本文主要是介绍【第3版emWin教程】第15章 emWin6.x的2D图形库之绘制位图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
教程不断更新中:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第15章 emWin6.x的2D图形库之绘制位图
本章节为大家讲解2D图形库的位图绘制方法,位图在实际项目中用到的比较多,位图的好处是使用简单,显示速度快,但是要显示的位图不能太大,因为位图的生成是通过emWin自带的小软件BmpCvt.exe转换生成C文件,文件里面有专用于位图的结构体变量和图片数据,代入位图显示函数就可以使用了。其中图片数据要存到内部Flash,如果图片比较大,将非常占用Flash空间。
目录
15.1 初学者重要提示
15.2 什么是位图
15.3 如何获得C文件格式的位图数据
15.3.1 转换JPEG格式的图片为位图
15.3.2 转换PNG格式的图片为位图
15.3.3 转换ICO格式的图片为位图
15.4 emWin模拟器显示位图
15.5 实验例程说明(RTOS)
15.6 实验例程说明(裸机)
15.7 总结
15.1 初学者重要提示
1、 图标网站:
http://remixicon.com/
https://iconarchive.com/
https://www.iconfont.cn/
https://www.flaticon.com/
https://icooon-mono.com/
https://icons8.com/icons
www.easyicon.net
2、 GIMP软件下载:
http://www.armbbs.cn/forum.php?mod=viewthread&tid=100389
3、 2D绘图的所有API函数在emWin手册中都有讲解,下图是中文版手册里面API函数的位置

下图是是英文版手册里面API函数的位置:

4、2D绘图之位图绘制主要有以下四个函数:
- void GUI_DrawBitmap(const GUI_BITMAP * pBM, int x, int y);
- void GUI_DrawBitmapEx(const GUI_BITMAP * pBitmap,
int x0, int y0,
int xCenter, int yCenter,
int xMag, int yMag);
- void GUI_DrawBitmapHWAlpha(const GUI_BITMAP GUI_UNI_PTR * pBM, int x0, int y0);
- void GUI_DrawBitmapMag(const GUI_BITMAP * pBM, int x0, int y0, int Xmul, int Ymul);
本章教程主要测试了函数GUI_DrawBitmap,这个函数在实际项目中使用比较多,其余三个函数大家可以自行测试。
5、 位图绘制非常的实用,望初学者务必掌握。
15.2 什么是位图
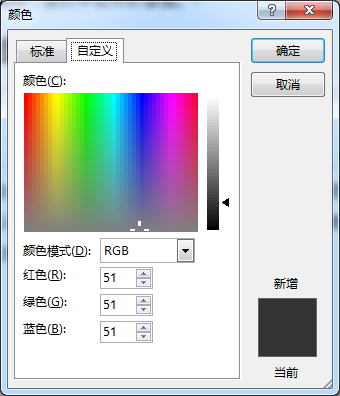
位图(bitmap),又称为点阵图,是使用像素阵列来表示图像。位图中每个位置的像素都有自己的颜色值,这些颜色值是由RGB组合或者灰度值来表示。其中,RGB是指的Red红色,Green绿色和Blue蓝色,任何颜色都可以由这三种颜色来组成。电脑端绘图类的软件基本都有自定义颜色功能,可以很好的说明RGB三原色的作用:

根据位深度,可以将位图分为1位(单色),2位(4色,CGA),4位(16色,VGA),8位(256色),16位(增强色),24位(真彩色)和32位等,在讲解emWin颜色设置章节还会进一步说明这个问题。
关于位图,还有个概念就是alpha通道。所谓alpha通道就是指在原有的图片编码方法的基础上,增加像素的透明度信息。图形处理中,通常把RGB三种颜色信息称为红通道、绿通道和蓝通道,相应的把透明度称为Alpha通道。本章节教程我们就会用到ARGB8888颜色格式,即每个通道都是由8位来表示。
15.3 如何获得C文件格式的位图数据
本小节配套的两个图片已经放在了本章教程配套例子的Doc文件夹里面。从各类图标网站下载的图标主要是PNG,JPEG,ICO格式的。这里重点把三种格式做个说明。
首先下载小软件BmpCvt小软件,小软件BmpCvt版本支持BMP,GIF,PNG和JPEG图片格式的转换:
http://www.armbbs.cn/forum.php?mod=viewthread&tid=107218 。
15.3.1 转换JPEG格式的图片为位图
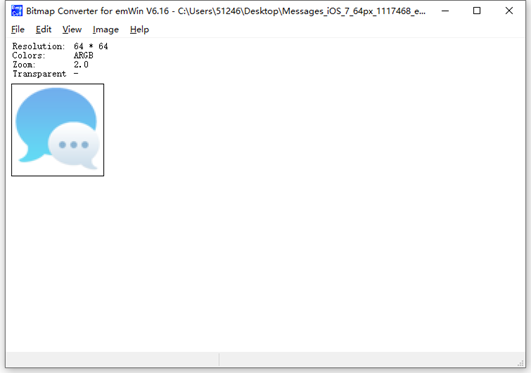
- 第1步:打开BmpCvt.exe ,直接将JPEG格式的图片拖到此软件里面即可,或者点击File->Open进行加载也是可以的。

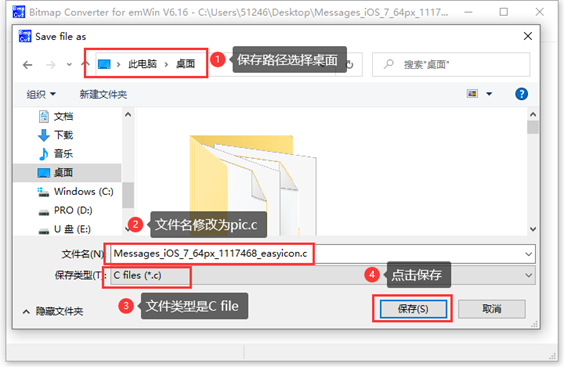
- 第2步:点击File->Save as,弹出如下窗口

上面截图中共分了4步进行操作,其中第2步修改名字是因为原有的名字太长了,不方便程序代码的调用。
- 第3步:第2步操作完毕后,弹出如下窗口:

点击OK按钮后会在桌面出现一个新文件,即pic.c,保存在桌面是因为第2步中选择的路径是桌面。
打开pic.c文件,代码如下:
#include <stdlib.h>#include "GUI.h"#ifndef GUI_CONST_STORAGE#define GUI_CONST_STORAGE const
#endifextern GUI_CONST_STORAGE GUI_BITMAP bmpic;static GUI_CONST_STORAGE unsigned short _acpic[] = {0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF,0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFDE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFDE, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF,0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFBD, 0xF75B, 0xF6F9, 0xF697, 0xEE34, 0xEE13, 0xEDD1, 0xEDD1, 0xEDD1, 0xEDD1, 0xEDD1, 0xEDD1, 0xEE13, 0xEE55, 0xF6B7, 0xF71A, 0xF75C, 0xFFBE, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, /* 后面的数据未列出 */};GUI_CONST_STORAGE GUI_BITMAP bmpic = {64, // xSize64, // ySize128, // BytesPerLine16, // BitsPerPixel(unsigned char *)_acpic, // Pointer to picture dataNULL, // Pointer to paletteGUI_DRAW_BMP565
};/*************************** End of file ****************************/
代码中的数组_acpic就是图片原始的位图数据,一个16位数值代表一个像素点的颜色。结构体变量bmpic是可以代入到emWin的位图函数里面进行调用的。此结构体变量的几个成员解释如下:
- xSize = 64 表示位图的长是64个像素。
- ySize = 64 表示位图的宽是64个像素。
- BytesPenLine = 128 表示显示一行需要128个字节,因为位图的宽是64个像素,而一个像素需要两个字节来表示,就是64*2=128字节。
- BitsPerPixel = 16 表示每个像素由16位来表示,RGB565 = 5 + 6 +5 = 16位。
- Picture data = (unsigned char *)_acpic 表示位图的原始数据地址。
- Palette = NULL 表示调色板,这里未用到。
- GUI_DRAW_BMP565 表示我们在前面第3步中选择的颜色格式High color(565)。
15.3.2 转换PNG格式的图片为位图
- 第1步:打开BmpCvt.exe ,直接将刚刚转换出的的PNG格式图片拖到此软件里面即可,或者点击File->Open进行加载也是可以的。

