本文主要是介绍UI要懂的技术与产品用语,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
我们经常和开发与产品们打交道,也会经常听到一些技术上的用语(像什么 SDK、RT、结构化数据等等)。当时听到这些时,你心里肯定是黑人问号脸:他到底在讲什么??
所以今天想说下我个人所遇到的一些技术用语,内容可能不太全面,但还是希望能给你带来一些收获。
一、技术用语
1.API与SDK
① API:
应用程序编程接口,指两个软件/系统间的连接通道,以实现数据间的传送与处理。比如:
-
手机插上 USB 数据线 连接电脑,USB 数据线插口就是一种 API 接口
-
MacBook 与 iPhone 之间传输图片,隔空传送能力就是一种 API 接口

特点:一种建立数据连接的通道
② SDK:
软件开发工具包,指集合了某些功能的虚拟安装包,可以向其他公司对外提供使用(里面的功能)。
比如:高德地图团队生成了一个地图 SDK,一些小公司想直接使用高德地图的功能,就可以通过这个地图 SDK 来完成。

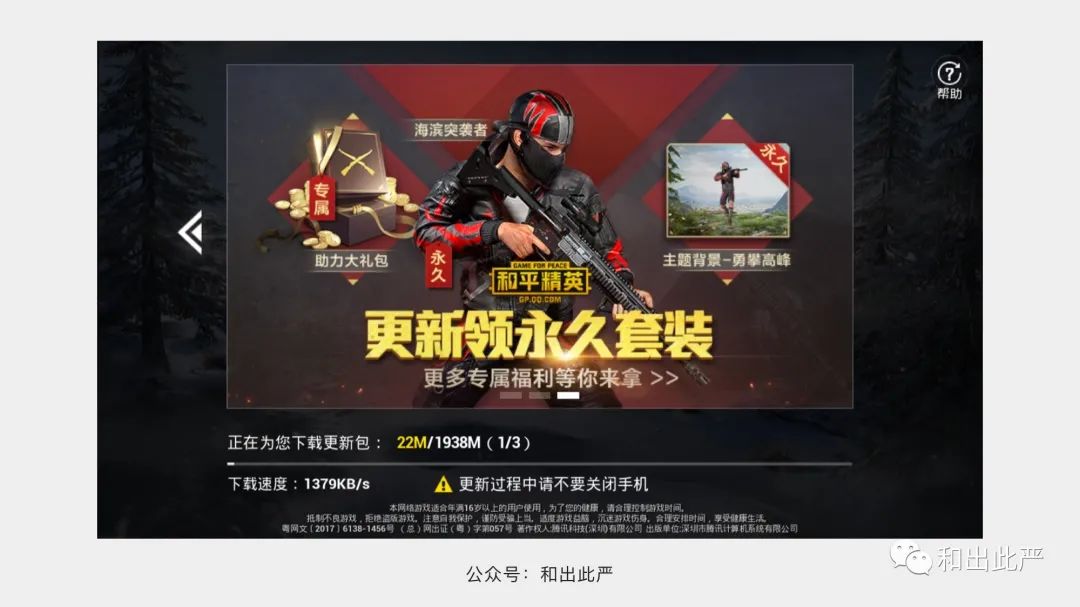
2.冷更新与热更新
① 热更新:
用户一打开应用就会遇到的即时更新,不用重新下载 整个 APP 安装包的更新方式。
比如:功能更新、游戏补丁下载

特点:能动态下发代码。它可以使开发者在不发布新版本的情况下,发布功能和修复 BUG。
② 冷更新:
用户需要下载完整的 APP 安装包,才可完成使用整个产品 的更新方式。
比如:版本迭代

特点:开发者每次都要重新打包 app,提交给应用商店/苹果进行审核。审核通过后,用户得下载/更新整个 app 所需要的流量。
3.SKU与SPU
① SKU:
库存量单位:即组成一个产品/信息的最小单位,相当于一种颗粒度。
比如:一个图层、一瓶小怡宝矿泉水、一种手机颜色

特点:每一个 SKU 都是唯一的,用于辨识产品体系内的其他信息。
② SPU:
标准产品单位:可以说是最小信息单位的集合。一个 SPU 相当于是 N 个 SKU 的编组。
比如:一个图层编组、一种怡宝矿泉水、一部手机信息

