本文主要是介绍【第3版emWin教程】第12章 emWin6.x文本显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
教程不断更新中:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第12章 emWin6.x文本显示
本章节主要讲解emWin的文本显示,文本显示算是emWin的最基本功能,初学时掌握几个典型文本函数的用法就行,后面需要用到其它函数,再查阅emWin手册并了解其用法后实际测试即可。
学习本章节,务必保证已经学习了第9章或者第10章以及第11章。
目录
12.1 初学者重要提示
12.2 简单文本显示
12.3 文本绘制模式
12.4 举例GUI_DispStringInRectWrap函数的使用
12.5 实验例程说明(RTOS)
12.6 实验例程说明(裸机)
12.7 总结
12.1 初学者重要提示
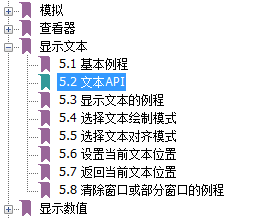
- 文本显示的所有API函数在emWin手册中都有讲解,下图是中文版手册里面API函数的位置

下图是是英文版手册里面API函数的位置:

- 文本显示涉及到的函数较多,初学者不需要将这些函数都掌握,会使用几个常用的函数即可。以后项目中需要用到其它函数功能了,再查阅emWin手册并了解其用法后实际测试即可。
- 文本显示就是一些API函数的调用,没有多深的技术需要掌握,对于这一点,初学者要明白。
- 如果时间充裕,可以自行在模拟器上面测试几个教程中没有用到的文本函数练练手。
12.2 简单文本显示
文本显示相对比较容易,设置好文本的前景色,背景色和文本的字体就可以调用文本API函数进行显示了。
其中前景色是用于设置文本的显示颜色,通过函数GUI_SetColor()来实现,而背景色是用来设置文本显示时的背景颜色或者说底色,通过函数GUI_SetBkColor()来实现。文本的字体设置是通过函数GUI_SetFont来实现,emWin本身支持的字体样式很多,不过,默认情况下仅支持ASCII字符显示。中文或者其它类型字符显示会在后面的教程中逐一跟大家进行讲解。对于本章节,大家掌握文本显示即可。
另外,讲解文本显示前需要介绍下emWin支持的控制字符。控制字符是指字符代码小于32的字符。控制字符被定义为ASCII代码的一部分。emWin仅支持以下两个控制字符:

其中,换行字符在字符串中非常有用,利用换行字符作为字符串的一部分,字符串就可以拆分为多行,且只需调用一个函数就能显示。
下面我们就通过一个实例来调用文本显示API,通过这个实例大家也可以测试其它的文本显示函数。我们将其移植到模拟器上面进行演示,具体移植方法,按照前面章节的讲解,将SWIPELIST_Demo.c文件里面的所有内容删掉并将下面所有代码复制到SWIPELIST_Demo.c文件即可运行。
#include "GUI.h"void MainTask(void)
{ /* 初始化emWin */GUI_Init();/* 对于初学者,这个地方一定要注意,这里只是设置背景颜色,也就是给变量赋值了一下 */ GUI_SetBkColor(GUI_BLUE);/* 要实现背景颜色的改变,必须的执行下面这句 */ GUI_Clear();/* 设置字体 */GUI_SetFont(&GUI_Font8x16);/* 这里调用字符串显示 并实现一下换行 */GUI_DispString("www.armfly.com \navailable"); while (1){ GUI_Delay(10);}
}
实际显示效果如下:

