本文主要是介绍JavaScript 常用pc实例收集整理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录(?)[+]
跨浏览器事件
跨浏览器添加事件
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-comment" style="color: rgb(147, 161, 161);">//跨浏览器添加事件</span><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">addEvent</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(obj,type,fn)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(obj.addEventListener){obj.addEventListener(type,fn,<span class="hljs-literal" style="color: rgb(0, 102, 102);">false</span>);}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span> <span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(obj.attachEvent){<span class="hljs-comment" style="color: rgb(147, 161, 161);">//IE</span>obj.attchEvent(<span class="hljs-string" style="color: rgb(42, 161, 152);">'on'</span>+type,fn);}}
</code>跨浏览器移除事件
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-comment" style="color: rgb(147, 161, 161);">//跨浏览器移除事件</span>
<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">removeEvent</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(obj,type,fn)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(obj.removeEventListener){obj.removeEventListener(type,fn,<span class="hljs-literal" style="color: rgb(0, 102, 102);">false</span>);}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span> <span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(obj.detachEvent){<span class="hljs-comment" style="color: rgb(147, 161, 161);">//兼容IE</span>obj.detachEvent(<span class="hljs-string" style="color: rgb(42, 161, 152);">'on'</span>+type,fn);}
}
</code>跨浏览器阻止默认行为
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"> <span class="hljs-comment" style="color: rgb(147, 161, 161);">//跨浏览器阻止默认行为</span><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">preDef</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(ev)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> e = ev || <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.event;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(e.preventDefault){e.preventDefault();}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span>{e.returnValue =<span class="hljs-literal" style="color: rgb(0, 102, 102);">false</span>;}}
</code>跨浏览器获取目标对象
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-comment" style="color: rgb(147, 161, 161);">//跨浏览器获取目标对象</span>
<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">getTarget</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(ev)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(ev.target){<span class="hljs-comment" style="color: rgb(147, 161, 161);">//w3c</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> ev.target;}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span> <span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(<span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.event.srcElement){<span class="hljs-comment" style="color: rgb(147, 161, 161);">//IE</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.event.srcElement;}
}
</code>跨浏览器获取滚动条位置
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-comment" style="color: rgb(147, 161, 161);">//跨浏览器获取滚动条位置,sp == scroll position</span><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">getSP</span><span class="hljs-params" style="color: rgb(102, 0, 102);">()</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span>{top: <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.scrollTop || <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollTop,left : <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.scrollLeft || <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollLeft;}}
</code>跨浏览器获取可视窗口大小
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"> <span class="hljs-comment" style="color: rgb(147, 161, 161);">//跨浏览器获取可视窗口大小</span><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">getWindow</span> <span class="hljs-params" style="color: rgb(102, 0, 102);">()</span> </span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">typeof</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.innerWidth !=<span class="hljs-string" style="color: rgb(42, 161, 152);">'undefined'</span>) {<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span>{width : <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.innerWidth,height : <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.innerHeight}} <span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> {width : <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.clientWidth,height : <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.clientHeight}}},
</code>js 对象冒充
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span> = '<span class="hljs-attribute" style="color: rgb(181, 137, 0);">text</span>/<span class="hljs-attribute" style="color: rgb(181, 137, 0);">javascript</span>'></span><span class="javascript"><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">Person</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(name , age)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.name = name ;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.age = age ;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.say = <span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102);">()</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-string" style="color: rgb(42, 161, 152);">"name : "</span>+ <span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.name + <span class="hljs-string" style="color: rgb(42, 161, 152);">" age: "</span>+<span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.age ;} ;}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> o = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">new</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Object</span>() ;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//可以简化为Object()</span>Person.call(o , <span class="hljs-string" style="color: rgb(42, 161, 152);">"zhangsan"</span> , <span class="hljs-number" style="color: rgb(42, 161, 152);">20</span>) ;<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(o.say() );<span class="hljs-comment" style="color: rgb(147, 161, 161);">//name : zhangsan age: 20 </span></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