特点:一个 SPU 会包含多个 SKU,该 SPU 在平台体系下也是唯一的。
4.结构化与非结构化
① 结构化数据:
有固定格式、统一结构、有限长度等的 数据展示方式,且可以用一个二维关系表来表示。

什么是二维关系表?
就如同一个标准 Excel 表:以行为单位,每一行数据表示一个实体/一组信息,每一行数据的属性是相同的(因为每一列对应一个特征)。

特点:数据展示非常规范化
② 非结构化数据:
与上面相反,很难用统一的格式/结构来组织、且不能用二维关系表展示的数据。
比如:各种散落文本、图片、视频音频、文档、HTML 等

特点:信息展示比较零散
5.版本兼容
指新/老版本之间,在产品信息与能力上的协调或处理。一般体现在 2 个方面:数据兼容和功能兼容。
① 数据兼容:
指新/老两个版本,在数据展示上的内容、格式、种类上是否一致?
比如:在日期展示上,老版本的数据格式是 2020 年 5 月 1 日,而新版本上计划是 2020.05.01。此时就需要新版本上线前,将所有日期的数据都统一(兼容)成新版本(小数点)的格式。

注册页面,新版本上多了一个个性签名的字段,如果在老版本上没有传回这个字段,是否会引发一些问题?
② 功能兼容:
指新版本上新增的功能,在老版本上该如何进行处理?尤其会让两个版本的用户产生交互行为。
比如新版本上了语音通话,而老版本却没有。此时新版本的用户向老版本用户发起语音通话,老版本该如何处理(兼容)?
一般都是在提示用户对方尝试向你发起语音通话,当前版本不支持,快去更新吧~
6.联调与封版
① 联调:
指的是数据接口上的走查。大家把做好的接口一起调试下,看下后台的数据格式是否正确、数据流是否正确等、会给什么参数、返什么内容。
② 封版:
指测试完成后,准备将该阶段的 app 安装包提交至应用商店/App Store 进行审核上线。
封版后就不再允许提交或修改代码,等到了下一个迭代版本再说(除了出现紧急 bug 之外)
没错,说的就是冷更新……
7.RT与并发用户数
① RT:
系统响应时间:指客户端发出一个请求后,服务器开始接受、处理、返回请求结果时所经历的时间。页面加载的 loading 越久,RT 就越长。

响应时间包含:请求发送时间、网络传输时间、服务器处理时间
② 并发用户数:
同一时刻正在与服务器进行交互的在线用户数量。
比如晚上 9 点,用微信扫一扫识别二维码。
正在扫描二维码、处于识别过程的用户总数,就属于并发用户数。因为他们此时和服务器正在产生交互(取帧识别)。
而识别成功或失败的就不能算了。

并发用户数有两个常见的错误观点:
-
把并发用户数量,理解为使用系统的全部用户数量
-
把用户在线数量,理解为并发用户数量
8.基准
促使开发做出技术决策的一种依据。即为什么选择这么做?
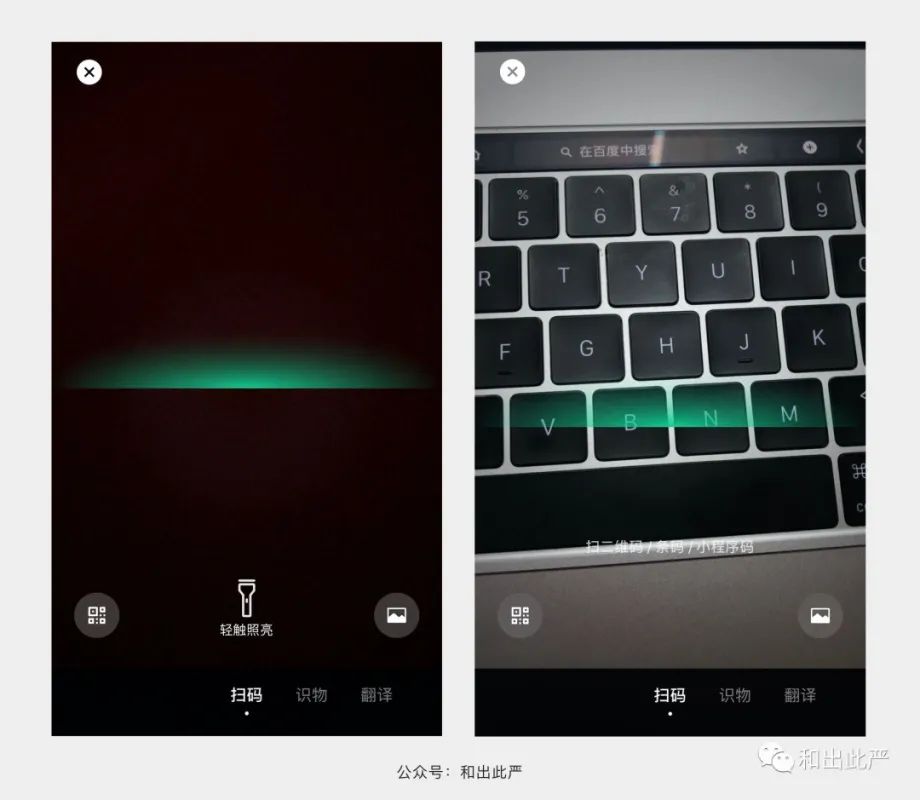
比如:微信扫一扫中的闪光灯图标,该何时出现,何时消失?

