本文主要是介绍手拉手EasyExcel极简实现web上传下载(全栈),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境介绍
| 技术栈 | springboot+mybatis-plus+mysql+easyexcel |
| 软件 | 版本 |
| mysql | 8 |
| IDEA | IntelliJ IDEA 2022.2.1 |
| JDK | 1.8 |
| Spring Boot | 2.7.13 |
| mybatis-plus | 3.5.3.2 |
EasyExcel是一个基于Java的、快速、简洁、解决大文件内存溢出的Excel处理工具。
他能让你在不用考虑性能、内存的等因素的情况下,快速完成Excel的读、写等功能。
官网https://easyexcel.opensource.alibaba.com/
加入依赖
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.3.2</version>
</dependency>
编写实体类
@TableName(value ="product")
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Product implements Serializable {
/**
* 序号_自动生成
*/
@TableId(type = IdType.AUTO)
@ExcelProperty("序号")
private Integer number;
/**
* 创建时间
*/
@ExcelProperty("创建时间")
private Date createtime;
/**
* 产品名称
*/
@ExcelProperty("产品名称")
private String productname;
/**
* 产品编号
*/
@ExcelProperty("产品编号")
private String productnumber;
/**
* 产品型号
*/
@ExcelProperty("产品型号")
private String manufacturer;
/**
* 产品位置
*/
@ExcelProperty("产品位置")
private String producepath;
/**
* 图片位置
*/
@ExcelProperty("图片位置")
private String imagepath;
/**
* 使用单位
*/
@ExcelProperty("使用单位")
private String unit;
/**
* 金额
*/
@ExcelProperty("金额")
private Integer money;
/**
* 入库时间
*/
@ExcelProperty("入库时间")
private Date intime;
/**
* 出库时间
*/
@ExcelProperty("出库时间")
private Date puttime;
/**
* 操作人
*/
@ExcelProperty("操作人")
private String operator;
/**
* 创建人
*/
@ExcelProperty("创建人")
private String createduser;
/**
* 备注
*/
@ExcelProperty("备注")
private String notes;
/**
* 产品数量
*/
@ExcelProperty("产品数量")
private Integer producedigit;
/**
* 产品单位
*/
@ExcelProperty("产品单位")
private String productunit;
@TableField(exist = false)
private static final long serialVersionUID = 1L;
}
自定义监听器
![]()
public class MyListener implements ReadListener<Product> {// private ArrayList<Product> list = new ArrayList<>();private ProductService productService;int sum=0;public MyListener(ProductService testMapper) {this.productService = productService;}//每读一行,则调用该方法@Overridepublic void invoke(Product product, AnalysisContext analysisContext) {sum++;//数据库新增// productService.save(product);}//每读完整个excel,则调用该方法@Overridepublic void doAfterAllAnalysed(AnalysisContext analysisContext) {System.out.println("读取了"+sum+"行数据");}
}web中的读(上传)
后端
//上传//上传@PostMapping("/upload")@ResponseBodypublic String upload(MultipartFile file) throws IOException {long start = System.currentTimeMillis();EasyExcel.read(file.getInputStream(), Product.class, new MyListener(productService)).sheet().doRead();long end = System.currentTimeMillis();System.out.println("耗时:"+(end-start)/1000+"秒");return "success";}
前端(vue2+Element)
<el-uploadclass="upload-demo"action="http://192.168.1.8:8007/excel/upload":on-preview="handlePreview":on-remove="handleRemove":before-remove="beforeRemove"multiple:limit="3":on-exceed="handleExceed":file-list="fileList"><el-button size="small" type="primary">点击上传</el-button>
</el-upload>
效果

![]()
web中的写(下载)
后端
@GetMapping("download")
public void download(HttpServletResponse response) throws IOException {// 这里注意 有同学反应使用swagger 会导致各种问题,请直接用浏览器或者用postmanresponse.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码 当然和easyexcel没有关系String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename*=utf-8''" + fileName + ".xlsx");EasyExcel.write(response.getOutputStream(), Product.class).sheet("模板").doWrite(productService.list());
}
![]()
前端
<button @click="download">导出Excel</button>methods:{download(){document.location.href="http://192.168.1.8:8007/excel/download";}},
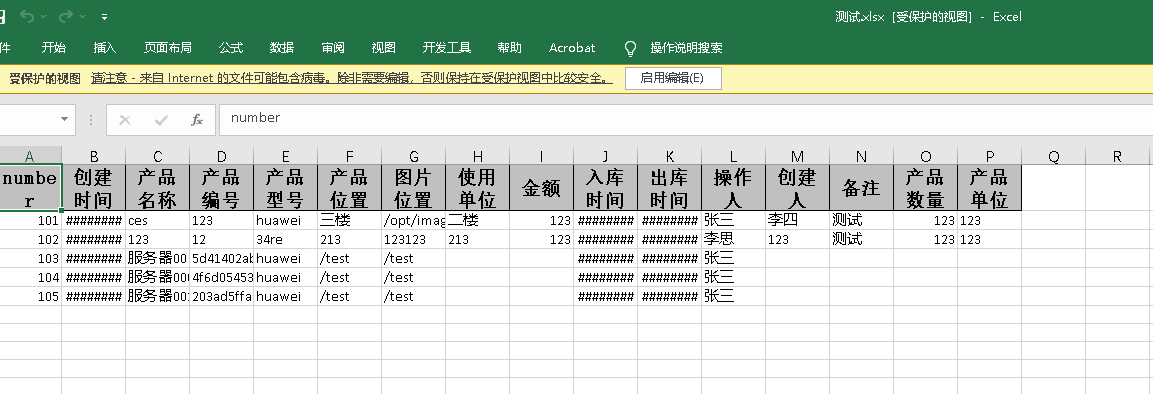
效果



这篇关于手拉手EasyExcel极简实现web上传下载(全栈)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