</code> js 异步加载和同步加载
异步加载也叫非阻塞模式加载,浏览器在下载js的同时,同时还会执行后续的页面处理。
在script标签内,用js创建一个script元素并插入到document中,这种就是异步加载js文件了:
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;">(<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span><span class="hljs-params" style="color: rgb(102, 0, 102);">()</span> </span>{ <span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> s = <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.createElement(<span class="hljs-string" style="color: rgb(42, 161, 152);">'script'</span>); s.type = <span class="hljs-string" style="color: rgb(42, 161, 152);">'text/javascript'</span>; s.async = <span class="hljs-literal" style="color: rgb(0, 102, 102);">true</span>; s.src = <span class="hljs-string" style="color: rgb(42, 161, 152);">'http://yourdomain.com/script.js'</span>; <span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> x = <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.getElementsByTagName(<span class="hljs-string" style="color: rgb(42, 161, 152);">'script'</span>)[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>]; x.parentNode.insertBefore(s, x);
})();
</code>同步加载
平常默认用的都是同步加载。如:
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">src</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"http://yourdomain.com/script.js"</span>></span><span class="javascript"></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span> </code>
同步模式又称阻塞模式,会阻止流览器的后续处理。停止了后续的文件的解析,执行,如图像的渲染。浏览器之所以会采用同步模式,是因为加载的js文件中有对dom的操作,重定向,输出document等默认行为,所以同步才是最安全的。
通常会把要加载的js放到body结束标签之前,使得js可在页面最后加载,尽量减少阻塞页面的渲染。这样可以先让页面显示出来。
同步加载流程是瀑布模型,异步加载流程是并发模型。
js获取屏幕坐标
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-doctype" style="color: rgb(147, 161, 161);"><!DOCTYPE html></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">html</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">xmlns</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"http://www.w3.org/1999/xhtml"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">head</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">meta</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">http-equiv</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"Content-Type"</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">content</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/html; charset=gb2312"</span> /></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">meta</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">http-equiv</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"X-UA-Compatible"</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">content</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"IE=EmulateIE7"</span>/></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">meta</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">name</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"auther"</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">content</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"fq"</span> /></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">title</span>></span>获取鼠标坐标<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">title</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">head</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">mousePosition</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(ev)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(ev.pageX || ev.pageY){<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> {x:ev.pageX, y:ev.pageY};}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> {x:ev.clientX + <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollLeft - <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.clientLeft,y:ev.clientY + <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollTop - <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.clientTop};}<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">mouseMove</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(ev)</span></span>{ev = ev || <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.event;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> mousePos = mousePosition(ev);<span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.getElementById(<span class="hljs-string" style="color: rgb(42, 161, 152);">'xxx'</span>).value = mousePos.x;<span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.getElementById(<span class="hljs-string" style="color: rgb(42, 161, 152);">'yyy'</span>).value = mousePos.y;}<span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.onmousemove = mouseMove;
</span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
X:<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">input</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">id</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"xxx"</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text"</span> /></span> Y:<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">input</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">id</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"yyy"</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text"</span> /></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">html</span>></span>
