本文主要是介绍什么是BFC、IFC、GFC、FFC,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
BFC(Block Formating Context)
这里是引用
Block Formatting Context 叫做“块级格式化上下文”。BFC的布局规则如下:
哪些元素会产生BFC。
1.根元素;(body就是根元素)
2.float的属性不为none;
3.position为absolute或fixed;
4.display为inline-block,table-cell,table-caption,flex;
5.overflow不为visible,如hidden
1.内部的盒子会在垂直方向,一个个地放置;
就是块级元素默认的排放方式咯
2.盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的上.下margin会发生重叠;
话不多说,上代码,让两个box属于不同BFC,margin方向上就不会重叠
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="p"></div> <div class="wrap"><div class="p"></div> </div>
</body>
<style>.wrap{overflow: hidden;}
.p { width:200px; height:50px; margin:50px 0; background-color:red; overflow: hidden;
}
</style>
</html>
3.每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
也是块级元素默认的排放方式咯
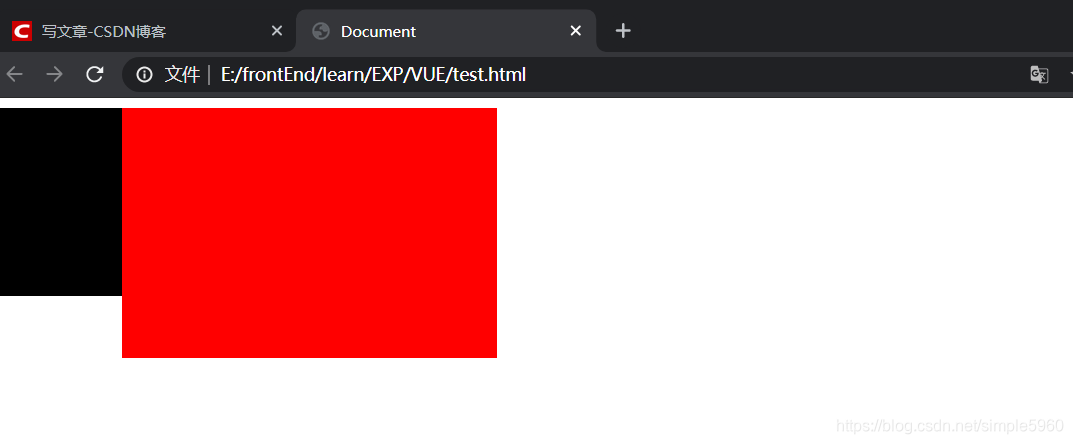
4.BFC的区域不会与float重叠;(直接上代码)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="aside"></div><div class="main"></div>
</body>
<style>div { width:300px;
}
.aside { width: 100px; height: 150px; float: left; background: black;
}
.main { height:200px; background-color:red; overflow: hidden;
}
</style>
</html>

5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此;
6.计算BFC的高度时,浮动元素也参与计算
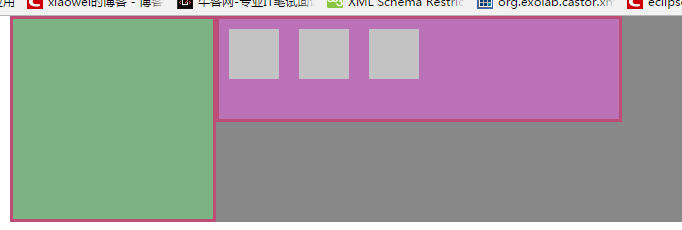
解决子元素浮动引起的高度塌陷的问题!!!
父子元素都必须为BFC元素
直接上代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="parent"> <div class="child"></div> </div>
</body>
<style>.child { border:1px solid red; width:100px; height:100px; float:left;
}
.parent { border:1px solid black; width:300px; overflow: hidden;
}
</style>
</html>
这篇关于什么是BFC、IFC、GFC、FFC的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!