- 第2步:点击File->Save as,弹出如下窗口

上面截图中共分了4步进行操作,其中第2步修改名字是因为原有的名字太长了,不方便程序代码的调用。
- 第3步:第2步操作完毕后,弹出如下窗口

点击OK按钮后会在桌面出现一个新文件,即pic1.c,保存在桌面是因为第2步中选择的路径是桌面。
打开pic1.c文件,代码如下:
#include <stdlib.h>#include "GUI.h"#ifndef GUI_CONST_STORAGE#define GUI_CONST_STORAGE const
#endifextern GUI_CONST_STORAGE GUI_BITMAP bmpic1;static GUI_CONST_STORAGE unsigned long _acpic1[] = {0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, /* 后面的数据未列出 */
};GUI_CONST_STORAGE GUI_BITMAP bmpic1 = {64, // xSize64, // ySize256, // BytesPerLine32, // BitsPerPixel(unsigned char *)_acpic1, // Pointer to picture dataNULL, // Pointer to paletteGUI_DRAW_BMP8888
};
/*************************** End of file ****************************/
代码中的数组_acpic1就是图片原始的位图数据,一个32位数值代表一个像素点的颜色。结构体变量bmpic1是可以代入到emWin的位图函数里面进行调用的。此结构体变量的几个成员解释如下:
- xSize = 64 表示位图的长是64个像素。
- ySize = 64 表示位图的宽是64个像素。
- BytesPenLine = 256 表示显示一行需要256个字节,因为位图的宽是64个像素,而一个像素需要4个字节来表示,就是64*4=256字节。
- BitsPerPixel = 32 表示每个像素由32位来表示,ARGB8888 = 8 + 8 +8 + 8= 32位。
- Picture data = (unsigned char *)_acpic1 表示位图的原始数据地址。
- Palette = NULL 表示调色板,这里未用到。
- GUI_DRAW_BMP8888表示我们在前面第3步中选择的True color with alpha,即颜色格式ARGB8888。
15.3.3 转换ICO格式的图片为位图
软件BmpCvt.exe 不支持ICO格式的图片,这里我们需要使用软件GIMP将其修改为PNG格式。
GIMP软件下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=100389 。
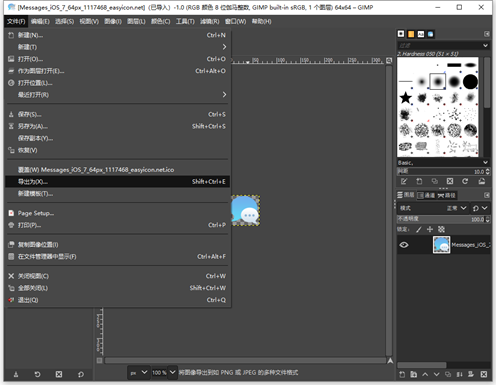
- 第1步:直接拖动ICO图标到GIMP:

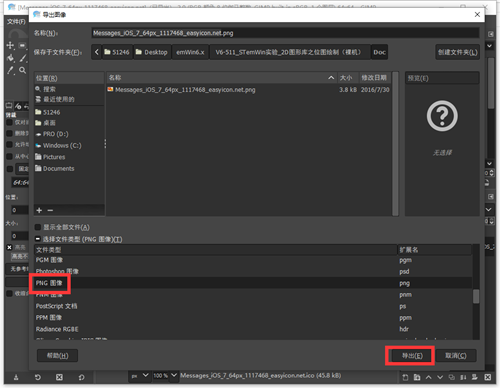
- 第2步:选择导出为:

- 第3步:选择PNG

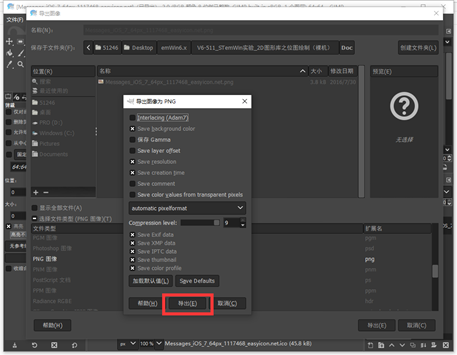
默认,直接导出

至此,图片就从ICO格式转换成了带透明层的PNG格式图片。
- 第4步:打开BmpCvt.exe ,直接将刚刚转换出的的PNG格式图片拖到此软件里面即可,或者点击File->Open进行加载也是可以的。