</code> 注释:
1.documentElement 属性可返回文档的根节点。
2.scrollTop() 为滚动条向下移动的距离
3.document.documentElement.scrollTop 指的是滚动条的垂直坐标
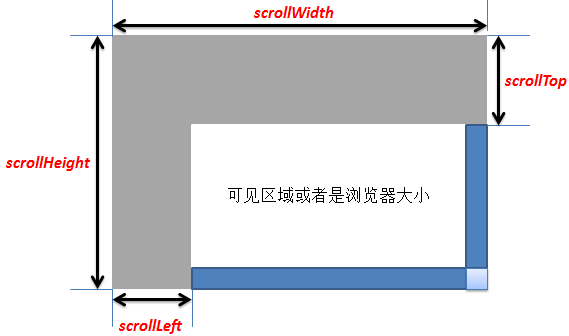
4.document.documentElement.clientHeight 指的是浏览器可见区域高度
DTD已声明的情况下:
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-doctype" style="color: rgb(147, 161, 161);"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> </code>
如果在页面中添加这行标记的话
IE
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.clientWidth =<span class="hljs-function">=></span> BODY对象宽度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.clientHeight =<span class="hljs-function">=></span> BODY对象高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.clientWidth =<span class="hljs-function">=></span> 可见区域宽度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.clientHeight =<span class="hljs-function">=></span> 可见区域高度 </code>
Firefox
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.scrollHeight =<span class="hljs-function">=></span> 浏览器所有内容高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollHeight =<span class="hljs-function">=></span> 浏览器所有内容高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.scrollTop =<span class="hljs-function">=></span> 浏览器滚动部分高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollTop =<span class="hljs-function">=></span>始终为<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.clientHeight =<span class="hljs-function">=></span>浏览器可视部分高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.clientHeight =<span class="hljs-function">=></span> 浏览器所有内容高度 </code>
Chrome
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.scrollHeight =<span class="hljs-function">=></span> 浏览器所有内容高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollHeight =<span class="hljs-function">=></span> 浏览器所有内容高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.scrollTop=<span class="hljs-function">=></span> 始终为<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.scrollTop=<span class="hljs-function">=></span>浏览器滚动部分高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.documentElement.clientHeight =<span class="hljs-function">=></span> 浏览器可视部分高度 <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.body.clientHeight =<span class="hljs-function">=></span> 浏览器所有内容高度 </code>
浏览器所有内容高度即浏览器整个框架的高度,包括滚动条卷去部分+可视部分+底部隐藏部分的高度总和
浏览器滚动部分高度即滚动条卷去部分高度即可视顶端距离整个对象顶端的高度。
综上
1、document.documentElement.scrollTop和document.body.scrollTop始终有一个为0,所以可以用这两个的和来求scrollTop
2、scrollHeight、clientHeight 在DTD已声明的情况下用documentElement,未声明的情况下用body
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-title" style="color: rgb(133, 153, 0);">clientHeight</span>在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度。 </code>
PageX和clientX
PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
可是悲剧的是,PageX只有FF特有,IE则没有这个,所以在IE下使用这个:
PageY=clientY+scrollTop-clientTop;(只讨论Y轴,X轴同理,下同)
scrollTop代表的是被浏览器滑动条滚过的长度
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder`,可能出现负值
只有clientX和screenX 皆大欢喜是W3C标准.其他的,都纠结了.
最给力的是,chrome和safari一条龙通杀!完全支持所有属性
js拖拽效果
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-doctype" style="color: rgb(147, 161, 161);"><!doctype html></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">html</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">lang</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"zn-CN"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">head</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">meta</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">http-equiv</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"Content-Type"</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">content</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/html;charset=UTF-8"</span> /></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">title</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">title</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">style</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/css"</span>></span><span class="css"><span class="hljs-id" style="color: rgb(38, 139, 210);">#login</span><span class="hljs-rules">{<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">height</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"> <span class="hljs-number" style="color: rgb(0, 102, 102);">100px</span></span></span>;<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">width</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"> <span class="hljs-number" style="color: rgb(0, 102, 102);">100px</span></span></span>;<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">border</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"> <span class="hljs-number" style="color: rgb(0, 102, 102);">1px</span> solid black</span></span>;<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">position</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"> relative</span></span>;<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">top</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"><span class="hljs-number" style="color: rgb(0, 102, 102);">200px</span></span></span>;<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">left</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"> <span class="hljs-number" style="color: rgb(0, 102, 102);">200px</span></span></span>;<span class="hljs-rule"><span class="hljs-attribute" style="color: rgb(181, 137, 0);">background</span>:<span class="hljs-value" style="color: rgb(42, 161, 152);"> red</span></span>;<span