本文主要是介绍tooling.report- 构建工具测试结果 - webpack、parcel、browserify、rollup - 超级全面 (1),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考文档:
因此篇知乎回答 , 本文属于讲解 + 翻译,摘自 Tooling.Report
有能力的同学还是直接看原文比较清楚,不复杂的哦。
Tooling Report 简介
什么是Tooling Report? 这个报告提供了快速确定项目最佳构建工具的数据,可用于确定工具迁移的代价,或确定如何应用打包工具。
报告选择了最受欢迎的 browserify、parcel、rollup和webpack四个打包工具,做了共计48个项目的特性测试;每个特性测试都有对应的测试文件。
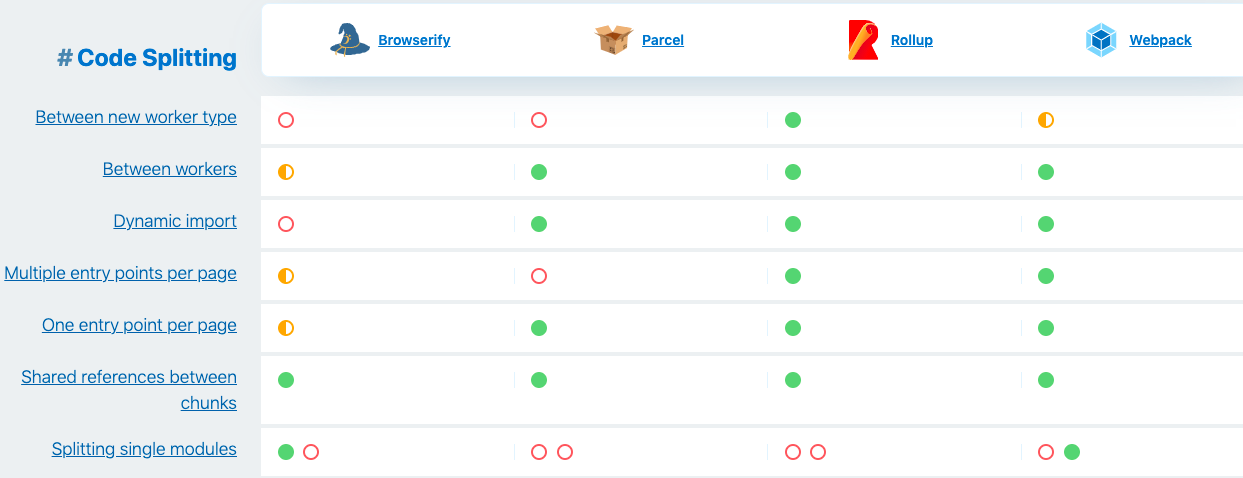
性能总览
绿圆 - 通过, 黄色半圆 - 部分通过 , 红圈 - 失败,