这个基准就是:检测手机摄像头下的光线情况。当周边光线幽暗时才出现闪光灯图标。(用户需要时可以找到,不需要时可以看不见它)
再如:京东里为何有微信支付,没有支付宝?因为京东和腾讯有特别合作,所以你懂的~
9.B/S结构与C/S结构
① B/S结构:
B/S就是「Browser/Server」的缩写,即「浏览器/服务器」模式。
B/S结构是随着互联网的发展,Web 出现后兴起的一种网络结构模式。这种模式统一了客户端,让核心的业务处理在服务端(差不多也可以叫「云端」)完成。
我们只要在自己电脑或手机上安装一个浏览器应用,就可以通过 Web Server 与数据库进行数据交互。比如,我们用电脑的浏览器访问微博、头条、爱奇艺、腾讯视频等网页,就是在访问 B/S 结构的程序。
注:B/S 结构维护和升级方式更简单,因为用户是用浏览器直接使用的。
所以,当我们发布一个产品或功能时,只需要维护升级服务器端就可以,用户那边可以继续使用浏览器,体验新功能。
② C/S结构:
C/S 就是「Client/Server」的缩写,即「客户端/服务器」模式。
C/S 结构是一种软件系统体系结构,也是生活中很常见的。比如我们电脑和手机系统中安装的微信、QQ、Office 等应用程序就是 C/S 结构。
注:C/S 结构是将需要处理的业务合理地分配到客户端和服务器端,这样可以大大降低通信成本,但是升级维护成本较高。
所以,当我们发布一个客户端产品或功能时,理论上是需要发布软件版本的,用户那边也需要主动升级,才能体验新产品和功能。(说明:对于客户端内的 H5 页面,一般不需要重新发布客户端版本)
10.前端工程师与后端Java工程师
① 前端工程师:
前端工程师的主要技术是:html5,css3,jquery,angularjs,bootstrap,reactjs,vuejs,webpack,less/sass,gulp,nodejs,Google V8 引擎,java 多线程,模块化,面向切面编程,设计模式,浏览器兼容性,性能优化等等。
前端关注的是:需求在前端页面的实现,速度,兼容性,用户体验等等。
② 后端工程师:
后端 Java 工程师的主要技术是:Java 基础,设计模式,jvm 原理,spring+springmvc 原理及源码,linux,mysql 事务隔离与锁机制,mongodb,http/tcp,多线程,分布式架构,弹性计算架构,微服务架构,Java 性能优化,以及相关的项目管理等等。
后端关注的是:高并发,高可用,高性能,安全,存储,业务等等。
下面我用 APP 下拉刷新的场景,帮你理解一下前端和后端的交互。
-
STEP 1:下拉(用户手指与 APP 前端交互)
-
STEP 2:松开(手指与 APP 前端交互后,APP 前端与后端交互)
-
STEP 3:刷新成功,加载新数据(后端将新数据给 APP 前端)
-
STEP 4:前端渲染展示新数据(APP 前端与用户交互)
11.HTML与CSS
对于设计师来说,知道 Web 前端技术里的两个概念就可以了:html 和 css。我举一个装修房子的例子,帮你理解这两个概念。
当我们设计一个间房子时,我们会根据需求去规划和设计房子里各个空间的位置和大小,客厅、厨房、卧室等等。这个布局、搭框架的过程就是 html 做的事情。
等到房子的空间大小布局搞定后,我们会刷油漆、装饰,做一些软装,这个软装的过程,我么可以理解成 css 做的事情。
所以,一个静态的 Web 前端页面,由 html 搭架子和布局,由 css 去装饰 html 的视觉效果。(说明:如果要实现业务交互,还需要 js、jQuery 等其他技术,这里不展开讲)
我们可以通过浏览器的开发者工具,随时查看前端工程师开发出来的页面,这个方法可以帮我们比较出:前端工程师做的页面效果和我们设计稿效果的具体差别。
二、产品用语
1.信息架构
信息架构,两个字概括就是「分类」。之前在知乎看到一个很好的例子,一下就清晰地让你认知什么是 IA。
很多小姐姐们都喜欢逛商场,小哥哥们逛得少但肯定也逛过吧?
当你走进商场时,看到商场楼层主题名称:
-
1F:时尚名品馆
-
2F:花样淑女馆
-
3F:雅仕名流馆
-
4F:运动休闲馆
-
5F:主题美食馆
-
……
在 1F,时尚名品馆又有首饰区、珠表区、包包区等。根据楼层主题分类可以很快地让你到达那个区域,找到自己想要的东西。
同理,互联网产品的信息架构设计也是一样,清晰的组织系统、导航设计、标签、搜索系统是四大关键点。

