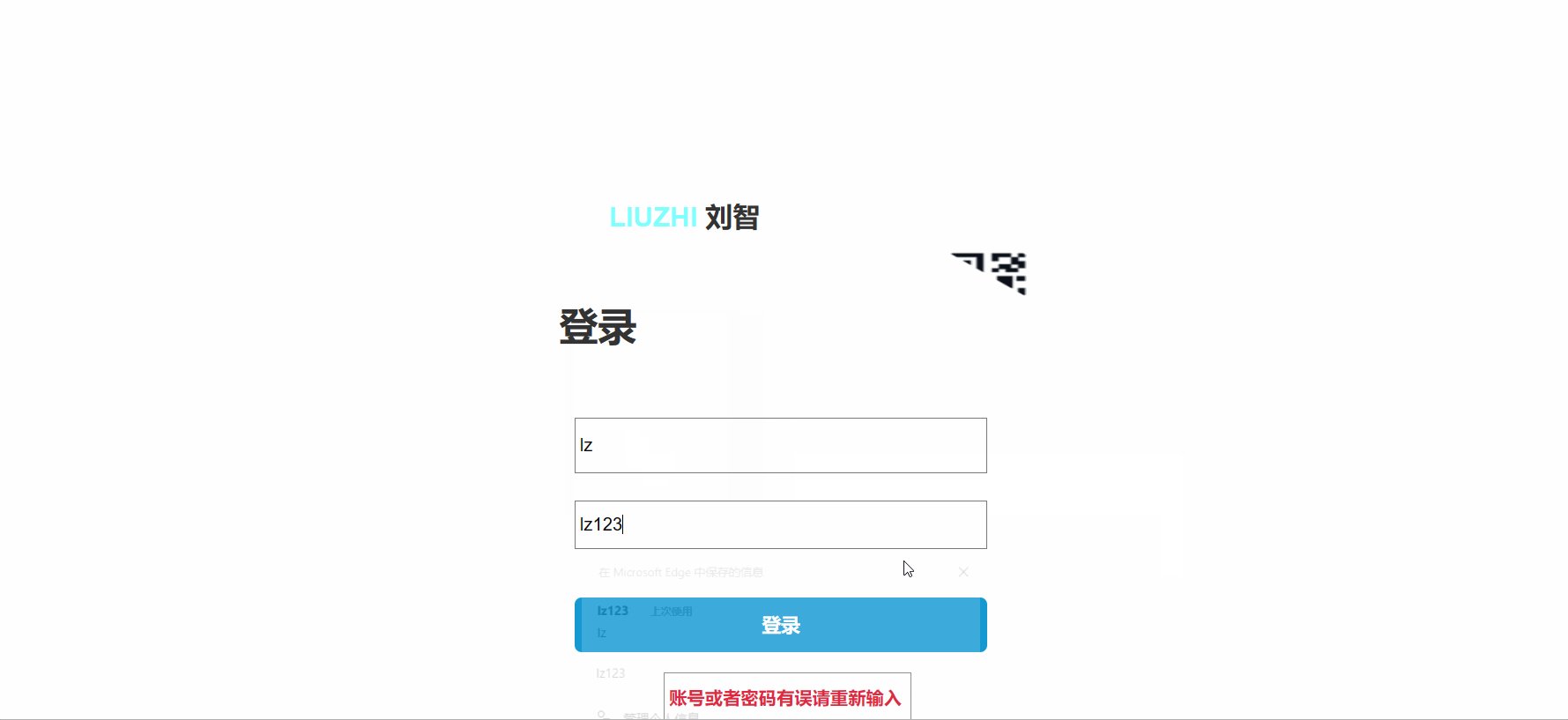
二.实例展示
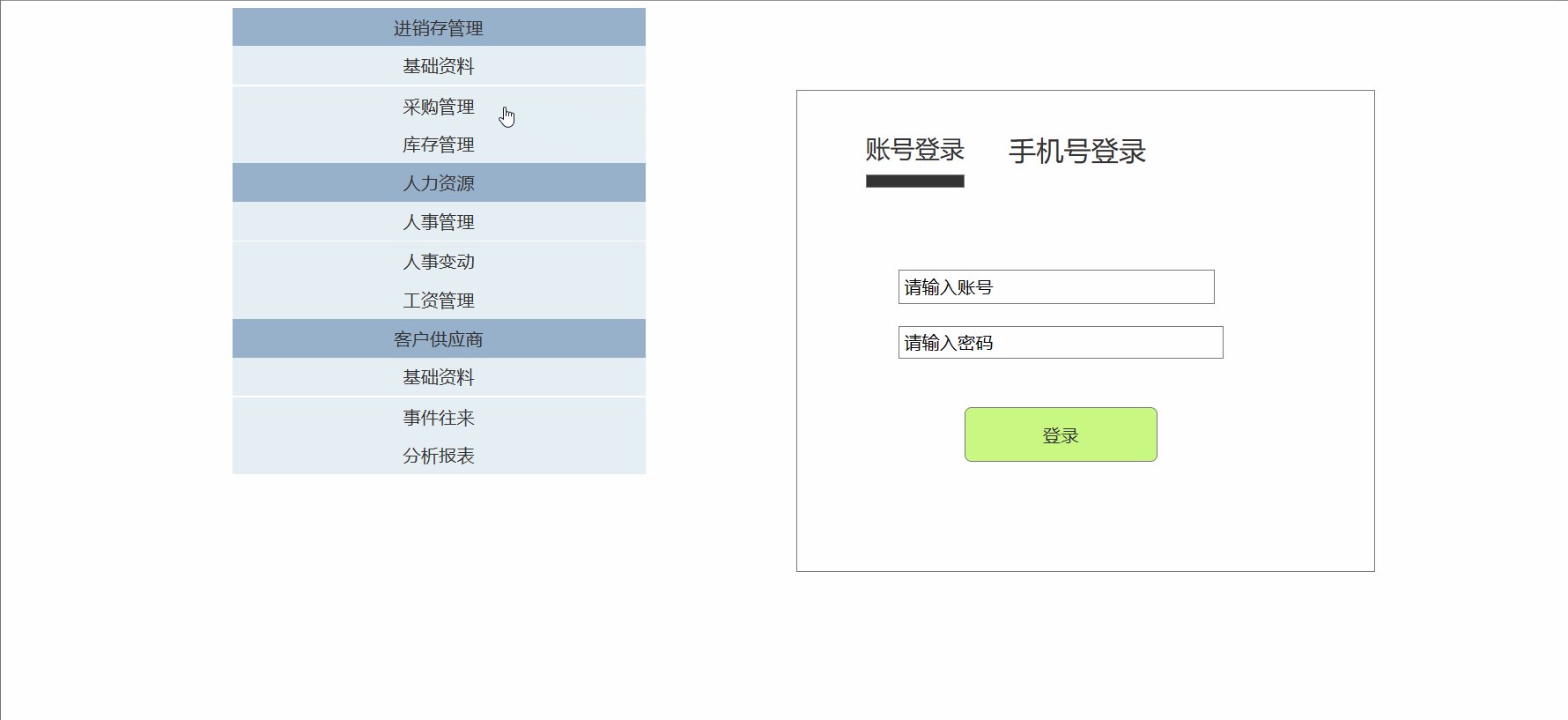
