本文主要是介绍Vue-CLI3 脚手架搭建教程(全都是图),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
脚手架是什么
Vue 脚手架用于快速生成 Vue 项目基础架构,网址:Vue CLI
安装脚手架:
npm install -g @vue/cli
使用命令行创建项目
在终端中输入如下命令进入交互式命令行:
vue create project

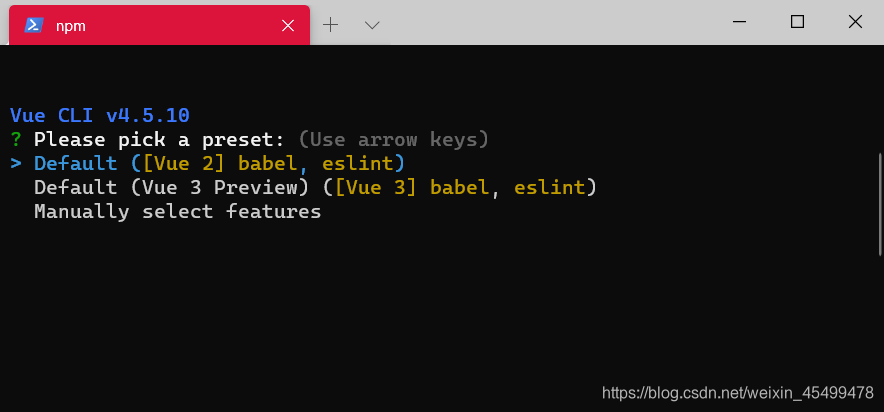
这个界面让你选择创建的模式,按上下键可以移动,分别为:
- 默认:vue2
- 默认:vue3
- 手动选择
如果选择手动,会变成下面界面:
这篇关于Vue-CLI3 脚手架搭建教程(全都是图)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