2.任务流程
流程设计,就是去设计如何引导用户完成一项任务。
还是以上面的商场为例,想象你现在要去买套运动装,那么你需要做的步骤如下:到达商场→电梯/步梯上四楼→到达四楼A区→走进一家商店→试衣→满意付款→不满意换一家接着逛→找到满意的为止。
设计师首先需要做的就是理清这个用户购买流程步骤,然后思考其中电梯、步梯的设置,商店的设置,优化这些流程帮助用户更快地买到心仪的运动装。
类似到互联网产品中,其实就是做用户购买、发布、收藏、搜索等流程的工作。

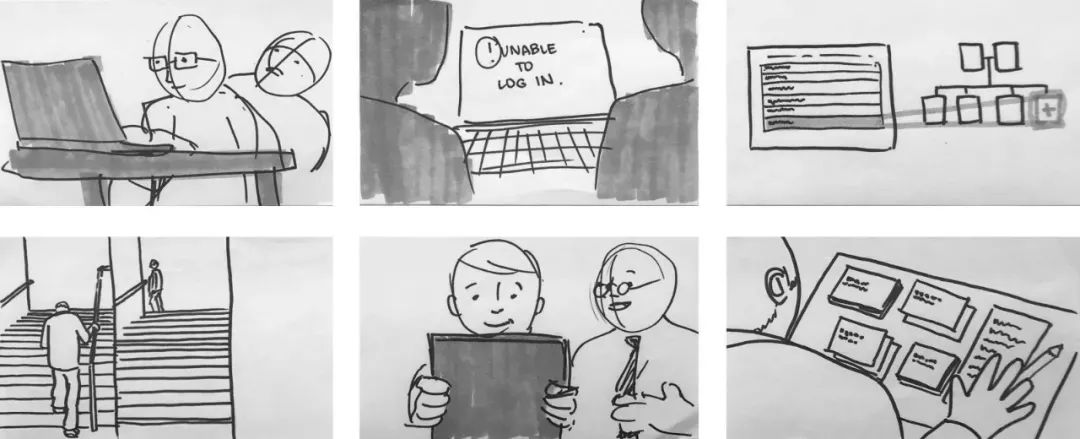
3.故事板
这个在交互设计中也是很值得一说的概念,简言之就是用一系列草图来表达出某个产品功能。
当你的产品功能比较复杂,用文字难以表述清楚时,可以尝试故事板。
故事板不用像艺术般绘制的很精细,你可以随意的画几个图形释义,只要能够清晰传达出你想要表达的概念和想法即可。