class="hljs-rule">}</span></span></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">style</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">head</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">div</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">id</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"login"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> oDiv = <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.getElementById(<span class="hljs-string" style="color: rgb(42, 161, 152);">"login"</span>);oDiv.onmousedown = <span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(e)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> e = e || <span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.event;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//window.event兼容IE,当事件发生时有效</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> diffX = e.clientX - oDiv.offsetLeft;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//获取鼠标点击的位置到所选对象的边框的水平距离</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> diffY = e.clientY - oDiv.offsetTop;<span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.onmousemove = <span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(e)</span></span>{ <span class="hljs-comment" style="color: rgb(147, 161, 161);">//需设为document对象才能作用于整个文档</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> e = e||<span class="hljs-built_in" style="color: rgb(38, 139, 210);">window</span>.event;oDiv.style.left = e.clientX - diffX + <span class="hljs-string" style="color: rgb(42, 161, 152);">'px'</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//style.left表示所选对象的边框到浏览器左侧距离</span>oDiv.style.top = e.clientY -diffY + <span class="hljs-string" style="color: rgb(42, 161, 152);">'px'</span>;};<span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.onmouseup = <span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span><span class="hljs-params" style="color: rgb(102, 0, 102);">()</span></span>{<span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.onmousemove = <span class="hljs-literal" style="color: rgb(0, 102, 102);">null</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//清除鼠标释放时的对象移动方法</span><span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.onmouseup = <span class="hljs-literal" style="color: rgb(0, 102, 102);">null</span>;}}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">html</span>></span>
</code> offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
js获取图片原始大小尺寸
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> img = $(<span class="hljs-string" style="color: rgb(42, 161, 152);">"#img_id"</span>); <span class="hljs-comment" style="color: rgb(147, 161, 161);">// Get my img elem</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> pic_real_width, pic_real_height;
$(<span class="hljs-string" style="color: rgb(42, 161, 152);">"<img/>"</span>) <span class="hljs-comment" style="color: rgb(147, 161, 161);">// Make in memory copy of image to avoid css issues</span>.attr(<span class="hljs-string" style="color: rgb(42, 161, 152);">"src"</span>, $(img).attr(<span class="hljs-string" style="color: rgb(42, 161, 152);">"src"</span>)).load(<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span><span class="hljs-params" style="color: rgb(102, 0, 102);">()</span> </span>{pic_real_width = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.width; <span class="hljs-comment" style="color: rgb(147, 161, 161);">// Note: $(this).width() will not</span>pic_real_height = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">this</span>.height; <span class="hljs-comment" style="color: rgb(147, 161, 161);">// work for in memory images.</span>});
</code>js循环遍历数组
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span><span class="javascript"> <span class="hljs-comment" style="color: rgb(147, 161, 161);">//循环遍历数组 </span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> animals = [<span class="hljs-string" style="color: rgb(42, 161, 152);">"cat"</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'dog'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'human'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'whale'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'seal'</span>]; <span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> animalString = <span class="hljs-string" style="color: rgb(42, 161, 152);">""</span>; <span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> i = <span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>;i<animals.length;i++){ animalString += animals[i] + <span class="hljs-string" style="color: rgb(42, 161, 152);">" "</span>; } alert(animalString); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//输出数组里的每个项</span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
</code> 遍历二维数组
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"> <span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span><span class="javascript"> <span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> arr=[[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>],[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>],[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">3</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>],[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>]]; <span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> i=<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>;i<arr.length;i++){ <span class="hljs-comment" style="color: rgb(147, 161, 161);">//遍历每一个具体的值 </span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> j=<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>;j<arr[i].length;j++){ <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.writeln(arr[i][j]+<span class="hljs-string" style="color: rgb(42, 161, 152);">" "</span>); } <span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.writeln(<span class="hljs-string" style="color: rgb(42, 161, 152);">"<br/>"</span>); } </span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