1.ERP登录页到主页的跳转

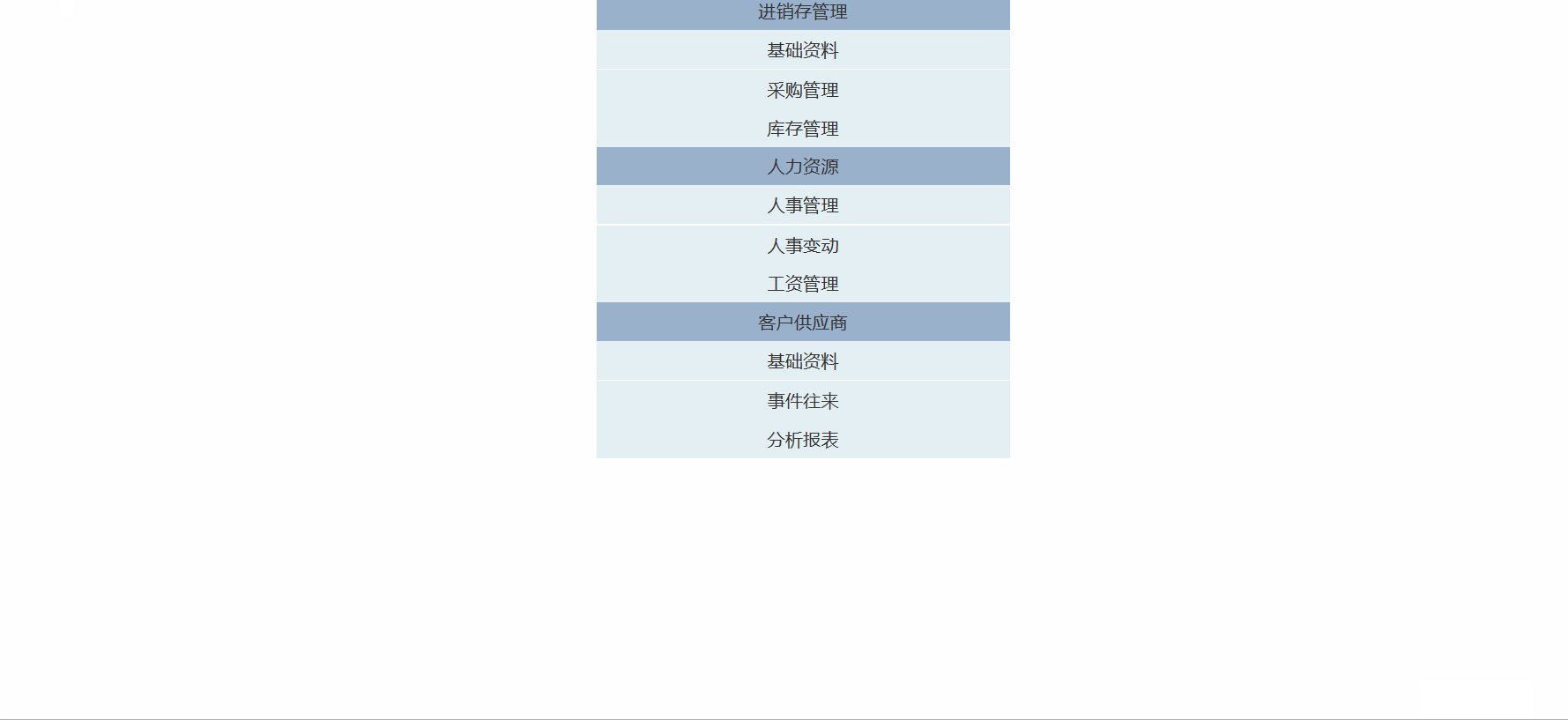