函数GUI_DispStringAt()
GUI_DispStringHCenterAt()
GUI_DispStringInRect() 平时使用的也比较多,可以在模拟器上面练练手。
12.3 文本绘制模式
文本的显示是通过设置前景色和背景色实现的。为了实现项目中各种文本绘制模式,用户还可以通过调用函数GUI_SetTextMode()来实现如下几种显示模式。
- 正常文本
默认情况下,文本的显示是采用的这种模式,前景色就是文本的显示颜色,而背景色根据文本字体大小来刷新所在的显示区。
通过将函数GUI_SetTextMode()的参数设置为GUI_TM_NORMAL或0,可以实现正常模式。
- 反转文本
这种显示模式是将文本的显示采用背景色,而文本的底色采用的是前景色,比如正常模式显示是黑底白字,而反转后就是白底黑字。
通过将函数GUI_SetTextMode()的参数设置为GUI_TM_REV,可以实现反转模式。
- 透明文本
简单的说,透明模式就是不需要背景色了,仅使用前景色显示文本,这样原有的背景效果不会受到影响,比如想在背景图片上面显示文本,透明模式就很适合,而使用正常模式,文本所在位置的图片就会被文本的背景色刷掉。
通过将函数GUI_SetTextMode()的参数设置为GUI_TM_TRANS,可以实现透明模式。
- 异或文本
采用文本的异或模式,文本显示也是透明的,不过文本的显示颜色是由文本显示所在区域的背景色决定的,即对背景色取反就是文本的显示颜色。这种模式经常用于1bpp颜色配置的显示屏,比如12864单色屏,白色取反就是黑色,黑色取反就是白色。其它颜色深度采用如下的公式进行计数:
新像素颜色 = 支持的颜色数 – 实际像素颜色 – 1
通过将函数GUI_SetTextMode()的参数设置为GUI_TM_XOR,可以实现异或模式。
- 透明反转文本
这种模式是透明模式和反转模式的结合体,与透明文本一样,它不会覆盖背景,而且和反转文本一样,该文本会反转显示。
通过将函数GUI_SetTextMode()的参数设置为GUI_TM_TRANS | GUI_TM_REV,可以实现透明反转模式。
下面是这5种显示模式的具体效果实例,非常具有代表性。我们将其移植到模拟器上面进行演示,具体移植方法,按照前面章节的讲解,将SWIPELIST_Demo.c文件里面的所有内容删掉并将下面所有代码复制到SWIPELIST_Demo.c文件即可运行。
#include "GUI.h"void MainTask(void)
{ /* 初始化emWin */GUI_Init();/* 设置字体 */ GUI_SetFont(&GUI_Font8x16);/* 设置背景颜色 */ GUI_SetBkColor(GUI_BLUE);GUI_Clear(); /* 设置画笔的粗细以及颜色,只有矢量函数才能设置Size */GUI_SetPenSize(10); GUI_SetColor(GUI_RED);GUI_DrawLine(80, 10, 240, 90); GUI_DrawLine(80, 90, 240, 10);GUI_SetBkColor(GUI_BLACK);GUI_SetColor(GUI_WHITE); /* 设置正常模式 */GUI_SetTextMode(GUI_TM_NORMAL); GUI_DispStringHCenterAt("GUI_TM_NORMAL" , 160, 10);/* 翻转文本 */ GUI_SetTextMode(GUI_TM_REV);GUI_DispStringHCenterAt("GUI_TM_REV" , 160, 26); /* 透明文本 */GUI_SetTextMode(GUI_TM_TRANS); GUI_DispStringHCenterAt("GUI_TM_TRANS" , 160, 42);/* 异或文本 */ GUI_SetTextMode(GUI_TM_XOR);GUI_DispStringHCenterAt("GUI_TM_XOR" , 160, 58); /* 设置文本模式 */GUI_SetTextMode(GUI_TM_TRANS | GUI_TM_REV); GUI_DispStringHCenterAt("GUI_TM_TRANS | GUI_TM_REV", 160, 74);while (1) {GUI_Delay(10); }
}
实际显示效果如下:

关于文本设置方面还有一个函数GUI_SetTextStyle(),有兴趣的同学,也可以在模拟器上面练练手。
12.4 举例GUI_DispStringInRectWrap函数的使用
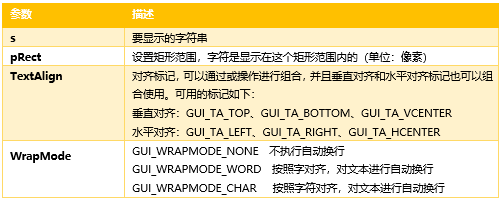
此函数有一定的使用价值,我们这里简单的讲解下,先贴一下官方的使用说明。

