本文主要是介绍跨域黄色提示forum.php:1 A cookie associated with a cross-site resource at http://hm.baidu.com/ was set,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
跨域黄色提示forum.php:1 A cookie associated with a cross-site resource at http://hm.baidu.com/ was set

我们有个站最近打开比较慢一直在处理木马问题和研究其他问题,这个问题也是顺便看到。
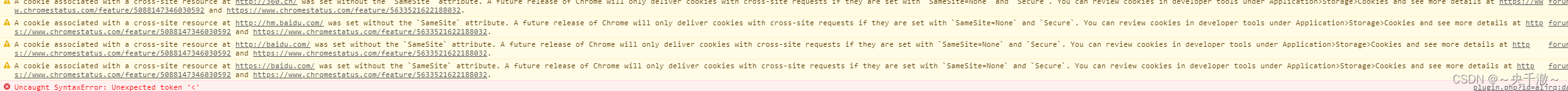
只要加载就会有这4段
forum.php:1 A cookie associated with a cross-site resource at http://360.cn/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
forum.php:1 A cookie associated with a cross-site resource at http://hm.baidu.com/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
forum.php:1 A cookie associated with a cross-site resource at http://baidu.com/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
forum.php:1 A cookie associated with a cross-site resource at https://baidu.com/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
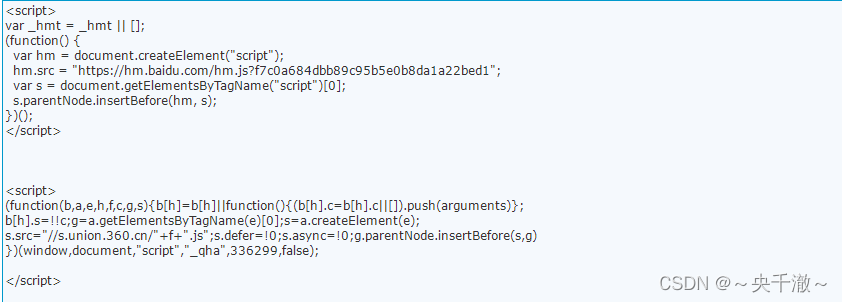
上面提示有baidu 想得通加了有百度统计,发现有提示360,打开application 查看cookies 发现有360统计后台去找才发现很早之前 百度和360 统计放在一起添加的


SameSite 属性
Cookie 的SameSite属性用来限制第三方 Cookie,从而减少安全风险。
有以下解决方案:
第一、在head头部加入
<?php header("Set-Cookie: key=value; path=/; domain=*.xxxx.com; Secure; SameSite=None"); ?>
第二、在cookie中追加属性 SameSite=None
在cookie中追加属性 SameSite=None
http {...map $http_user_agent $samesite_attr {"~*chrome" ';Secure;SameSite=None';}...server {location / {... proxy_cookie_path ~/(.*) "/$1$samesite_attr";}}
}如果有加cdn 直接在服务商处
在响应头中设置 Set-Cookie 取值 SameSite=None 和 Secure
第三、修改谷歌浏览器配置
Chrome访问地址 chrome://flags/
搜索"SameSite",修改为disable
这篇关于跨域黄色提示forum.php:1 A cookie associated with a cross-site resource at http://hm.baidu.com/ was set的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