</code> 阻止表单重复提交
有两种方法可以解决:一是提交之后,立刻禁用点击按钮;第二种就是提交之后取消后续的表单提交操作。
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-built_in" style="color: rgb(38, 139, 210);">document</span>.getElementById(<span class="hljs-string" style="color: rgb(42, 161, 152);">"btn"</span>).disabled = <span class="hljs-literal" style="color: rgb(0, 102, 102);">true</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//第一次提交后,将按钮禁用</span>
</code>这种方式只能用于通过提交按钮防止重复提交,还可以使用如下方式:
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> flag = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">false</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//设置一个监听变量</span> <span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(flag ==<span class="hljs-keyword" style="color: rgb(133, 153, 0);">true</span>)<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//退出事件</span> flag = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">true</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//表示提交过一次了</span> </code>
字符串部分
在字符串中查找子字符串
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> test = <span class="hljs-string" style="color: rgb(42, 161, 152);">'Welcome to my blog!'</span>;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> value = <span class="hljs-string" style="color: rgb(42, 161, 152);">'blog'</span>;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> subValue = test.indexOf(value);<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(subValue);<span class="hljs-comment" style="color: rgb(147, 161, 161);">//14,子字符串的索引</span> </span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span> </code>
Number和Math部分
数字可以是一个直接量,也可以是一个对象,但是Math对象不同,他没有构造函数,并且其所有的属性和方法都是直接通过这个对象来访问的
把十进制转化为一个十六进制值
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> num = <span class="hljs-number" style="color: rgb(42, 161, 152);">255</span>;
<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(num.toString(<span class="hljs-number" style="color: rgb(42, 161, 152);">16</span>));<span class="hljs-comment" style="color: rgb(147, 161, 161);">//ff</span>
</code> js中,十进制数字以0x开头,八进制数字总是以0开头
随进产生颜色
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">randomVal</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(val)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.floor(<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.random()*(val + <span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>));}<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">randomColor</span><span class="hljs-params" style="color: rgb(102, 0, 102);">()</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-string" style="color: rgb(42, 161, 152);">'rgb('</span> + randomVal(<span class="hljs-number" style="color: rgb(42, 161, 152);">255</span>) + <span class="hljs-string" style="color: rgb(42, 161, 152);">','</span> + randomVal(<span class="hljs-number" style="color: rgb(42, 161, 152);">255</span>) + <span class="hljs-string" style="color: rgb(42, 161, 152);">','</span> + randomVal(<span class="hljs-number" style="color: rgb(42, 161, 152);">255</span>) + <span class="hljs-string" style="color: rgb(42, 161, 152);">')'</span>;}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
</code> 目前,所有浏览器都支持RGB表示法和十六进制表示法,除了IE7,它只支持十六进制表示法
在角度和弧度之间转换
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> rad = degrees*(<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.PI/<span class="hljs-number" style="color: rgb(42, 161, 152);">180</span>);<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> degrees = rad*(<span class="hljs-number" style="color: rgb(42, 161, 152);">180</span>/<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.PI);
</code>数组部分
创建多维数组
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> arrayLength = <span class="hljs-number" style="color: rgb(42, 161, 152);">3</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//设置数组长度</span><span class="hljs-comment" style="color: rgb(147, 161, 161);">//创建数组</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> multiArray = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">new</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Array</span>(arrayLength);<span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> i =<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>;i<multiArray.length;i++){multiArray[i] = <span class="hljs-keyword" style="color: rgb(133, 153, 0);">new</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Array</span>(arrayLength);}<span class="hljs-comment" style="color: rgb(147, 161, 161);">//给第一个数组索引添加项</span>multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>] = <span class="hljs-string" style="color: rgb(42, 161, 152);">'phone'</span>;multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>] = <span class="hljs-string" style="color: rgb(42, 161, 152);">'book'</span>;multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>] = <span class="hljs-string" style="color: rgb(42, 161, 152);">'TV'</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//第二个</span>multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>] = <span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>;multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>] = <span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>;multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>] = <span class="hljs-number" style="color: rgb(42, 161, 152);">98</span>;<span class="hljs-comment" style="color: rgb(147, 161, 161);">//第三个</span>multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>] = [<span class="hljs-string" style="color: rgb(42, 161, 152);">'java'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'python'</span>];multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>] = [<span class="hljs-string" style="color: rgb(42, 161, 152);">'js'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'C++'</span>];multiArray[<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>][<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>] = [<span class="hljs-string" style="color: rgb(42, 161, 152);">'Haskell'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'php'</span>];