1 - 代码分割

1.1 new Worker() 能否打包成不同bundle?
JS是单线程的,为了充分利用电脑多核,可以利用master-worker的主从模式,实现多线程,提升CPU利用效率。
new Worker() 属于H5的一部分,参考阮一峰的Web Worker 使用教程
打包预期: 不同线程(worker)应打包成不同的bundle.js;且如果有抽取公共部分,各线程应正确获取到公共部分代码。
1.2 worker之间的module是否支持共享?
对于多线程打包结果,包括 master - worker 或 worker - worker 模式,应包括以下三个文件: 一个主线程; 一个从线程,且该从线程应正确引用对应的worker.js ; 还有一个文件,用于两者共享的依赖项。
browserify虽然能打包公共模块,但还需要手动引入,预期不佳。
rollup使用emitFile方法,会抽取公共的js,并引入路径。
webpack使用importScripts抽取公共js,但对module worker就不支持了,因为Worker 在设计之初还没有 module system, webpack为了保证不会有变量冲突,会用函数把module封装起来。
Since there was no module system when workers were designed, the API for loading code into a worker and composing scripts has remained similar to the synchronous script loading approaches common in 2009.
…
As an example, bundlers like webpack embed a small module loader implementation into generated code that uses importScripts() for code loading, but wraps modules in functions to avoid variable collisions and simulate dependency imports and exports.
1.3 对动态异步载入的js能否分割打包?
Browserify由于CommonJS 的 require机制,不支持这类动态的ECMAScript 模块。
其他三个支持。
Browserify bundles CommonJS code by statically analyzing synchronous require() calls to import modules. Since dynamic require usage and ECMAScript modules are both unsupported, neither can be used to create split point
1.4 多个入口有没有混合公用某公共引入,而非多次实例化。
【翻的有点绕口,哭了】
在js中,一个模块只能被实例化一次。多入口的情况下,模块是被实例化多次还是一次,将造成结果不一致。
测试方式是,两个不同js,都import同一个obj.js,该obj里的方法应该被混合公用。
测试结果是,browserify和webpack都支持配置,选择 各自复制该模块 ,还是混合公用该模块。而rollup仅支持混合公用方式。parcel仅支持各自复制方式,但直接用 ES 时又不一致(这个是有问题的)。 webpack比browserify更优秀,因为它还支持配置大小限制等。
Whether extracted or inlined, it’s important that a module never be instantiated multiple times - both ECMAScript Modules and CommonJS Modules specify that a module must only be instantiated once per JavaScript context.
1.5 共同依赖包被抽取到共享包
比如两个页面(multi page 就有 multi entry points )都加载了同一个大资源包。这个包应该被正确抽取到一处,并被两个不同页面正确引用。这将有助于打包后体积减少。
有些打包机制不全,就会各自复制一份,没有做“抽取”。
这四个工具,简单来说,根据配置不同,想复制就复制,想抽取就抽取。但 browserify 是个半圆,因为打包不灵活,二选一:
… Browserify users must currently choose between having optimized “scope-collapsed” bundles with duplication, or multiple “scope-preserved” bundles without duplication.
1.6 共享引用
由于1.4,理论上根据适当的配置,不管是否是重复导入,由于被实例化只有一次,一但改变了变量,其他引用的地方都会随之变化。
1.7 单模块拆分
Code Splitting 是指为模块分组处理成小包的过程,这些小包可以在runtime时有用,并被处理,也避免了加载当前用不着的代码。
假如一个对象有两个export,两处import不同的内容,结果?
case1: 两处import属于动态载入场景: 除了browserify 利用 tinyify 插件可以拆分,其他三个不支持,全都混在一个文件。
case2: 两处import属于multi entry:webpack可以为每个runtime生成不同的文件,其他三个不支持。
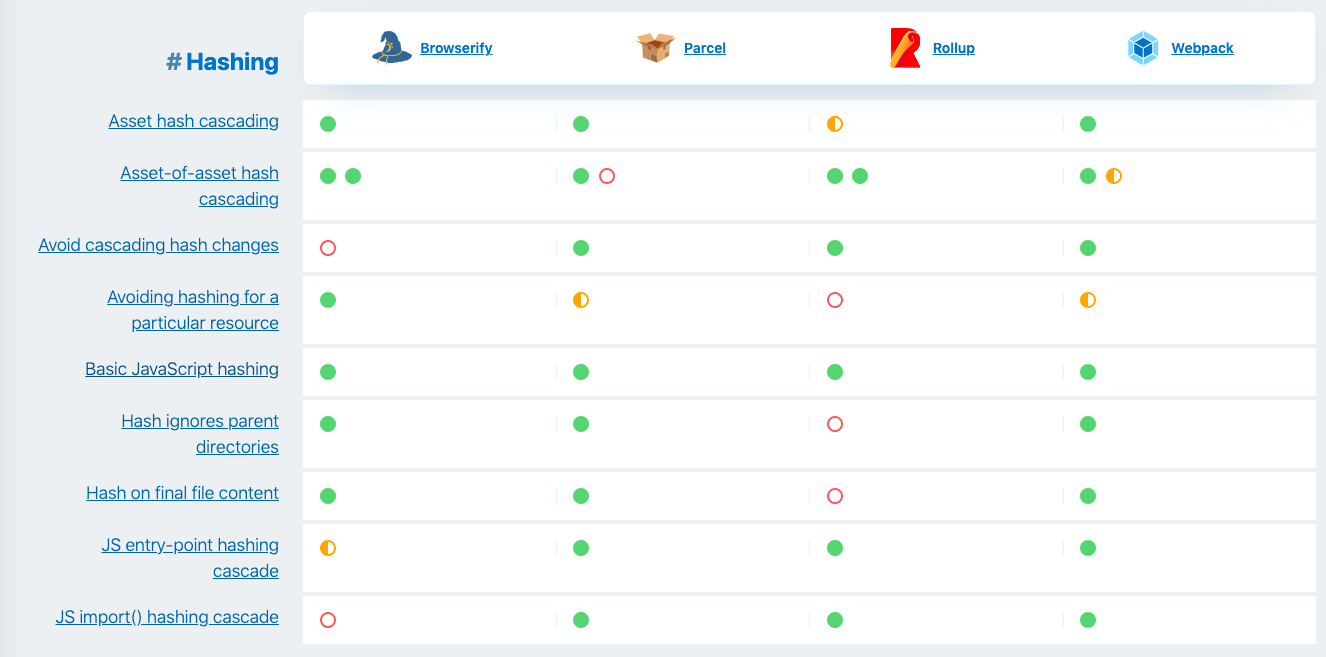
2 - 哈希

2.1 JS依赖的资源发生变化,hash值是否更新?
理论上这种场景应该被监听到并被更新,但rollup 即使利用augmentChunkHash,也不能自动监听并更新,还需要code,所以是“partial”半圆。 其他都很好的支持这个基本功能。
2.2 依赖的资源再依赖的资源发生变化,hash值是否更新?
举例:某个css文件里的图片文件img or svg 发生更新。
browserify + gulp-rev-all,分析包含的文件,根据是否更新才更新hash值,都支持。
parcel:支持css,不支持svg(压根没支持)。
rollup + PostCSS 可以解析CSS URL,但没有用emitFile而导致可能出现重复包; 而emitFile 合理的配置监听,可对svg监听并更新hash值。
webpack + extract-loader, 原理上首先把css解析成require,再解析后反写成css,都能监测到。
2.3 bundle.js assets 能否在各种入口进行正确的hash更新和处理。
browserify fail
2.4 能否选择性的禁用部分资源的hash?
only browserify pass
2.5 JS hashing是否是基于其内容的?
All pass,是基于其内容的。
2.6 hash一般是根据文件路径来的,如果父组件引用后又更新了,那么hash值会更新吗?
rollup fail
2.7 比如改了一个注释,hash值会刷新吗?即是否根据其最终生成的文件内容来确定hash值的?
rollup fail
2.8 比如一个子组件发生了更新,那么引用他的两个index.js的hash值是否应该更新呢?
browserify 本身不提供能力,其他三个pass。
2.9 code splitting( 异步加载) 的内容发生更新,会更新入口文件hash值吗?
browserify 本身不提供能力,其他三个pass。
- 太监了,躺草稿一个月了,先写到这里吧,有时间再审阅一下
这篇关于tooling.report- 构建工具测试结果 - webpack、parcel、browserify、rollup - 超级全面 (1)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








