本文主要是介绍利用原生JS写成小游戏——欢乐水果机,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
利用原生JS写成小游戏——欢乐水果机
简介:
玩家点击某个押注物品则在该物品上下注。点击开始则游戏开始,如果没有下注则不能开始游戏。
游戏中的物品有八中,分别为:苹果、西瓜、柠檬、橙子、铃铛、77、双星、BAR。
在放行游戏区左右方为押注区,每种物品下方有加减号按钮,每次点
击加号增加一个筹码注金,反之减号就减少一个筹码注金
开始: 开始键
奖励:GOOD LUCK
由于这个时低配版的,我就没有按照原版的写进去,就是中了GOOD LUCK直接获得15分。
出于好耍,本人想起了小时候玩过的水果机,js也学了一会儿了,就想用它写一个简单的水果机玩玩,废话不多说,直接上代码,只有js有注释,html和css就没有注释了。
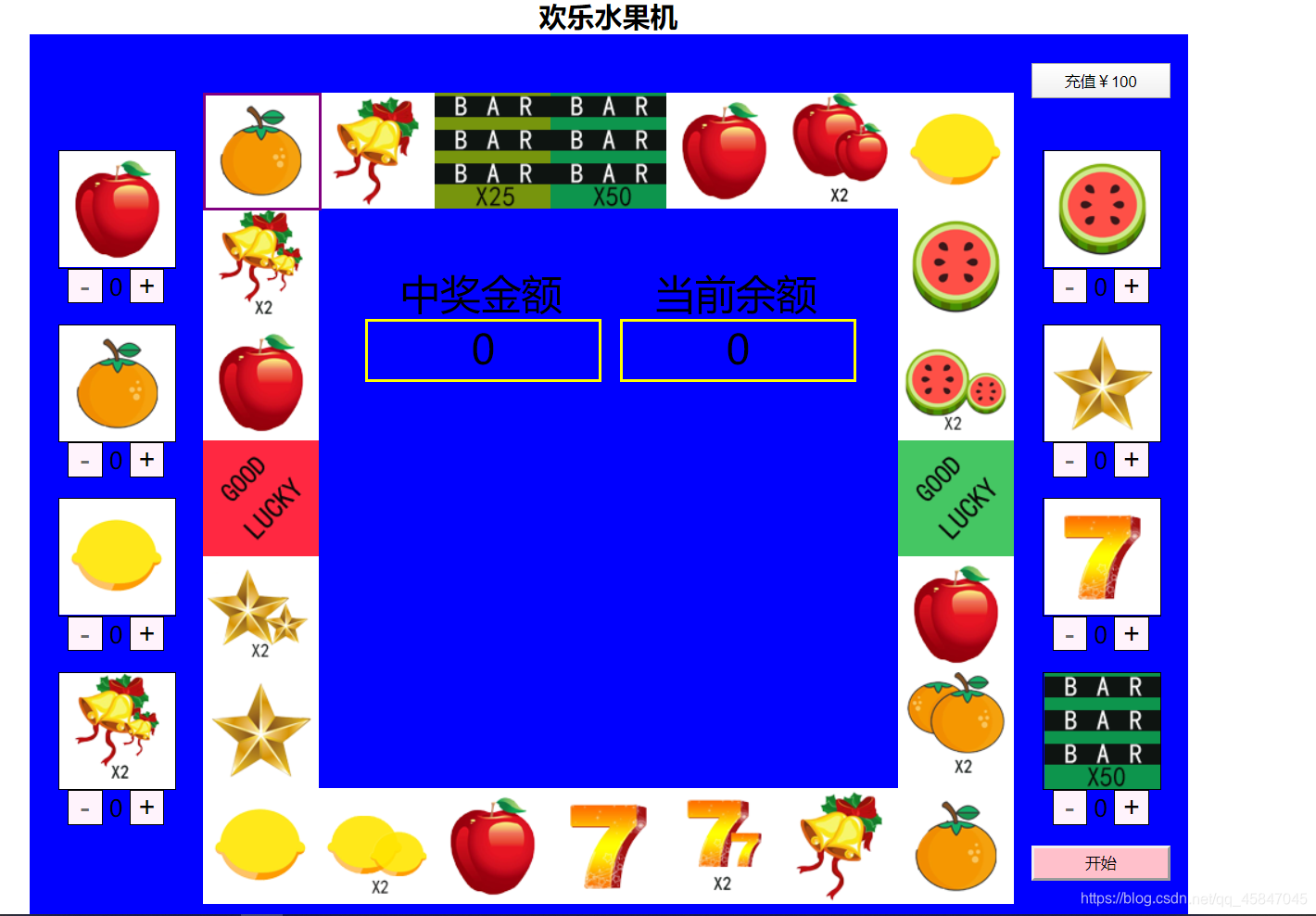
这是样式图

这里是html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Fruit</title><link rel="stylesheet" href="Fruit.css"><script src="Fruit.js"></script>
</head>
<body>
<div id="content"><h2>欢乐水果机</h2><div class="box"><div class="top"><div><a href="javascript:;"><img src="imgs/orange.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/ld.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/25.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/50.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/apple.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/apple2.png" alt=""></a></div></div><div class="right"><div><a href="javascript:;"><img src="imgs/lemon.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/watermelon.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/watermelon2.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/right.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/apple.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/orange2.png" alt=""></a></div></div><div class="bottom"><div><a href="javascript:;"><img src="imgs/orange.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/ld.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/seven2.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/seven.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/apple.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/lemon2.png" alt=""></a></div></div><div class="left"><div><a href="javascript:;"><img src="imgs/lemon.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/star.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/star2.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/left.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/apple.png" alt=""></a></div><div><a href="javascript:;"><img src="imgs/ld2.png" alt=""></a></div></div><button class="begin">开始</button><div class="stake"><div class="stake_left"><div><img src="imgs/apple.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div><div><img src="imgs/orange.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div><div><img src="imgs/lemon.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div><div><img src="imgs/ld2.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div></div><div class="stake_right"><div><img src="imgs/watermelon.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div><div><img src="imgs/star.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div><div><img src="imgs/seven.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div><div><img src="imgs/50.png" alt=""><button class="minus">-</button><span>0</span><button class="add">+</button></div></div></div><span id="move"></span><span id="getScore">中将金额<p>0</p></span><span id="allScore">当前余额<p>0</p></span><button id="change">充值¥100</button></div>
</div>
</body>
</html>加上一点简单的css布局
* {margin: 0;padding: 0;list-style: none;text-decoration: none;
}img {display: block;