</span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
</code> 排序数组
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> fruits = [<span class="hljs-string" style="color: rgb(42, 161, 152);">'banana'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'apple'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'orange'</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">'strawberry'</span>];<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(fruits.sort());<span class="hljs-comment" style="color: rgb(147, 161, 161);">//Array [ "apple", "banana", "orange", "strawberry" ]</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> num = [<span class="hljs-number" style="color: rgb(42, 161, 152);">32</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">43</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">5</span>,-<span class="hljs-number" style="color: rgb(42, 161, 152);">23</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">4</span>];<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(num.sort());<span class="hljs-comment" style="color: rgb(147, 161, 161);">//Array [ -23, 0, 2, 32, 4, 43, 5 ]</span> </span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span> </code>
Array对象的sort方法会按照字母顺序来排序数组元素。对于数字,是按照字符编码的顺序进行排序
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">compare</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(a,b)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> a-b;
}
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> num = [<span class="hljs-number" style="color: rgb(42, 161, 152);">32</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">43</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">5</span>,-<span class="hljs-number" style="color: rgb(42, 161, 152);">23</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,<span class="hljs-number" style="color: rgb(42, 161, 152);">4</span>];
<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(num.sort(compare));<span class="hljs-comment" style="color: rgb(147, 161, 161);">//Array [ -23, 0, 2, 4, 5, 32, 43 ] </span>
</code>Date日期时间部分
js计算时间差
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> date1=<span class="hljs-keyword" style="color: rgb(133, 153, 0);">new</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Date</span>(); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//开始时间,当前时间</span><span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> date2=<span class="hljs-keyword" style="color: rgb(133, 153, 0);">new</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Date</span>(); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//结束时间,需传入时间参数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> date3=date2.getTime()-date1.getTime(); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//时间差的毫秒数</span><span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算出相差天数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> days=<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.floor(date3/(<span class="hljs-number" style="color: rgb(42, 161, 152);">24</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">3600</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>));<span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算出小时数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> leave1=date3%(<span class="hljs-number" style="color: rgb(42, 161, 152);">24</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">3600</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算天数后剩余的毫秒数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> hours=<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.floor(leave1/(<span class="hljs-number" style="color: rgb(42, 161, 152);">3600</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>));
<span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算相差分钟数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> leave2=leave1%(<span class="hljs-number" style="color: rgb(42, 161, 152);">3600</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算小时数后剩余的毫秒数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> minutes=<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.floor(leave2/(<span class="hljs-number" style="color: rgb(42, 161, 152);">60</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>));<span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算相差秒数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> leave3=leave2%(<span class="hljs-number" style="color: rgb(42, 161, 152);">60</span>*<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>); <span class="hljs-comment" style="color: rgb(147, 161, 161);">//计算分钟数后剩余的毫秒数</span>
<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> seconds=<span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.round(leave3/<span class="hljs-number" style="color: rgb(42, 161, 152);">1000</span>);<span class="hljs-built_in" style="color: rgb(38, 139, 210);">console</span>.log(<span class="hljs-string" style="color: rgb(42, 161, 152);">" 相差 "</span>+days+<span class="hljs-string" style="color: rgb(42, 161, 152);">"天 "</span>+hours+<span class="hljs-string" style="color: rgb(42, 161, 152);">"小时 "</span>+minutes+<span class="hljs-string" style="color: rgb(42, 161, 152);">" 分钟"</span>+seconds+<span class="hljs-string" style="color: rgb(42, 161, 152);">" 秒"</span>);