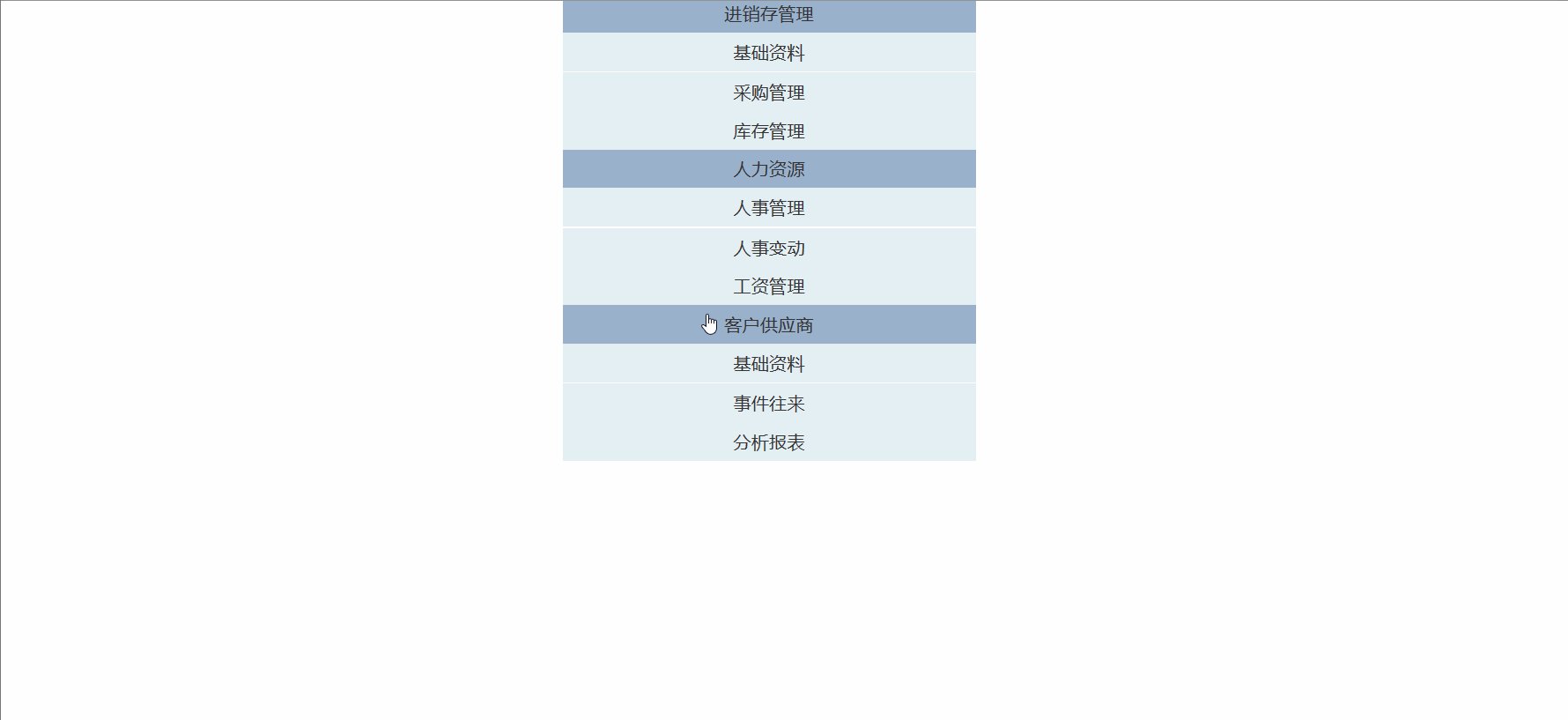
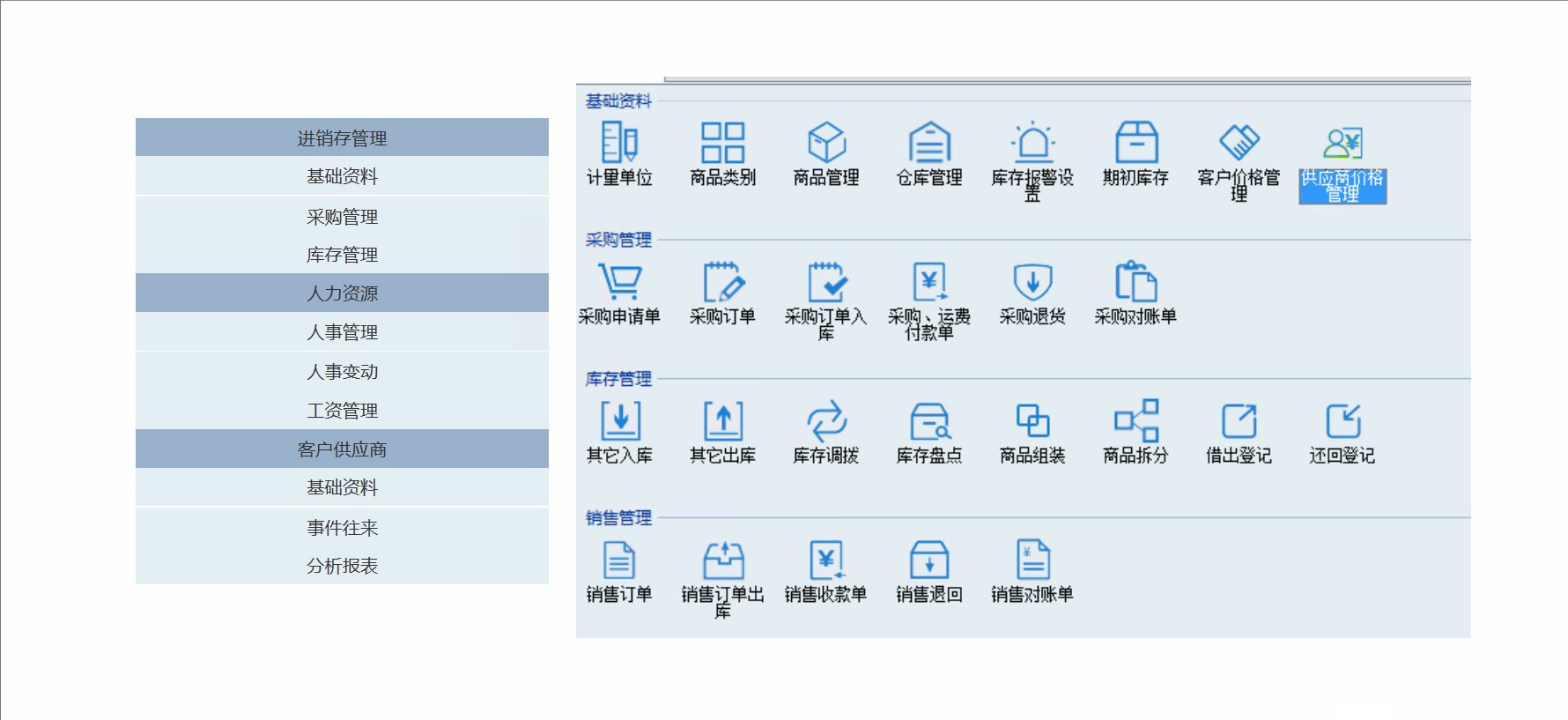
2.ERP的菜单跳转到各个页面

这篇关于产品入门第五讲:Axure交互和情境的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