}#content {width: 1200px;height: 1200px;margin: 0 auto;text-align: center;
}.box {width: 1000px;height: 100%;margin: 0 auto;background-color: blue;position: relative;
}
.top{width: 600px;height: 100px;display: flex;position: absolute;top: 50px;left: 150px;
}
.right{width: 100px;height: 600px;position: absolute;top: 50px;right: 150px;
}
.bottom{width: 600px;height: 100px;display: flex;flex-direction: row-reverse;position: absolute;top: 650px;right: 150px;
}
.left{width: 100px;height: 600px;display: flex;flex-flow: column-reverse;position: absolute;top: 150px;left: 150px;
}
.stake>div>div{width: 100px;height: 150px;font-size: 20px;
}
.stake>div>div>img{border: 1px solid black;
}
.stake>div>div>button{width: 30px;height: 30px;font-size: 25px;background-color: #fff3fc;border: 1px solid black;
}
.stake_left{position: absolute;top: 100px;left: 25px;
}
.stake_right{position: absolute;top: 100px;right: 25px;
}
#move{display: block;width: 98px;height: 98px;border: 2px solid purple;position: absolute;top: 50px;left: 150px;
}
#getScore{display: block;width: 200px;height: 50px;font-size: 35px;position: absolute;top: 200px;left: 290px;
}
#getScore>p{display: block;width: 200px;height: 50px;border: 2px solid yellow;
}
#allScore{display: block;width: 200px;height: 50px;font-size: 35px;position: absolute;top: 200px;right: 290px;
}
#allScore>p{display: block;width: 200px;height: 50px;border: 2px solid yellow;
}
.begin{width: 120px;height: 30px;position: absolute;top: 700px;right: 15px;background-color: pink;
}
#change{width: 120px;height: 30px;position: absolute;top: 25px;right: 15px;
}
最后是js部分
window.addEventListener('load', function (ev) {//获取使用元素var begin = document.querySelector('.begin');var move = document.querySelector('#move');var getScore = document.querySelector('#getScore>p');var allScore = document.querySelector('#allScore>p');var change = document.querySelector('#change');var pours = document.querySelectorAll('.stake span');var add = document.querySelectorAll('.stake .add');var minus = document.querySelectorAll('.stake .minus');var timer = null; //定义两个空对象nullvar time = null;var flag = null; //定义一个flag,以此来判断是否下注var Score = 0; //Score为当前余额//开始按钮点击事件begin.addEventListener('click', function (evt) {//每次点击开始的时候都从第一个开始move.style.left = 150 + 'px';move.style.top = 50 + 'px';clickMove(Score); //调用开始按钮的点击事件函数});//开始按钮的点击事件函数function clickMove(score) {//判断flag的值,for循环判断每一个水果是否有下注,如果都为下注,flag为false;//反之有任意一个水果有下注,flag都为true;for (var i = 0; i < pours.length; i++) {//先判断flag的值,再调用函数判断每个水果是否下注if (flag) {break;}decide_pour(pours[i]);}//点击开始按钮的条件if (score === 0) {//先判断是否有余额alert('您的余额已不足,请充值后再开始!');} else if (!flag) {//再判断flag的值,flag为false执行当前代码。alert('您未下注,请下注后再开始!');} else {//如果上诉都满足了,则可以执行开始按钮clearInterval(timer); //定时器先清后设。var randNum = Math.ceil(Math.random() * 200) * 24; //定义一个0-4800的随机整数var scoreNum = Math.floor(randNum / 20 % 24 + 1); //利用上随机数来获得移动过后得到的水果的索引号timer = setInterval(function () { //定时器使得可以让move盒子移动起来var moveLeft = move.offsetLeft;var moveTop = move.offsetTop;if (moveTop === 50 && moveLeft <= 650) {move.style.left = moveLeft + 100 + 'px';} else if (moveLeft >= 650 && moveTop >= 50 && moveTop <= 550) {move.style.top = moveTop + 100 + 'px';} else if (moveTop >= 650 && moveLeft <= 750 && moveLeft >= 250) {move.style.left = moveLeft - 100 + 'px';} else if (moveLeft <= 150 && moveTop <= 750 && moveTop > 50) {move.style.top = moveTop - 100 + 