</code>正则部分
js实现千分位分隔
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">type</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"text/javascript"</span>></span><span class="javascript"><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">cc</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(s)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(<span class="hljs-regexp" style="color: rgb(42, 161, 152);">/[^0-9\.]/</span>.test(s)) <span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-string" style="color: rgb(42, 161, 152);">"invalid value"</span>;s=s.replace(<span class="hljs-regexp" style="color: rgb(42, 161, 152);">/^(\d*)$/</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">"$1."</span>);s=(s+<span class="hljs-string" style="color: rgb(42, 161, 152);">"00"</span>).replace(<span class="hljs-regexp" style="color: rgb(42, 161, 152);">/(\d*\.\d\d)\d*/</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">"$1"</span>);s=s.replace(<span class="hljs-string" style="color: rgb(42, 161, 152);">"."</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">","</span>);<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> re=<span class="hljs-regexp" style="color: rgb(42, 161, 152);">/(\d)(\d{3},)/</span>;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">while</span>(re.test(s))s=s.replace(re,<span class="hljs-string" style="color: rgb(42, 161, 152);">"$1,$2"</span>);s=s.replace(<span class="hljs-regexp" style="color: rgb(42, 161, 152);">/,(\d\d)$/</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">".$1"</span>);<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-string" style="color: rgb(42, 161, 152);">"¥"</span> + s.replace(<span class="hljs-regexp" style="color: rgb(42, 161, 152);">/^\./</span>,<span class="hljs-string" style="color: rgb(42, 161, 152);">"0."</span>)}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102);"></<span class="hljs-title" style="color: rgb(38, 139, 210);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102);"><<span class="hljs-title" style="color: rgb(38, 139, 210);">input</span> <span class="hljs-attribute" style="color: rgb(181, 137, 0);">onchange</span>=<span class="hljs-value" style="color: rgb(42, 161, 152);">"this.value=cc(this.value)"</span> /></span>
</code> js判断传入参数是否为质数
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">fn</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(input)</span> </span>{input = <span class="hljs-built_in" style="color: rgb(38, 139, 210);">parseInt</span>(input,<span class="hljs-number" style="color: rgb(42, 161, 152);">10</span>);<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> isPrime(input) ? <span class="hljs-string" style="color: rgb(42, 161, 152);">'is prime'</span> : <span class="hljs-string" style="color: rgb(42, 161, 152);">'not prime'</span>;
}<span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">isPrime</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(input)</span> </span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span> (input < <span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>) {<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102);">false</span>;} <span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span> {<span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span> (<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> i = <span class="hljs-number" style="color: rgb(42, 161, 152);">2</span>; i <= <span class="hljs-built_in" style="color: rgb(38, 139, 210);">Math</span>.sqrt(input); i++) {<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span> (input % i == <span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>) {<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102);">false</span>;}}}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102);">true</span>;
}
</code>js判断字符串出现最多的字符,并统计次数
<code style="font-family: Consolas, Menlo, Monaco, 'Courier New', monospace; font-size: 1em; padding: 0px; color: inherit; background-color: transparent;"><span class="hljs-comment" style="color: rgb(147, 161, 161);">//js实现一个函数,来判断一个字符串出现次数最多的字符,并统计这个次数</span><span class="hljs-function"><span class="hljs-keyword" style="color: rgb(133, 153, 0);">function</span> <span class="hljs-title" style="color: rgb(38, 139, 210);">countStr</span><span class="hljs-params" style="color: rgb(102, 0, 102);">(str)</span></span>{<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> obj = {};<span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> i = <span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>, l = str.length,k; i < l ;i++){k = str.charAt(i);<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(obj[k]){obj[k]++;}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">else</span>{obj[k] = <span class="hljs-number" style="color: rgb(42, 161, 152);">1</span>;}}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> m = <span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>,i=<span class="hljs-literal" style="color: rgb(0, 102, 102);">null</span>;<span class="hljs-keyword" style="color: rgb(133, 153, 0);">for</span>(<span class="hljs-keyword" style="color: rgb(133, 153, 0);">var</span> k <span class="hljs-keyword" style="color: rgb(133, 153, 0);">in</span> obj){<span class="hljs-keyword" style="color: rgb(133, 153, 0);">if</span>(obj[k] > m){m = obj[k];i = k;}}<span class="hljs-keyword" style="color: rgb(133, 153, 0);">return</span> i + <span class="hljs-string" style="color: rgb(42, 161, 152);">':'</span> + m;}</code>这篇关于JavaScript 常用pc实例收集整理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!