4.故事情节设计
这个是需要与故事板进行区分的术语,故事板主要是对产品功能进行图形表述,Scenario 则主要着眼于产品的使用场景,它是讲述你的目标用户在什么环境下怎样使用你的产品。
产品的使用场景很重要,你要考虑目标用户究竟在哪些环境下使用,从而进行操作。
以听歌 app 举例,用户可能会在家里、地铁、运动途中、公司等场景听歌,理清目标用户涉及的场景,可能直接影响产品功能模块的搭建、考虑如何增强与用户的交互性等。
用心设计好一个故事,你的用户肯定可以感受到的。
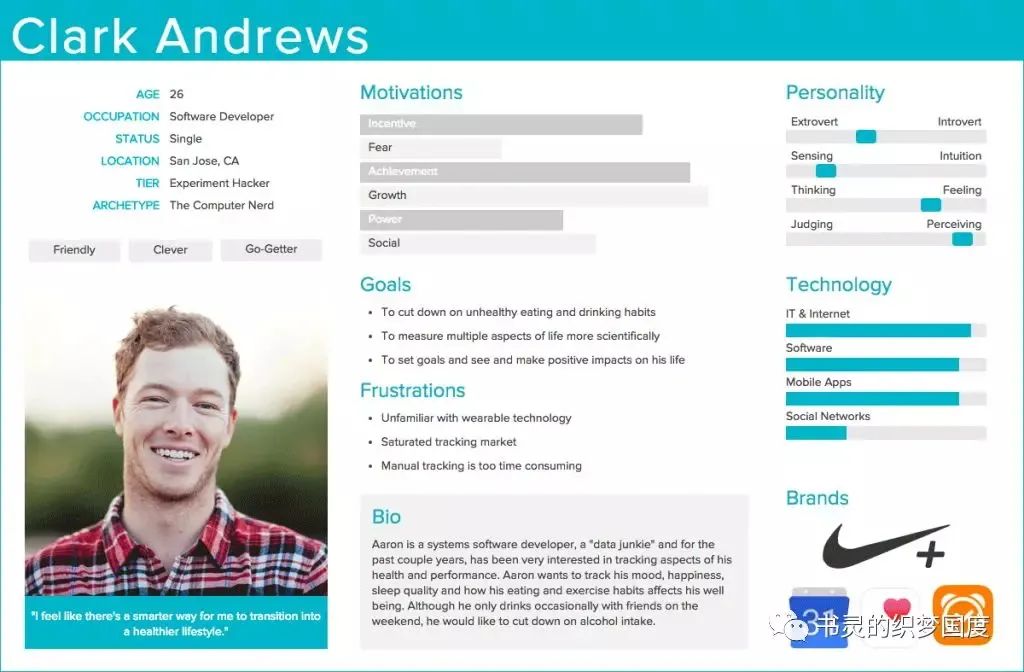
5.用户画像
通过人种志调查,得到基于真实人物的行为、观点、动机,将这些要素提炼出一组对产品目标用户的描述,形成一张人物模型卡片。
这张卡片上面,设计师可以清晰地看到目标用户的样子:有名字、照片、家庭、工作、喜好等,从这些特质你可以知道他期望什么?为什么期望这些?以及他会在哪些场景下做什么?
这张卡片上的所有要素构成,我们称之为用户画像。