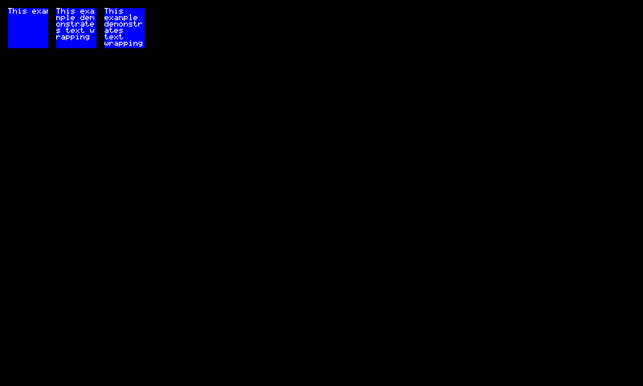
根据此函数的三种参数设置模式,写出如下的实例,代码中将这三种模式都实现了。然后,我们将其移植到模拟器上面进行演示,具体移植方法,按照前面章节的讲解,将SWIPELIST_Demo.c文件里面的所有内容删掉并将下面所有代码复制到SWIPELIST_Demo.c文件即可运行。
#include "GUI.h"int i;
char acText[] = "This example demonstrates text wrapping";
GUI_RECT Rect = {10, 10, 59, 59};
GUI_WRAPMODE aWm[] = {GUI_WRAPMODE_NONE,GUI_WRAPMODE_CHAR,GUI_WRAPMODE_WORD};void MainTask(void)
{/* 初始化emWin */GUI_Init();/* 设置文本显示模式 */GUI_SetTextMode(GUI_TM_TRANS);/* 函数GUI_DispStringInRectWrap三种显示模式 */for (i = 0; i < 3; i++)
{/* 设置前景色为蓝色 */GUI_SetColor(GUI_BLUE);/* 使用前景色绘制的填充矩形 */GUI_FillRectEx(&Rect);/* 设置前景色为白色 */GUI_SetColor(GUI_WHITE);/* 显示文本,文本显示颜色是白色*/GUI_DispStringInRectWrap(acText, &Rect, GUI_TA_LEFT, aWm[i]);Rect.x0 += 60;Rect.x1 += 60;}while (1){GUI_Delay(10);}
}
实际显示效果如下:

12.5 实验例程说明(RTOS)
配套例子:
V7-507_emWin6.x实验_文本显示(RTOS)
实验目的:
- 学习emWin6.x的文本显示。
- emWin功能的实现在MainTask.c文件里面。
实验内容:
1、K1按键按下,串口或者RTT打印任务执行情况(串口波特率115200,数据位8,奇偶校验位无,停止位1)。
2、(1) 凡是用到printf函数的全部通过函数App_Printf实现。
(2) App_Printf函数做了信号量的互斥操作,解决资源共享问题。
3、默认上电是通过串口打印信息,如果使用RTT打印信息:
MDK AC5,MDK AC6或IAR通过使能bsp.h文件中的宏定义为1即可
#define Enable_RTTViewer 1
4、各个任务实现的功能如下:
App Task Start 任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF 任务 :按键消息处理。
App Task COM 任务 :暂未使用。
App Task GUI 任务 :GUI任务。
μCOS-III任务调试信息(按K1按键,串口打印):

RTT 打印信息方式:

程序设计:
任务栈大小分配:
μCOS-III任务栈大小在app_cfg.h文件中配置:
#define APP_CFG_TASK_START_STK_SIZE 512u
#define APP_CFG_TASK_MsgPro_STK_SIZE 2048u
#define APP_CFG_TASK_COM_STK_SIZE 512u
#define APP_CFG_TASK_USER_IF_STK_SIZE 512u
#define APP_CFG_TASK_GUI_STK_SIZE 2048u
任务栈大小的单位是4字节,那么每个任务的栈大小如下:
App Task Start 任务 :2048字节。
App Task MspPro任务 :8192字节。
App Task UserIF 任务 :2048字节。
App Task COM 任务 :2048字节。
App Task GUI 任务 :8192字节。
系统栈大小分配:
μCOS-III的系统栈大小在os_cfg_app.h文件中配置:
#define OS_CFG_ISR_STK_SIZE 512u
系统栈大小的单位是4字节,那么这里就是配置系统栈大小为2KB
emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */#if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define EX_SRAM 1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define EX_SRAM 0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
emWin界面显示效果:
800*480分辨率界面效果,小分辨率显示屏仅可以显示一部分。

12.6 实验例程说明(裸机)
配套例子:
V7-508_emWin6.x实验_文本显示(裸机)
实验目的:
- 学习emWin6.x的文本显示。
- emWin功能的实现在MainTask.c文件里面。
emWin界面显示效果:
800*480分辨率界面效果,小分辨率显示屏仅可以显示一部分。

emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */#if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define EX_SRAM 1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define EX_SRAM 0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
12.7 总结
文本的显示属于最基本的功能,初学者要多练练这些相关的函数,实践出真知,要不以后做一些复杂的例子,往往就是这些简单的地方出错。
这篇关于【第3版emWin教程】第12章 emWin6.x文本显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








