本文主要是介绍uniapp实现地图电子围栏功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该功能使用uniapp中内置组件map实现
效果图预览:

实现过程:
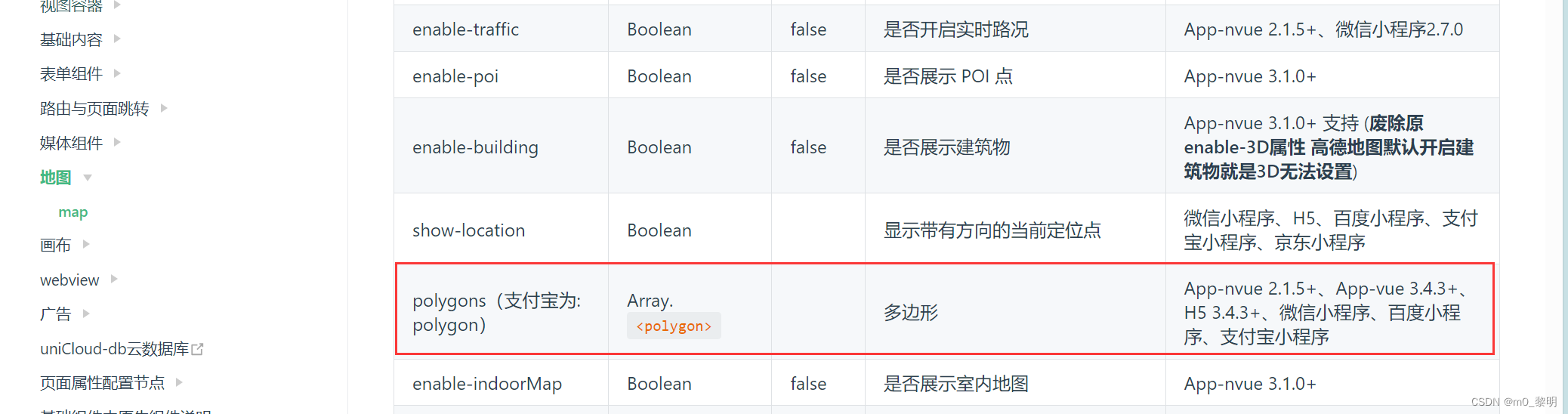
1.文档:

2.代码:
<template><view><map :style="'width: 100%;'+ 'height:'+screenHeight" :latitude="latitude" :longitude="longitude":polygons="polygons" :markers="markerList"></map><switch color="#FFCC33" style="transform:scale(0.8)" @change="switch1Change" :checked="ched"/></view>
</template>
<script>export default {data() {return {ched:true,"longitude": 116.44053,"latitude": 39.960038,screenHeight: '400px',markerList: [{"id": 1,"longitude": 116.440529,"latitude": 39.960026,"iconPath": '../../static/dian.png',"width": "80rpx","height": "80rpx"}],polygons: [{//多边形的坐标数组points: [{"longitude": 116.439688,"latitude": 39.961146}, {"longitude": 116.439697,"latitude": 39.959854}, {"longitude": 116.441444,"latitude": 39.959863}, {"longitude": 116.441467,"latitude": 39.959979}, {"longitude": 116.441448,"latitude": 39.960049}, {"longitude": 116.439756,"latitude": 39.961175}],fillColor: "#cbdde9", //填充颜色strokeColor: "#78addd", //描边颜色strokeWidth: 2, //描边宽度zIndex: 1, //层级}]}},methods: {}}
</script><style></style>这篇关于uniapp实现地图电子围栏功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