设计师常常会进入一个把自己当作用户的误区,但要时刻记住你只是千万个用户中的一个。在实际生活时,用户往往是基于自己的知识结构、经历、场景来使用产品,用户的心智模型可能和设计师、开发工程师的技术实现模型完全不同。
这个时候,引入用户画像,可以帮助设计师更好地站在他们的立场上去思考需求。
6.可用性测试
在用户体验概念中,我们说到可用性是一个非常重要的关键词。
那么当设计师在完成一个功能的交互设计,产品上线前,如果想要快速了解用户在真实场景使用过程中是否存在问题或者障碍,这个时候可以采取可用性测试这种研究方法。
用你绘制出的线框图,不管是纸质的还是线上的,招募 6-10 名用户参与可用性测试。
国外曾有实验研究表明,当可用性测试人数为 12 名时,就可以发现大约 85% 的问题。如果超过 12 名,发现问题的概率就迅速降低了。所以,实际需要参与人数,可以根据项目情况由研究员决定。
在可用性测试过程中,设计师要与参与者保持良好的沟通,在看到参与者有困惑或者操作错误的地方,要及时进行询问和记录。不要刻意去引导参与者操作,让他依据自己的使用习惯,你来发现问题就好。
7.A/B测试
A/B 测试这种研究方法常常与转化率这个数据指标相关联,是测试哪一种版本更有利于目标数据的实现的方法。
A/B 测试需要有两个版本,对目标用户分为两组,分别给他们使用不同的版本,在其他设定条件相同的情况下,测试究竟哪个版本更有利于我们关注的指标的实现。
每种类型的网站都有自己想要实现的目标,电子商务网站希望用户能够多购买商品,银行网站希望用户资金多在自己行里储蓄/理财,新闻网站希望用户能够多点击投放的广告。每个网站都期望达到自己的目标,从而获取收益。
运用 A/B 测试,你能够了解究竟哪个设计版本能够符合产品目标用户的期望,从而促成业务/数据目标的实现。
8.黑盒测试、白盒测试、灰度测试
① 黑盒测试:
黑盒测试又称为功能测试、数据驱动测试或基于规格说明书的测试,是一种从用户观点出发的测试。测试人员一般把被测程序当作一个黑盒子。
黑盒测试主要测到的错误类型有:不正确或遗漏的功能;接口、界面错误;性能错误;数据结构或外部数据访问错误;初始化或终止条件错误等等。
② 白盒测试:
白盒测试也称为结构测试或逻辑驱动测试,是针对被测单元内部是如何进行工作的测试。它根据程序的控制结构设计测试用例,主要用于软件或程序验证。白盒测试法检查程序内部逻辑结构,对所有的逻辑路径进行测试,是一种穷举路径的测试方法,但即使每条路径都测试过了,但仍然有可能存在错误。因为:穷举路径测试无法检查出程序本身是否违反了设计规范,即程序是否是一个错误的程序;穷举路径测试不可能检查出程序因为遗漏路径而出错;穷举路径测试发现不了一些与数据相关的错误。
为什么要考虑白盒测试呢?举个栗子说明,设x=0,y=5, 程序设计z=y/x, 如果只考虑输入输出的黑盒测试,我们看不出程序内部的逻辑错误(分母不能为零),即使我们使用黑盒测试的测试用例覆盖的再全也发现不了这个问题,这个时候就要考虑使用白盒测试了。
黑盒测试就当整个程序是个黑盒子,我们看不到它里面做了些什么事情,只能通过输入输出看是否能得到我们所需的来测试。而白盒测试可以当盒子是透明的,里面的一切我们都看的清楚,从而我们可以通过去测内部结构来测试。
③ 灰度测试:
灰度测试就是指如果软件要在不久的将来推出一个全新的功能,或者做一次比较重大的改版的话,要先进行一个小范围的尝试工作,然后再慢慢放量,直到这个全新的功能覆盖到所有的系统用户,也就是说在新功能上线的黑白之间有一个灰,所以这种方法也通常被称为灰度测试。类似于我们通常所说的内测。
灰度测试就是将自己的产品首先拿出来给一部分目标人群使用,通过她们的使用结果和反馈来修改产品的一些不足,做到查漏补缺,完善产品的功能,使产品的质量得到提高。这样产品尽早的与用户接触能为以后产品的正式发布打下基础。
定义:灰度测试,就是在某项产品或应用正式发布前,选择特定人群试用,逐步扩大其试用者数量,以便及时发现和纠正其中的问题。
灰度期:灰度测试开始到结束期间的这一段时间,称为灰度期。
9.情绪版
其实这是用来表达设计定义与方向的视觉手段,不过交互设计师还是需要了解一下。
情绪板就是通过采集一系列的图像、文字,实物样本,进行视觉元素的拼贴,旨在通过用户情绪确定产品定位和视觉风格。
举个例子:金融产品,首先确定用户期望的原生关键词,如安全、专业、信赖等。
根据原生关键词,开始衍生到具体物品。例如安全可以联想到盾牌、保险箱、锁等东西。
衍生完所有具体物品,设计师开始进行图片的搜集,最后邀请用户对这些意象进行选择。
如此,通过很直观的视觉图片和用户选择,我们洞悉用户情绪,从而确定产品气质。
这篇关于UI要懂的技术与产品用语的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