'px';}}, 20);begin.disabled = true; //move盒子停止移动后才能再次点击开始按钮for (var i = 0; i < add.length; i++) { //利用for循环使得每个下注按钮和取消下注按钮开始之后就不能被点击add[i].disabled = true; // move盒子停止移动后才能再次点击下注和取消下注按钮minus[i].disabled = true;}time = setTimeout(function () { //结束的判断clearInterval(timer); //当到达指定的随机数时间后,清除定时器timer,move盒子停止运动setTimeout(function () {switch (scoreNum) {case 5:case 11:case 17:case 23:score = reward(1) * 5;getScore.innerText = score;sum(score);break;case 6:score = reward(1) * 10;getScore.innerText = score;sum(score);break;case 1:case 13:score = reward(2) * 10;getScore.innerText = score;sum(score);break;case 12:score = reward(2) * 20;getScore.innerText = score;sum(score);break;case 7:case 19:score = reward(3) * 10;getScore.innerText = score;sum(score);break;case 18:score = reward(3) * 20;getScore.innerText = score;sum(score);break;case 2:case 14:score = reward(4) * 10;getScore.innerText = score;sum(score);break;case 24:score = reward(4) * 20;getScore.innerText = score;sum(score);break;case 8:score = reward(5) * 20;getScore.innerText = score;sum(score);break;case 9:score = reward(5) * 40;getScore.innerText = score;sum(score);break;case 20:score = reward(6) * 20;getScore.innerText = score;sum(score);break;case 21:score = reward(6) * 40;getScore.innerText = score;sum(score);break;case 16:score = reward(7) * 20;getScore.innerText = score;sum(score);break;case 15:score = reward(7) * 40;getScore.innerText = score;sum(score);break;case 10:case 22:score = 15;sum(score);break;case 3:score = reward(8) * 25;getScore.innerText = score;sum(score);break;case 4:score = reward(8) * 50;getScore.innerText = score;sum(score);break;} //当停止运动后,算出当前获得的分数,并加在当前余额上for (var i = 0; i < add.length; i++) { //利用for循环对上一次下注的清零,然后下注和取消下注停止禁用add[i].previousElementSibling.innerText = 0;add[i].disabled = false;minus[i].disabled = false;}begin.disabled = false; //开始按钮停止禁用score = 0; //获得的分数清零}, 500); //当move盒子停止运动后,0.5s后执行定时器time里的定时器flag = false; //当move盒子停止运动后,flag的值重新变为false}, randNum); //利用上面定义的随机数来控制盒子的随机运动}}//充值按钮,每点击一次,当前余额增加100change.addEventListener('click', function (evt) {allScore.innerText = Score += 100;//console.log(Score);Score = allScore.innerText - 0; //string强制转换为number});//下注按钮for (var i = 0; i < add.length; i++) {decide_minus(); //调用函数判断取消下注是否可以点击,每点击一次下注和取消下注都要判断取消下注按钮是否可以点击//给每个下注按钮绑定点击事件add[i].addEventListener('click', function (evt) {//判断有无余额if (Score <= 0) {alert('您的余额已不足,请充值后再下注');} else {this.previousElementSibling.innerText++;decide_minus();Score--;allScore.innerText = Score;}});minus[i].addEventListener('click', function (evt) {this.nextElementSibling.innerText--;decide_minus();Score++;allScore.innerText = Score;});}//判断是否下注函数function decide_pour(obj) {var nums = obj.innerText - 0;nums !== 0 ? flag = true : flag = false;}//判断是否可以点击取消下注按钮,当未下注时,不能点击取消下注按钮function decide_minus() {for (var i = 0; i < add.length; i++) {pours[i].innerText - 0 <= 0 ? pours[i].previousElementSibling.disabled = true : pours[i].previousElementSibling.disabled = false}}//返回当前move盒子停在的水果的下注次数function reward(number) {return pours[number-1].innerText - 0;}//获得的分数加在当前余额上function sum(score) {allScore.innerText = Score += score;}
});到此结束,基本功能都能实现,如果有看不懂的地方或者游戏什么bug,都可以私信我或者评论;读者想要图片素材也可以直接私信我,把邮箱给我我打包发给你(我也是第一次写博客,有点激动233333)想提醒一句,别拿去和别人赌博,因为这个概率都是相同的,一般只有庄家会输,玩玩儿就可以了。
这篇关于利用原生JS写成小游戏——欢乐水果机的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






