本文主要是介绍HTML5游戏开发之 -- lufylegend. js猜拳游戏(竖屏),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
不懂的部分可以查询API
传送门在此: http://lufylegend.com/api/zh_CN/out/classes/FPS.html
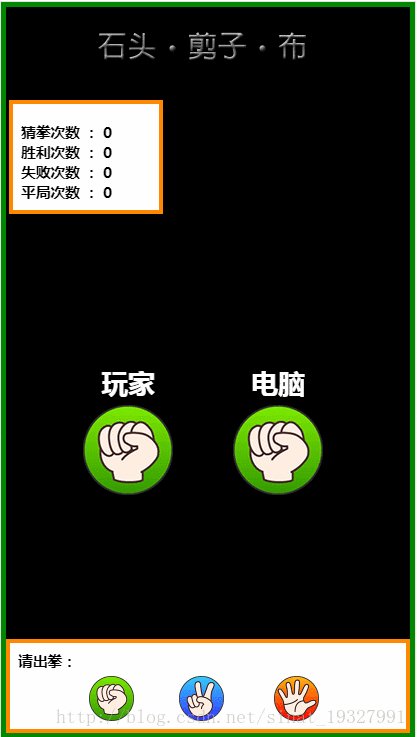
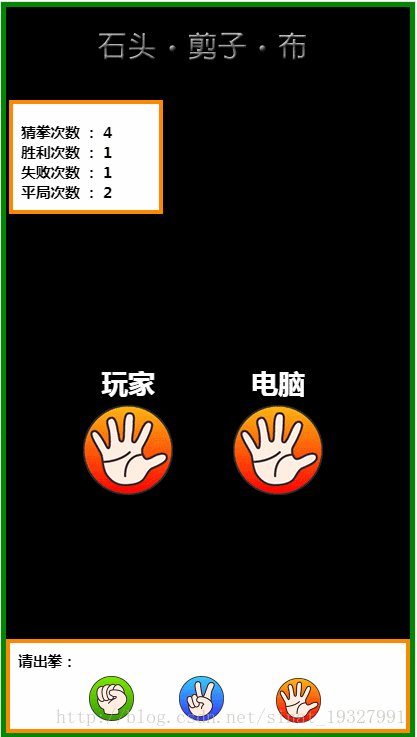
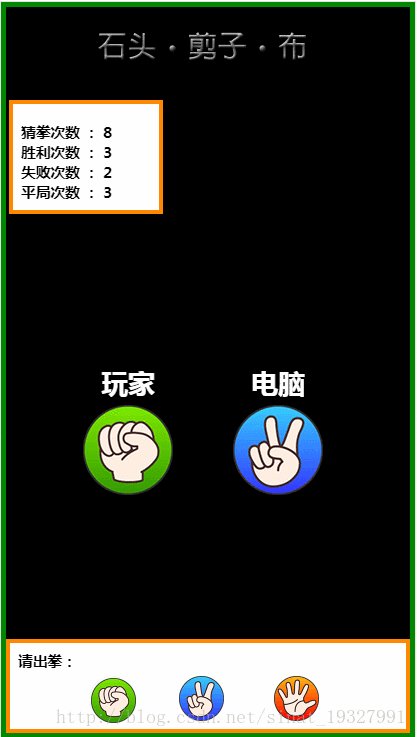
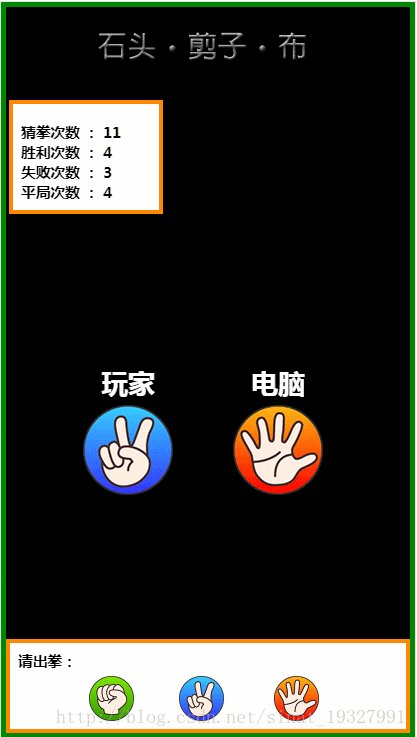
效果预览:
代码部分:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;"><title></title><style type="text/css">*{margin: 0;padding: 0;}</style></head><body><div id="mylegend"></div><script type="text/javascript" src="js/lufylegend-1.7.6.min.js"></script><script type="text/javascript">//窗口发生变化重新获取数据window.onresize = function(){history.go(0);//刷新页面进入进度条界面gamesSize();}function gamesSize() {//获取可视区域宽高var w = document.documentElement.clientWidth || document.body.clientWidth;var h = document.documentElement.clientHeight || document.body.clientHeight;//初始化(游戏速度设定,canvas的容器ID,游戏界面的宽,游戏界面的高,初始化后执行的函数)init(50,"mylegend",w,h,main);}gamesSize();var loadingLayer,//进度条backLayer,//背景层resultLayer,//结果显示层clickLayer,//操作层selfBi这篇关于HTML5游戏开发之 -- lufylegend. js猜拳游戏(竖屏)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!