点击File->Save as,弹出如下窗口

上面截图中共分了4步进行操作,其中第2步修改名字是因为原有的名字太长了,不方便程序代码的调用。
操作完毕后,弹出如下窗口:

点击OK按钮后会在桌面出现一个新文件,即pic1.c,保存在桌面是因为第2步中选择的路径是桌面。
打开pic1.c文件,代码如下:
#include <stdlib.h>#include "GUI.h"#ifndef GUI_CONST_STORAGE#define GUI_CONST_STORAGE const
#endifextern GUI_CONST_STORAGE GUI_BITMAP bmpic1;static GUI_CONST_STORAGE unsigned long _acpic1[] = {0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, /* 后面的数据未列出 */
};GUI_CONST_STORAGE GUI_BITMAP bmpic1 = {64, // xSize64, // ySize256, // BytesPerLine32, // BitsPerPixel(unsigned char *)_acpic1, // Pointer to picture dataNULL, // Pointer to paletteGUI_DRAW_BMP8888
};
/*************************** End of file ****************************/
代码中的数组_acpic1就是图片原始的位图数据,一个32位数值代表一个像素点的颜色。结构体变量bmpic1是可以代入到emWin的位图函数里面进行调用的。此结构体变量的几个成员解释如下:
- xSize = 64 表示位图的长是64个像素。
- ySize = 64 表示位图的宽是64个像素。
- BytesPenLine = 256 表示显示一行需要256个字节,因为位图的宽是64个像素,而一个像素需要4个字节来表示,就是64*4=256字节。
- BitsPerPixel = 32 表示每个像素由32位来表示,ARGB8888 = 8 + 8 +8 + 8= 32位。
- Picture data = (unsigned char *)_acpic1 表示位图的原始数据地址。
- Palette = NULL 表示调色板,这里未用到。
- GUI_DRAW_BMP8888表示我们在前面第3步中选择的True color with alpha,即颜色格式ARGB8888。
15.4 emWin模拟器显示位图
这里我们将15.3.1小节和15.3.2小节生成的图片在模拟器上面显示出来,关于如何在模拟器中运行如下代码,已经在第9/10章进行过讲解,这里不再赘述。下面是部分代码,省略了大部分图片数据:
#include "GUI.h"
#include "stdio.h"#ifndef GUI_CONST_STORAGE#define GUI_CONST_STORAGE const
#endifextern GUI_CONST_STORAGE GUI_BITMAP bmpic;static GUI_CONST_STORAGE unsigned short _acpic[] = {0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF,0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFDE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFBE, 0xFFDE, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF,0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFBD, 0xF75B, 0xF6F9, 0xF697, 0xEE34, 0xEE13, 0xEDD1, 0xEDD1, 0xEDD1, 0xEDD1, 0xEDD1, 0xEDD1, 0xEE13, 0xEE55, 0xF6B7, 0xF71A, 0xF75C, 0xFFBE, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, 0xFFFF, /* 后面的数据未列出 */};GUI_CONST_STORAGE GUI_BITMAP bmpic = {64, // xSize64, // ySize128, // BytesPerLine16, // BitsPerPixel(unsigned char *)_acpic, // Pointer to picture dataNULL, // Pointer to paletteGUI_DRAW_BMP565
};static GUI_CONST_STORAGE unsigned long _acpic1[] = {0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, 0xFF000000, /* 后面的数据未列出 */
};GUI_CONST_STORAGE GUI_BITMAP bmpic1 = {64, // xSize64, // ySize256, // BytesPerLine32, // BitsPerPixel(unsigned char *)_acpic1, // Pointer to picture dataNULL, // Pointer to paletteGUI_DRAW_BMP8888
}/*********************************************************************
*
* MainTask
*/
void MainTask(void) {/* emWin初始化 */GUI_Init();/* 设置字体 */GUI_SetFont(&GUI_Font16B_ASCII);/* 显示RGB565格式的位图 */GUI_DispStringAt("This is RGB565 bitmap", 100, 50);GUI_DrawBitmap(&bmpic, 20, 20);/* 显示ARGB8888格式的位图 */GUI_DispStringAt("This is ARGB8888 bitmap", 100, 150);GUI_DrawBitmap(&bmpic1, 20, 120);while (1){GUI_Delay(10);}
}
/*************************** End of file ****************************/
实际显示效果如下:

