本文主要是介绍速读原著-Android应用开发入门教程(文本的对齐方式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
9.3 文本的对齐方式
在 Android 中文本的绘制可以使用一些效果,其中比较智能的方面是可以让文本的对齐操作。对齐操作不仅有水平和竖直上的对齐问题,甚至可以让文本在曲线的路径上实现对齐。
参考示例程序:ApiDemo 的 TextAlign(ApiDemo=>Graphics=>TextAlign)
源代码:android/apis/graphics/TextAlign.java
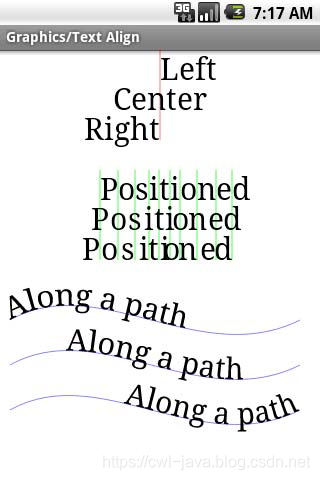
TextAlign 程序的运行结果如图所示:

private static class SampleView extends View {private Paint mPaint;private float mX;private float[] mPos;private Path mPath;private Paint mPathPaint;private static final int DY = 30;private static final String TEXT_L = "Left";private static final String TEXT_C = "Center";private static final String TEXT_R = "Right";private static final String POSTEXT = "Positioned";private static final String TEXTONPATH = "Along a path";private static void makePath(Path p) {p.moveTo(10, 0);p.cubicTo(100, -50, 200, 50, 300, 0);}private float[] buildTextPositions(String text, float y, Paint paint) {// 省略,计算位置信息等内容return pos;}public SampleView(Context context) {super(context);setFocusable(true);mPaint = new Paint();mPaint.setAntiAlias(true);mPaint.setTextSize(30);mPaint.setTypeface(Typeface.SERIF);mPos = buildTextPositions(POSTEXT, 0, mPaint);mPath = new Path();makePath(mPath); // 建立路径mPathPaint = new Paint();mPathPaint.setAntiAlias(true);mPathPaint.setColor(0x800000FF);mPathPaint.setStyle(Paint.Style.STROKE);}@Override protected void onDraw(Canvas canvas) {canvas.drawColor(Color.WHITE);Paint p = mPaint; // 获得画笔float x = mX;float y = 0;float[] pos = mPos;// 绘制正常的字串p.setColor(0x80FF0000); // 绘制一条线canvas.drawLine(x, y, x, y+DY*3, p);p.setColor(Color.BLACK);canvas.translate(0, DY);p.setTextAlign(Paint.Align.LEFT); // 绘制左对齐的文本canvas.drawText(TEXT_L, x, y, p);canvas.translate(0, DY);p.setTextAlign(Paint.Align.CENTER); // 绘制中对齐的文本canvas.drawText(TEXT_C, x, y, p);canvas.translate(0, DY);p.setTextAlign(Paint.Align.RIGHT); // 绘制右对齐的文本canvas.drawText(TEXT_R, x, y, p);// 绘制根据位置的的字串canvas.translate(100, DY*2);p.setColor(0xBB00FF00);for (int i = 0; i < pos.length/2; i++) {canvas.drawLine(pos[i*2+0], pos[i*2+1]-DY,pos[i*2+0], pos[i*2+1]+DY*2, p);} // 绘制若干条线p.setColor(Color.BLACK);p.setTextAlign(Paint.Align.LEFT);canvas.drawPosText(POSTEXT, pos, p); // 绘制左对齐的文本canvas.translate(0, DY);p.setTextAlign(Paint.Align.CENTER);canvas.drawPosText(POSTEXT, pos, p); // 绘制中对齐的文本canvas.translate(0, DY);p.setTextAlign(Paint.Align.RIGHT);canvas.drawPosText(POSTEXT, pos, p); // 绘制右对齐的文本// 绘制在路径上的的字串canvas.translate(-100, DY*2); // 重定画布的位置canvas.drawPath(mPath, mPathPaint);p.setTextAlign(Paint.Align.LEFT);canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p); // 绘制对齐路径的文本canvas.translate(0, DY*1.5f);canvas.drawPath(mPath, mPathPaint);p.setTextAlign(Paint.Align.CENTER);canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p); // 绘制对齐路径的文本canvas.translate(0, DY*1.5f);canvas.drawPath(mPath, mPathPaint);p.setTextAlign(Paint.Align.RIGHT);canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p); // 绘制对齐路径的文本}// 省略部分内容}
文本的对其操作主要通过以下两点来完成:
1.通过画笔(Paint)的 setTextAlign()函数设置绘制过程中的对齐方式。
2.drawText(),drawPosText(),drawTextOnPath()几个函数表示了文本的几种绘制方式。drawText()在指定的坐标上进行文本绘制;drawPosText()在一个表示为位置信息的数组上进行文本绘制(其中的 float[] pos 参数表示交替的 x 和 y 表示的坐标);drawTextOnPath()表示在一个路径(Path)进行文本绘制。
这篇关于速读原著-Android应用开发入门教程(文本的对齐方式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





