本文主要是介绍react基于antd二次封装spin组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- react基于antd二次封装spin组件
- 组件
- 使用组件
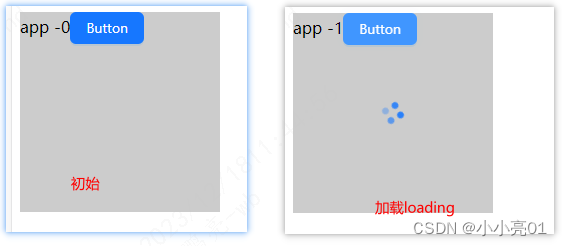
- 效果
react基于antd二次封装spin组件
组件
import { Spin } from 'antd';
import propTypes from "prop-types";
import React from 'react';
import styleId from "styled-components";
// 使用 父div必须加 position:'relative'
const SpinCom = (props) => {// console.log('props',props);return (<SpinComWrap><Spin className='spin' tip={props.tip} spinning={props.spinning} /></SpinComWrap>)
}
// props
SpinCom.propTypes = {tip: propTypes.string,spinning: propTypes.bool.isRequired,size: propTypes.string,
};
SpinCom.defaultProps = {tip: 'Loading...', // 默认值spinning: false,size: 'default'
};
const SpinComWrap = styleId.div`position: absolute;width: 100%;height: 100%;top: 0;left: 0;right: 0;bottom: 0;margin: auto;.spin {position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}
`
export default SpinCom
使用组件
import { Button } from 'antd';
import React, { useState } from 'react';
import SpinCom from "./SpinCom";
export default function App(props) {const [show,setshow] = useState(false)const showspain = () => {setshow(!show)}return (<div className='content' style={{width:'200px',height: '200px',background: '#ccc',position:'relative'}}><SpinCom spinning={show}></SpinCom>app -{show ? 1: 0}<Button type="primary" onClick={showspain}>Button</Button></div>)
}效果

这篇关于react基于antd二次封装spin组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