15.5 实验例程说明(RTOS)
配套例子:
V7-517_emWin6.x实验_2D图形库之位图绘制(RTOS)
实验目的:
- 学习emWin6.x的位图显示。
- emWin功能的实现在MainTask.c文件里面。
实验内容:
1、K1按键按下,串口或者RTT打印任务执行情况(串口波特率115200,数据位8,奇偶校验位无,停止位1)。
2、(1) 凡是用到printf函数的全部通过函数App_Printf实现。
(2) App_Printf函数做了信号量的互斥操作,解决资源共享问题。
3、默认上电是通过串口打印信息,如果使用RTT打印信息:
MDK AC5,MDK AC6或IAR通过使能bsp.h文件中的宏定义为1即可
#define Enable_RTTViewer 1
4、各个任务实现的功能如下:
App Task Start 任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF 任务 :按键消息处理。
App Task COM 任务 :暂未使用。
App Task GUI 任务 :GUI任务。
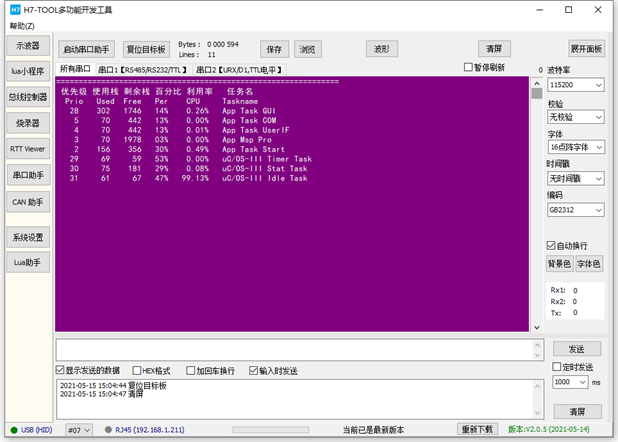
μCOS-III任务调试信息(按K1按键,串口打印):

RTT 打印信息方式:

程序设计:
任务栈大小分配:
μCOS-III任务栈大小在app_cfg.h文件中配置:
- #define APP_CFG_TASK_START_STK_SIZE 512u
- #define APP_CFG_TASK_MsgPro_STK_SIZE 2048u
- #define APP_CFG_TASK_COM_STK_SIZE 512u
- #define APP_CFG_TASK_USER_IF_STK_SIZE 512u
- #define APP_CFG_TASK_GUI_STK_SIZE 2048u
任务栈大小的单位是4字节,那么每个任务的栈大小如下:
- App Task Start 任务 :2048字节。
- App Task MspPro任务 :8192字节。
- App Task UserIF 任务 :2048字节。
- App Task COM 任务 :2048字节。
- App Task GUI 任务 :8192字节。
系统栈大小分配:
μCOS-III的系统栈大小在os_cfg_app.h文件中配置:
#define OS_CFG_ISR_STK_SIZE 512u
系统栈大小的单位是4字节,那么这里就是配置系统栈大小为2KB
emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */#if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define EX_SRAM 1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define EX_SRAM 0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
emWin界面显示效果:
800*480分辨率界面效果。

15.6 实验例程说明(裸机)
配套例子:
V7-516_emWin6.x实验_2D图形库之位图绘制(裸机)
实验目的:
- 学习emWin6.x的位图显示。
- emWin功能的实现在MainTask.c文件里面。
emWin界面显示效果:
800*480分辨率界面效果。

emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */#if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define EX_SRAM 1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define EX_SRAM 0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
15.7 总结
本章节主要为大家简单讲解了一些位图方面的知识,但是不够全面,如果有兴趣可以在网上搜索更多位图方面的知识进行学习。本章的重点还是要学会如何生成C文件格式的位图以及相关API函数的使用方法。
这篇关于【第3版emWin教程】第15章 emWin6.x的2D图形库之绘制位图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









